=================================
=================================
=================================

출처: https://kldp.org/node/59511
CSS에서 id 와 class 는 어떻게 구분해서 사용해야 할까요?
글쓴이: honeamis 작성 일시: 토, 2005/11/05 - 10:53오후
이글루스 서식하면서 HTML 하고는 상종도 하지 않겠다는 지난 약속(?)을 어기고, XHTML+CSS 를 열심히 들여다 보고 있습니다.
한데, 이글루스도 표준준수 어쩌구 하면서도 table 을 열심히 돌리고 있더군요. 각설하고...
이글루스 스킨을 편집하다보면 <div id 어쩌구> 다음에는 거의 <div class 어쩌구> 형식으로 되어있는데,
id 와 class 의 쓰임새가 그런 것인가요? 실제로는 content 에서 한번밖에 없는 요소에도 class 를 쓰는데 이게 바른 쓰임새인지 궁금합니다.
어디 참조할 만한 사이트 없을까요?
(table vs div 플레임으로는 번지지 않기를 바랍니다. 이미 한번 했던데....)
‹ 책 중 Compilers : Principles, Techniques, and Tools 500 과 hardcover의 차이가 뭔가요???복사생성자 const질문 ›

여러 번 나오는 요소에 대해 매번 같은 id를 쓴다면 문제가 크겠지만,
글쓴이: Prentice 작성 일시: 토, 2005/11/05 - 11:03오후
여러 번 나오는 요소에 대해 매번 같은 id를 쓴다면 문제가 크겠지만, 한 번 나오는 요소에 대해 class를 쓴다고 해도 문법적인 문제는 없다고 생각합니다.
다만, 읽기 편하게 하기 위해서, 한 번만 나오고 앞으로는 절대 추가될 리 없는 class는 고유한 id로 바꿔주는 편이 나을 수도 있겠죠.
»

제가 잘못 알고있는지 몰라도class는 CSS의 미리 지정된 속성
글쓴이: lovian 작성 일시: 토, 2005/11/05 - 11:14오후
제가 잘못 알고있는지 몰라도
class는 CSS의 미리 지정된 속성을 해당 태그에 적용하는 것으로 알고 있습니다.
<style> .test {color:red} </style> <DIV class="test">우헤헤</DIV>
이런 것의 결과는
우헤헤
가 되거든요.
id는 구분자고 class는 저런거라고.. 아닌가.. :D
글쓴이: lacovnk 작성 일시: 토, 2005/11/05 - 11:30오후
id는 css와 관련없이 html의 identifier이고,
단지 CSS에서는 "ID"를 기준으로 style을 적용할 수 있는 방법이 있는 것이라고 알고 있습니다.
별도로, "CLASS"는 아예 다른 개념이지요~
참고로,
<div class="border_black padding_5"></div>
이런식으로 여러 class를 하나의 태그에 지정해 줄 수도 있고요.
음.
ID를 붙여야 하는 경우에는 붙이는 것이 낫겠지요. div_menu나 div_submenu 같은 것..
단지 한번 사용된다고 해서 id를 부여하는 것은 상관은 없겠지만.. 뭐 경우따라겠지요~
앗. 횡설수설 orz
»

여러번 쓰이거나 여러번 쓰일 가능성이 있는 것은 class로 묶고, 단
글쓴이: 익명 사용자 작성 일시: 토, 2005/11/05 - 11:48오후
여러번 쓰이거나 여러번 쓰일 가능성이 있는 것은 class로 묶고, 단 하나인 것에는 id를 쓰고 있습니다.
id는 css외에 자바스크립트나 a링크 등에서도 사용되므로, 그걸 감안하는 편이 좋겠지요.
»

[quote="lovian"]이런 것의 결과는[color=red]우헤
글쓴이: Prentice 작성 일시: 토, 2005/11/05 - 11:58오후
lovian wrote:
이런 것의 결과는
우헤헤
가 되거든요.
id는 구분자고 class는 저런거라고.. 아닌가.. :D
<style> #unique { color: blue; background-color: inherit; } .onlyone { color: green; background-color: inherit; } .test { color: red; background-color: inherit; } </style> <div id="unique"><p>아하하</p></div> <div class="onlyone"><p>이히히</p></div> <!-- 추후 onlyone은 추가될 수 있음 --> <div class="test"><p>우헤헤</p></div> <div class="test"><p>우헤헤</p></div> <p><a href="#unique">여기를 누르시면 id=unique로 갑니다.</a></p>
아하하
이히히
우헤헤
우헤헤
(생략)
---
참고로 <span class="first second third">foo</span>과 같이 한 요소에 class를 여러 개 걸 수도 있습니다.
»

[quote="검은해"]여러 번 나오는 요소에 대해 매번 같은 id를 쓴
글쓴이: addnull 작성 일시: 일, 2005/11/06 - 12:52오전
검은해 wrote:
여러 번 나오는 요소에 대해 매번 같은 id를 쓴다면 문제가 크겠지만, 한 번 나오는 요소에 대해 class를 쓴다고 해도 문법적인 문제는 없다고 생각합니다.
다만, 읽기 편하게 하기 위해서, 한 번만 나오고 앞으로는 절대 추가될 리 없는 class는 고유한 id로 바꿔주는 편이 나을 수도 있겠죠.
id와 class에는 단순히 적용되는 element 개수의 차이에만 있는게 아닙니다.
id와 class를 동시에 적용할 경우에 cascading order에 따라 결과가 달라질 수가 있습니다.
예를 들어
<style type="text/css"> #tid { color : blue; border : 1px solid red; } .tclass { color : red; font-size : 30pt; } </style> <span id="tid" class="tclass">test</span>
여기서 결과값은 30pt 크기, 파란색, 붉은 테두리를 가지는 test 가 출력됩니다.
이는 id가 class보다 더 우선적으로 적용되기 때문에 tclass에서 지정된 색이 무시되는거죠.
좀 더 유연하게 CSS를 짜고 싶은 분은 class를 더 선호하시더군요.
[url]http://www.w3.org/TR/REC-CSS2/cascade.html#specificity[/url]
2005년 11월 6일.
»

[quote="검은해"][quote="lovian"]이런 것의 결과는
글쓴이: lifthrasiir 작성 일시: 일, 2005/11/06 - 2:06오전
검은해 wrote:
lovian wrote:
이런 것의 결과는
우헤헤
가 되거든요.
id는 구분자고 class는 저런거라고.. 아닌가.. :D
<style> #unique { color: blue; background-color: inherit; } .onlyone { color: green; background-color: inherit; } .test { color: red; background-color: inherit; } </style> <div id="unique"><p>아하하</p></div> <div class="onlyone"><p>이히히</p></div> <!-- 추후 onlyone은 추가될 수 있음 --> <div class="test"><p>우헤헤</p></div> <div class="test"><p>우헤헤</p></div> <p><a href="#unique">여기를 누르시면 id=unique로 갑니다.</a></p>
아하하
이히히
우헤헤
우헤헤
(생략)
---
참고로 <span class="first second third">foo</span>과 같이 한 요소에 class를 여러 개 걸 수도 있습니다.
이런 상황에서는 클래스 이름을 onlyone 같은 걸로 하지 않는 것이 좋을 겁니다. 클래스 이름은 가급적이면 일반적인 상황을 가정해서 짓고, id는 꼭 하나만 나올 수 있는 이름(예를 들어서 "newssidebar" 같은...)으로 정해야 겠지요. (두 개가 겹치지 않게 조심하시고요)
- 토끼군
»

뭐..id와 class를 어떻게 쓰는지는 사용하는 사람 맘이겠죠;;
글쓴이: dragonkun 작성 일시: 일, 2005/11/06 - 4:48오후
뭐..id와 class를 어떻게 쓰는지는 사용하는 사람 맘이겠죠;;
저같은 경우 id는 일단 스타일과는 무관하게 의미상으로 구분이 있을 때 씁니다.
주로 구조적으로 나누기 위해 쓰죠.
일단 id로 구조를 나누고 id별로 스타일을 적용하고..
그 후에 구조적으로 상관없는 부분에 스타일을 적용할 때 class를 씁니다.
—
Emerging the World!
»
[quote="어니스트"][quote="검은해"]여러 번 나오는 요소에
글쓴이: nohmad 작성 일시: 월, 2005/11/07 - 3:03오전
어니스트 wrote:
검은해 wrote:
여러 번 나오는 요소에 대해 매번 같은 id를 쓴다면 문제가 크겠지만, 한 번 나오는 요소에 대해 class를 쓴다고 해도 문법적인 문제는 없다고 생각합니다.
다만, 읽기 편하게 하기 위해서, 한 번만 나오고 앞으로는 절대 추가될 리 없는 class는 고유한 id로 바꿔주는 편이 나을 수도 있겠죠.
id와 class에는 단순히 적용되는 element 개수의 차이에만 있는게 아닙니다.
id와 class를 동시에 적용할 경우에 cascading order에 따라 결과가 달라질 수가 있습니다.
예를 들어
<style type="text/css"> #tid { color : blue; border : 1px solid red; } .tclass { color : red; font-size : 30pt; } </style> <span id="tid" class="tclass">test</span>
여기서 결과값은 30pt 크기, 파란색, 붉은 테두리를 가지는 test 가 출력됩니다.
이는 id가 class보다 더 우선적으로 적용되기 때문에 tclass에서 지정된 색이 무시되는거죠.
좀 더 유연하게 CSS를 짜고 싶은 분은 class를 더 선호하시더군요.
[url]http://www.w3.org/TR/REC-CSS2/cascade.html#specificity[/url]
2005년 11월 6일.
id가 class 보다 우선적(?)으로 적용되어야 한다는 내용이 어느 곳에 명시되어 있나요? 올려주신 URL에서는 못 찾겠군요.
—
»

[quote]id가 class 보다 우선적(?)으로 적용되어야 한다는 내
글쓴이: 익명 사용자 작성 일시: 월, 2005/11/07 - 3:09오전
Quote:
id가 class 보다 우선적(?)으로 적용되어야 한다는 내용이 어느 곳에 명시되어 있나요? 올려주신 URL에서는 못 찾겠군요.
http://www.w3.org/TR/REC-CSS2/cascade.html#specificity
specificity가 직역하면 특이성이라 헷갈리시는 것 같습니다. 우선순위라고 의역해서 생각해 보시길 바랍니다.
A selector's specificity is calculated as follows:
* count the number of ID attributes in the selector (= a)
* count the number of other attributes and pseudo-classes in the selector (= b)
* count the number of element names in the selector (= c)
* ignore pseudo-elements.
Concatenating the three numbers a-b-c (in a number system with a large base) gives the specificity.
셀렉터의 우선순위를 결정할때는 a-b-c에 의해 결정됩니다. a는 id attribute의 숫자이고, b는 class의 숫자이고, c는 element의 숫자입니다.
div#abc { ... } <- a = 1, b = 0, c = 1
div.abc { ... } <- a = 0, b = 1, c = 1
<div id="abc" class="abc">aaa</a>
위와 같은 element가 있을 때, div#abc의 설정이 div.abc에 우선합니다.
»

참고로 예전에는 a, b, c 값만 표기되어있다가
글쓴이: 익명 사용자 작성 일시: 일, 2013/10/13 - 6:38오후
참고로
예전에는 a, b, c 값만 표기되어있다가 현재는 a,b,c,d 값으로 표기하는 것으로 방식이 바뀌었습니다.
CSS 규칙과 계산법에 대해 한글로 설명해 놓은 글
http://qnacode.com/90/#a91
W3C
http://www.w3.org/TR/2011/REC-CSS2-20110607/cascade.html#cascade
»

id는 '유일한 식별자'이고, class는 '분류
글쓴이: 익명 사용자 작성 일시: 일, 2013/10/13 - 8:47오후
id는 '유일한 식별자'이고, class는 '분류 이름'이라는
원래 의미에 맞도록 쓰는게 좋겠지요.
해당 요소가 1개인지 여러개를 따지는건
이런 의미를 구분하기 위한 일종의 가이드라인 역할을 할 수는 있겠지만
제대로 하려면 근본적으로 해당 스타일의 의미가 무엇인지를 생각해서 결정해야 합니다.
한가지 더 생각해 볼만한 요소는,
하나의 HTML element에서 받아들일 수 있는 id는 단 하나인데 비해,
class는 여러개가 가능하다는 겁니다.
id = name [CS]
class = cdata-list [CS]
예를 들자면 다음과 같이...
string
이것도 사실 식별자와 분류의 의미를 잘 생각해보면 뻔한 얘기이긴 합니다...
이와 관해 잠시 딴 이야기를 해보자면,
2005년 당시에는 IE 6.0이 CSS 2에 대한 지원을 너무나 게을리 하였기 때문에
이렇게 Specification에 근거해서 말하는게 참 무의미 했었죠.
어차피 IE는 지원을 안하던가 제멋대로 동작하니까...
그리고 그런 IE가 de facto니까...
요샌 여러모로 참 좋은 세상이 된 것 같습니다.
무엇보다도, MS가 그렇게 게으름 피우고 삽질하다가
그 댓가를 고스란히 치루고 있는게 너무 고소합니다.
»

예를 들자면 다음과 같이... string 위
글쓴이: 익명 사용자 작성 일시: 일, 2013/10/13 - 8:50오후
예를 들자면 다음과 같이...
string
위 부분이 좀 씹혔네요...
=================================
=================================
=================================
출처: http://yongja.tistory.com/15

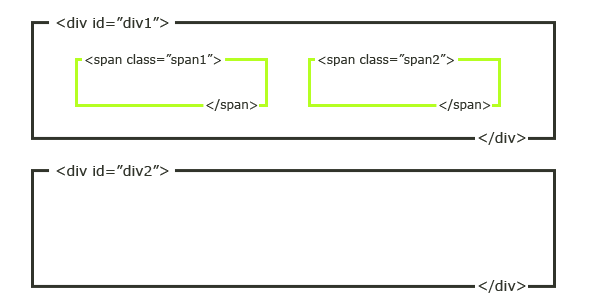
<div id="div1"> <span class="span1"></span> <span class="span2"></span> </div> <div id="div2"> </div>
그림에서 보여지는 것과 같이 div와는 달리 span은 줄 바꿈이 생기지 않습니다.
div와 span의 차이를 보여주는 또 다른 예
| 카테고리 posted in 2009/01/22 21:00 /div를 이용한 스타일 지정/ |
|
| 카테고리 posted in 2009/01/22 21:00 /span를 이용한 스타일 지정/ |
span은 텍스트의 스타일 등 레이아웃에 상관없이 특정 부분의 스타일을 지정할 때, div는 전체적인 레이아웃을 구성할 때 사용할 수 있습니다.
2. id와 class
id와 class는 html을 이루고 있는 구성요소에 속성을 지정해 주기 위해 사용합니다. skin.html<div id="header"> <div class="title"> </div> </div>style.css#header {padding:3px; margin:3px; border-bottom:1px dotted #FFFFFF;} .title {font:18px Verdana; color:#FFFFFF;}id와 class의 차이점은
- 하나의 id는 한 문서에 한 번 밖에 사용될 수 없습니다.
- 하나의 class는 한 문서에서 반복적으로 사용이 가능 합니다.
- id의 속성이 class보다 우선시 됩니다.
- 따라서 id 속성은 해당 element에 부여된 class와 관계 없이 작동합니다.
사용 예 skin.html<div id="container"> <div id="sidebar"> <div class="black">블로그타이틀</div> </div> <div id="content"> <div class="black">본문 타이틀</div> <span class="black">카테고리</span> <span class="red">날짜</span> </div> </div>style.css#container {width:600px;} #sidebar {width:200px; float:left} #content {width:200px; float:left;} .black {color:black; font:12px Verdana} .red {color:red; font:10px Tahoma}
=================================
=================================
=================================
출처: http://mdoli.com/tatter/entry/CSS-id%EC%99%80-CLASS%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90
#id {color: #FFFFFF}
.class {color: #FFFFFF}
둘다 같은 기능같이 보이지만 이 둘의 차이점은 존재 한다.
1) id는 한 태그에 하나의 id만 지정할 수 있다.
몰론 여러개를 지정해도 출력되는것에 문제는 없다고 한다. 단 표준을 어기는 것이니 이런경우 CLASS를 사용한다.
class는 여러개의 선언이 가능하다.
<p class="class1 class2"></p>
2) 우선순위의 차이, id가 class보다 우선순위가 높다.
3) id는 Javascript에서 동적으로 제어가 가능하다.
javascript에서 CSS를 동적으로 변화할 필요가 있을 경우 class는 안된다.
class 정적, id는 동적
=================================
=================================
=================================
'프로그래밍 관련 > 웹' 카테고리의 다른 글
| C# 파일업로드 모음 관련 (0) | 2020.09.15 |
|---|---|
| [Visual C#] 문자열의 내용을 검색하거나 조작하는 방법 (0) | 2020.09.15 |
| 쿠키정보 보기 (0) | 2020.09.10 |
| html에서 asp나 그밖의 문법을 사용할 수있도록 IIS설정하기 (0) | 2020.09.10 |
| HTML WEB 웹 개발 각각 cache 유무 코드의 no-cache 캐시삭제, browser 가 caching 하지 않게 하는 http header 설정 (0) | 2014.11.27 |