////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
출처: http://blog.naver.com/how2book?Redirect=Log&logNo=10116808253
이번에 개발중인 어플은….
지원해야 할 디바이스가 많아서
앱구루 안드로이드폰 개발자와 디자이너.... 덜~
안드로이드 해상도 파편화로 꽤나 손이 많이 가는 작업이 되겠네요~
이참에 안드로이드폰 해상도 정리 좀 해보겠습니다..
해상도를 비교하기 앞서 우선 해상도 관련 용어들부터 살펴보겠습니다.
모니터화면 VGA/SVGA/XGA/SXGA
VGA(Video Graphic Array) 4:3비율의 초기 모니터화면으로 640 * 480
SVGA(Super VGA) 4:3 비율을 유지하며 조금 더 키운 800 * 600
XGA(Extended Graphic Array) SVGA를 더 키운 1024 * 768
SXGA 1280 * 1024 (4:3 비율로 XGA를 늘리면 1280 * 960이 되어야 하는데
5:4 비율을 쓰기 시작하면서 1280 * 1024 해상도가 보편화되었음)
모바일화면 HVGA/QVGA/ WVGA
HVGA(Half VGA) 기본이 되는 VGA를 반으로 접은 320 * 480 (아이폰3G)
QVGA(Quarter VGA) HVGA를 한번 더 접어은 (즉 1/4이 되면) 320 * 240
WVGA(Wide VGA) 이제 VGA를 조금 넓혀보면 원래 비율이 4:3이었으니 5:3까지
늘리면 800 * 480 (다수의 안드로이드폰이 여기에 속함)
FWVGA (Full Wide VGA, 480 X 854)
WQVGA (Wide Quarter VGA, 240 X 400)
FWQVGA (Full Wide Quarter VGA, 320 X 432)

[출처] http://en.wikipedia.org/wiki/Graphic_display_resolutions
표준 디스플레이 해상도
QVGA 0.077 메가픽셀 = 320×240
VGA 0.3 메가픽셀 = 640×480
SVGA 0.5 메가픽셀 = 800×600
XGA 0.8 메가픽셀 = 1024×768 (XVGA라고 함)
WXGA 1.0 메가픽셀 = 1280×800
SXGA 1.3 메가픽셀 = 1280×1024
WXGA+ 1.3 메가픽셀 = 1440×900
SXGA+ 1.4 메가픽셀 = 1400×1050
WSXGA+1.7 메가픽셀 = 1680×1050
UXGA 1.9 메가픽셀 = 1600×1200
WUXGA 2.3 메가픽셀 = 1920×1200
QXGA 3.1 메가픽셀 = 2048×1536
WQXGA 4.1 메가픽셀 = 2560×1600
QSXGA 5.2 메가픽셀 = 2560×2048
WQSXGA 6.6 메가픽셀 = 3200×2048
QUXGA 7.7 메가픽셀 = 3200×2400
WQUXGA 9.2 메가픽셀 = 3840×2400
WUQSXGA 11.3 메가픽셀 = 4200×2690
[출처] [http://ko.wikipedia.org/wiki/%ED%95%B4%EC%83%81%EB%8F%84
제조사별 안드로이드폰 해상도 정리해보았습니다. (2011.08.23)
|
제조사 |
제품명 |
모델명 |
통신사 |
LCD 해상도 |
ppi |
dpi |
LCD 크기 |
LCD 종류 |
|
삼성 |
갤럭시 S2 |
SHW-M250S |
SKT |
480 X 800 |
217 |
hdpi |
4.3" |
AMOLED + |
|
SHW-M250K |
KT |
|||||||
|
SHW-M250L |
LGU+ |
|||||||
|
갤럭시 S |
SHW-M110S |
SKT |
480 X 800 |
233 |
hdpi |
4.0" |
AMOLED |
|
|
갤럭시 K |
SHW-M130K |
KT |
480 X 800 |
252 |
hdpi |
3.7" |
AMOLED |
|
|
갤럭시 A |
SHW-M100S |
SKT |
480 X 800 |
252 |
hdpi |
3.7" |
AMOLED |
|
|
갤럭시 U |
SHW-M130L |
LGU+ |
480 X 800 |
252 |
hdpi |
3.7" |
AMOLDE |
|
|
갤럭시탭 |
SHW-M180S |
SKT |
600X1024 |
170 |
- |
7" |
TFT |
|
|
SHW-M180K |
KT |
|||||||
|
SHW-M180L |
LG U+ |
|||||||
|
엘지 |
옵티머스빅 |
LG-LU6800 |
LG U+ |
480X800 |
217 |
hdpi |
4.3" |
TFT |
|
옵티머스 2X |
LG-SU660 |
SKT |
480X800 |
233 |
hdpi |
4.0" |
TFT |
|
|
옵티머스 원 |
LG-SU370 |
SKT |
320 X 480 |
180 |
mdpi |
3.2" |
TFT |
|
|
LG-KU3700 |
KT |
|||||||
|
LG-LU3700 |
LGU+ |
|||||||
|
옵티머스 Z |
LG-SU950 |
SKT |
480 X 800 |
266 |
hdpi |
3.5" |
TFT |
|
|
LG-KU9500 |
KT |
|||||||
|
옵티머스 마하 |
LG-LU3000 |
LGU+ |
480 X 800 |
245 |
hdpi |
3.8" |
TFT |
|
|
옵티머스 시크 |
LG-LU3100 |
LGU+ |
320 X 480 |
180 |
mdpi |
3.2" |
TFT |
|
|
옵티머스Q |
LG-LU2300 |
LGU+ |
480 X 800 |
266 |
hdpi |
3.5" |
TFT |
|
|
안드로-1 |
LG-KH5200 |
KT |
320 X 480 |
192 |
mdpi |
3.0" |
TFT |
|
|
펜텍 |
베가 X+ |
IM-A725L |
LGU+ |
480 X 800 |
233 |
hdpi |
4.0" |
TFT |
|
베가 Xpress |
IM-A720L |
LGU+ |
480 X 800 |
233 |
hdpi |
4.0" |
TFT |
|
|
IM-A710K |
KT |
|||||||
|
베가 레이서 |
IM-A760S |
SKT |
480 X 800 |
217 |
hdpi |
4.3" |
TFT |
|
|
IM-A770K |
KT |
|||||||
|
IM-A780L |
LG U+ |
|||||||
|
베가 |
IM-A650S |
SKT |
480 X 800 |
252 |
hdpi |
3.7" |
AMOLED |
|
|
이자르 |
IM-A630K |
KT |
480 X 800 |
291 |
hdpi |
3.2" |
TFT |
|
|
시리우스 |
IM-A600S |
SKT |
480 X 800 |
252 |
hdpi |
3.7" |
AMOLED |
|
|
미라크 |
IM-A690S |
SKT |
480 X 800 |
266 |
hdpi |
3.5" |
TFT |
|
|
IM-A690L |
LGU+ |
|||||||
|
미라크 A |
IM-A740S |
SKT |
320 X 480 |
266 |
hdpi |
3.5" |
TFT |
|
|
IM-A740K |
KT |
|||||||
|
HTC |
디자이어 HD |
Desire HD |
KT |
480 X 800 |
217 |
hdpi |
4.3" |
TFT |
|
디자이어 |
Desire |
SKT |
480 X 800 |
252 |
hdpi |
3.7" |
AMOLED |
|
|
디자이어 팝 |
Desire POP |
SKT |
240 X 320 |
125 |
ldpi |
3.2" |
TFT |
|
|
넥서스원 |
Nexus One |
KT |
480 X 800 |
252 |
hdpi |
3.7" |
AMOLED |
|
|
레전드 |
Legend |
KT |
320 X 480 |
180 |
mdpi |
3.2" |
AMOLED |
|
|
소니에릭슨 |
엑스페리아 아크 |
arc |
SKT |
480 X 854 |
232 |
hdpi |
4.2" |
TFT |
|
엑스페리아 |
X10 mini pro |
240 X 320 |
154 |
ldpi |
2.6" |
TFT |
||
|
엑스페리아 |
X10 mini |
240 X 320 |
154 |
ldpi |
2.6" |
|||
|
엑스페리아 |
X10i |
480 X 854 |
245 |
hdpi |
4.0" |
|||
|
SK Telesys |
리액션 |
SK-S100 |
SKT |
480 X 800 |
266 |
hdpi |
3.5" |
TFT |
|
KT Tech |
테이크 |
EV-S100 |
KT |
480 X 800 |
245 |
hdpi |
3.8" |
TFT |
|
Dell |
스트릭 |
Streak |
KT |
480 X 800 |
186 |
hdpi |
5" |
TFT |
|
베뉴 |
Venue |
KT |
480 X 800 |
228 |
hdpi |
4.1" |
AMOLED |
주1) 1"=2.54cm
주2) 밀도 (dpi : dot per inch, density per inch, ppi : pixel per inch) : 가로, 세로 1인치 내의 점의 갯수
Ldpi 저화질 (120dpi)
Mdpi 중간화질 (160dpi)
Hdpi 고화질(240dpi)
Nodpi 모바일기기 화질에 맞추지 않음.
주3) TFT(Thin Film Transistor)
액정 표시 방식 중의 하나. 액정 화소 하나 하나에 반도체 스위치를 붙여 표시를 제어하는 방식. DSTN 방식에 비해 반응 속도가 빠르고 색도 선명하며 시야각이 넓다는 장점이 있지만, DSTN에 비해 제조 비용이 훨씬 높음.
아이폰4는....?
레티나 디스플레이를 채택하며 기존 320x480 해상도(HVG)를 그냥 정수배로 올려서 640 * 960을 적용하고 있지요.
덕분에 320x480 해상도 앱을 아이폰4에서 돌려도 레이아웃 문제가 생기지 않고 해상도 비율을 유지함으로써 모든 앱들이 엉망으로 찌그러져 보이는 것을 막으며1:1로 매칭할 수 있게 했지요.
개인적으로 사용자, 개발자, 기업의 입장, 모두를 고려한 훌륭한 선택이라고 생각합니다.. ^^
[출처] 안드로이드 스마트폰 해상도 비교~|작성자 그레이쓰
///////////////////////////////////////////////////////////////////////////////////////
출처: http://blog.naver.com/blue9954?Redirect=Log&logNo=50156890915

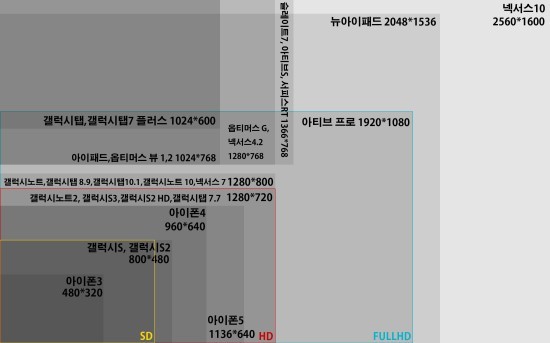
얼마전에 아는 프로그래머 형한테, 모바일 게임을 개발하는데 해상도가 전부 달라서 맞추느라 짜증 났다는 말이 생각났다. 그래서 현재까지 나온 스마트 기계의 해상도가 어느정도인지 궁금해서 알기쉽게 그림으로 정리해 보았다.
그런데 그림으로 정리하는것만으로도 짜증이 날정도로 해상도가 들쑥 날쑥했다.(스마트기기가 발전 하는 과정이라 그런가...) 특히 애플의 경우 아이패드를 제외하면 해상도가 겹치는 기계가 없고, 같은 제조사에서 만든 스마트 기계의 경우에만 당연하게도 해상도가 통일되는 경향을 보였다.. 아마도 삼성이나 엘지에서 제조하는 패널의 크기를 같이 써야 단가가 내려가기 때문인것으로 해석된다. 그리고 일반적이라 할수 있는 해상도를 선택하는것이 특징이라면 특징. 애플의 경우 그냥 그 기계가 낼수 있는 최대한의 해상도를 선택하려는 느낌이 강했다.(한두번 쓰는걸로는 기억하지 못할 변태 해상도로 개발자들을 괴롭게 한다.)
[출처] 스마트 기기의 해상도 정리.|작성자 환상정원
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
출처: http://juha81.blog.me/130157677300
넘처나는 스마트폰.. 각기다른 해상도.. 디자이너와 개발자는... 이런... 다양성에 머리가 아플 뿐이다!! ㅠ.ㅠ)
모든 비율을 다 고려하는 것은 노력대비 효과가 크지 않다고 판단되어 우선 나는 대한 민국 국민이 가장 많이 사용하는 사이즈 비율로
제작하고 안드로이드의 경우 4가지 정도를 더 추가 5가지 정도로 화면 비율 서비스를 최적화 작업을 하는 것이 좋을 것 같다.
앞으로 신규 출시하는 스마트폰은 또 어떤 사이즈가 나올지.. 흑
혹 빠지거나 잘못입력된 내용이 있으면 덧글 달아주세요!
|
아이폰5 |
해상도:1136 x 640 |
|
아이폰4 아이폰4S |
해상도: 960 x 640 입력해상도: 1280 x 720 출력해상도: 1024 x 768 |
|
아이패드 iPad |
해상도: 1024 x 768 입력해상도: 1280 x 720 출력해상도: 1024 x 76 |
|
아이폰 3GS |
해상도: 480 x 320 입력해상도: 640 x 480 320*240(QVGA) |
|
삼성전자 – 갤럭시GIO, 갤럭시ACE, 갤럭시ACE PLUS, 갤럭시 그랜드 LG전자 – 옵티머스원, 옵티머스시크, 안드로원, 옵티머스 3D Cube KT테크 – 스마트볼 팬텍(스카이) – 미라크A, 베가 No5 모토로라 – 모토믹스 HTC – 레전드 |
800*480(WVGA) |
||
|
삼성전자 : 갤럭시NEO, 갤럭시S, 갤럭시S호핀, 갤럭시U, 갤 럭시K, 갤럭시A, 갤럭시S2, 갤럭시S2 LTE, 넥서스S LG전자 : 옵티머스Q, 옵티머스Z, 옵티머스마하, 옵티머스블 랙, 옵티머스빅, 옵티머스2X, 옵티머스3D, 옵티머스EX, 옵티 머스Q2, 프라다폰3.0 KT테크 : 테이크, 테이크2, 테이크 타키 팬택(스카이) : 이자르, 미라크, 베가, 시리우스, 베가X, 베가X +, 베가S, 베가레이서, 베가넘버5 HTC : 인크레더블S, 디자이어, 디자이어HD, 넥서스원, 센세이션XL 델 : 델베뉴, 델스트릭 SK텔레시스 : 리액션, WYNN 아이리버 : 바닐라 |
854*480(FWVGA) |
||
|
모토로라 – 모토쿼티, 모토로이, 모토글램, 디파이 소니에릭슨 – X10, 아크, 레이 갤럭시 R Style 테이크 FiT |
960*540(QHD) |
||
|
KT테크 – 테이크 야누스 HTC – 이보4G+, 레이더4G, 센세이션 모토로라 – 레이저, 아트릭스 |
1024*600(WSVGA) |
||
|
삼성전자 : 갤럭시탭7.0, 갤럭시S2 HD LTE, 갤럭시 넥서스, 갤럭시 팝, 갤럭시S3, 갤럭시 노트 2 베가레이서2, 베가S5 LG전자: 옵티머스LTE2 테이크 LTE |
1280*720(HD) |
||
|
삼성전자 : 갤럭시 노트1 LG전자: 옵티머스LTE 테이크 HD 베가 LTE, 베가 LTE M, 베가 LTE Ex, 베가R3, |
1280 x 800 |
||
|
LG전자:옵티머스G |
1280x768 (WXGA) |
||
|
옵티머스 뷰 |
1024x768 (XGA) |
||
|
옵티머스 뷰2, 넥서스4 |
1280x768 (XGA) |
||
|
옵티머스G Pro, 베가No6 |
1920x1080 |
||
|
|
|||
|
|
|
||
그래픽 비교표 (위키백과 참조)
이름가로(너비)세로(높이)화소(x1,000,000)가로세로비화소 간 차이 (퍼센트)와이드스크린버전보통 크기VGASVGAXGAXGA+SXGASXGA+UXGAQXGAVGASVGAXGAXGA+SXGASXGA+UXGAQXGA
| 640 | 480 | 0.31 | 1.33 | 0.00% | -36.00% | -60.94% | -69.14% | -76.56% | -79.10% | -84.00% | -90.23% | WVGA | |
| 800 | 600 | 0.48 | 1.33 | 56.25% | 0.00% | -38.96% | -51.77% | -63.38% | -67.35% | -75.00% | -84.74% | ||
| 1024 | 768 | 0.79 | 1.33 | 156.00% | 63.84% | 0.00% | -20.99% | -40.00% | -46.50% | -59.04% | -75.00% | WXGA | 15"/ 38cm |
| 1152 | 864 | 1.00 | 1.33 | 224.00% | 107.36% | 26.56% | 0.00% | -24.06% | -32.29% | -48.16% | -68.36% | WXGA+ | 17"/ 43cm |
| 1280 | 1024 | 1.31 | 1.25 | 326.67% | 173.07% | 66.67% | 31.69% | 0.00% | -10.84% | -31.73% | -58.33% | WSXGA | 17-19"/ 43-48cm |
| 1400 | 1050 | 1.47 | 1.33 | 378.52% | 206.25% | 86.92% | 47.69% | 12.15% | 0.00% | -23.44% | -53.27% | WSXGA+ | |
| 1600 | 1200 | 1.92 | 1.33 | 525.00% | 300.00% | 144.14% | 92.90% | 46.48% | 30.61% | 0.00% | -38.96% | WUXGA | 20"/ 51cm |
| 2048 | 1536 | 3.15 | 1.33 | 924.00% | 555.36% | 300.00% | 216.05% | 140.00% | 114.00% | 63.84% | 0.00% | WQXGA | 30"/ 76cm |
IT·컴퓨터, 스마트폰, 스팩, 해상도, 화면사이즈, 출력방식, 스마트폰앱, 디자인
[출처] 스마트폰 종류별 해상도 정리|작성자 새콤이
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
'스마트기기개발관련' 카테고리의 다른 글
| 안드로이드 android, IOS, AIR 등등 WebView에서의 멀티뷰와 팝업 (0) | 2020.09.20 |
|---|---|
| 스마트앱개발 [KISA] 한국인터넷진흥원 스마트폰 앱 위반내역 송부 및 개선 요청 관련(개인정보 암호화 송수신 전송 위반(안정성 확보 조치 위반), 접근권한 (권한별 이유 고지 위반) 등등) (0) | 2020.09.20 |
| 애플 IPA 파일 아이폰 아이패드에 설치하기 관련 (1) | 2019.11.19 |
| ios android 인앱결제 우회와 대응방안 관련 (0) | 2016.04.20 |
| 모바일기기 해상도에 따른 webview 컨트롤 할 때 웹페이지의 크기, 또는 폰트 크기 똑같게 고정시키기 관련 (0) | 2015.10.15 |





댓글 영역