=================================
=================================
=================================
출처: http://wooyaggo.tistory.com/381
어도비에서 얼마전에 Adobe Creative Suite 5.5를 선보였습니다.
사실 그 전에 이미 Flash Builder Burrito가 올라와서 많이 사용되었었는데
이번 CS 5.5 정식버전에서 Flash Builder 4.5로 정식 릴리즈 되었습니다.
새로 릴리즈된 버전에서는 iOS용 빌드가 포함되었습니다.
또 이번 AIR 2.7에서부터는 iOS에서도 웹 브라우저를 띄울 수 있게 되었습니다.
바로 StageWebView입니다.
그동안 이 기능이 지원되지 않아서 페이스북이나 트위터등 다양한 외부 API를 쓰기 어려웠습니다.
oAuth를 지원하기 위해서는 앱내에서 브라우저를 띄우는게 필수이기 때문입니다.
StageWebView가 지원되면서 이제 페이스북이나 네이트등의 외부 API를 사용할 수 있게 되었습니다.
oAuth는 무지 어려우므로 일단 Flash Builder 4.5를 둘러보고 iOS를 만들어보는 간단한 샘플을 만들어 보겠습니다.
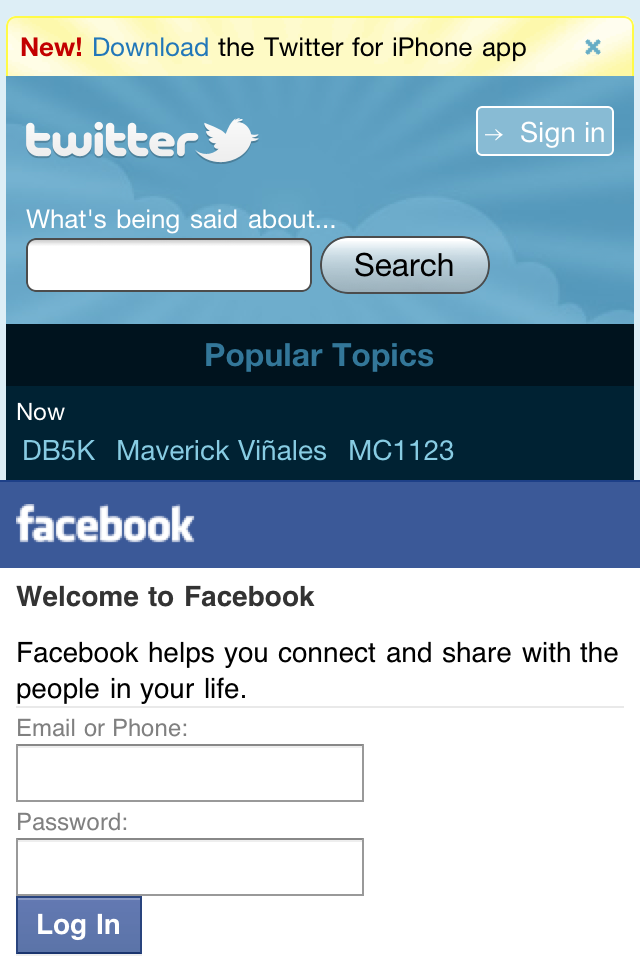
브라우저를 위와 아래 두개를 띄워 트위터와 페이스북을 동시에 쓰는 앱을 만들어보겠습니다.
(급조해서 만든 아이디어치고는 괜찮지 않아요? ㅋㅋ)
자, 서론 다 빼고 간단하게 따라하기로 바로 만들어보겠습니다.
개발자 인증서 받기
먼저 개발에 앞서 인증서를 발급받는 방법을 초간단하게 훑어보겠습니다. (맥용입니다. 윈도용은 빡세서 못하겠어요 -_-)
(제가 제작년 이맘때쯤 혼자서 이거 할때를 생각하면... 아후... 이거 생각보다 혼자하면 빡쎄요 ㅠ.ㅠ)
자 먼저 애플 개발자 센터에 가봅시다.
iOS Provisioning Portal 로 들어갑니다.
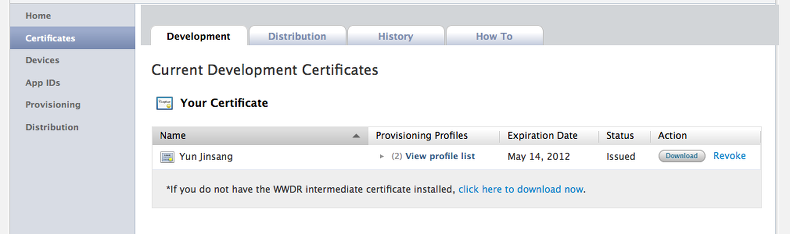
인증서 관리 포털에서 "Certificate"탭을 선택합니다.

(만약 인증서 센터가 아예 처음이라면 하단에 "click here to download now"를 선택하시면 초기 인증서 발급과정을 보고 진행할 수 있습니다.)
Download를 눌러 "개발용 인증서"를 다운받습니다.
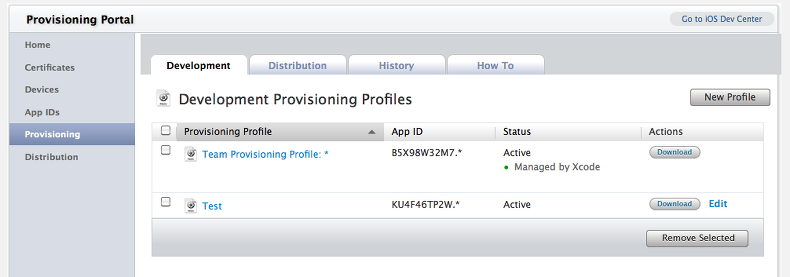
그리고 "Provisioning" 탭을 눌러 들어갑니다.

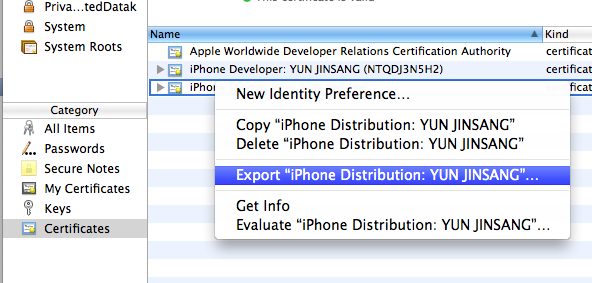
이제 다운로드 받은 폴더로 가서 "개발용 인증서"를 더블클릭합니다.
키체인이 열리면서 인증서가 등록됩니다.
이때 등록된 인증서를 우클릭해서 Export를 선택합니다.

여기서 메뉴에 "p.12"파일을 선택할 수 있습니다.
쨔잔~
개발자 인증서 받기
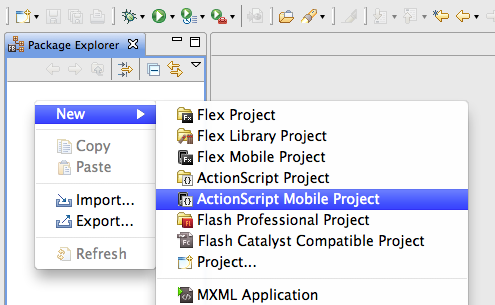
Flash Builder 4.5를 실행합니다.
"Package Explorer"에서 우클릭 > New > ActionScript Mobile Project를 선택합니다.

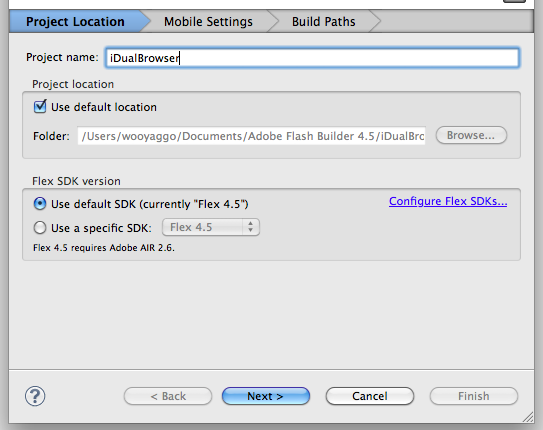
Next를 눌러 다음과 같이 프로젝트 명을 iDualBrowser라고 입력합니다.

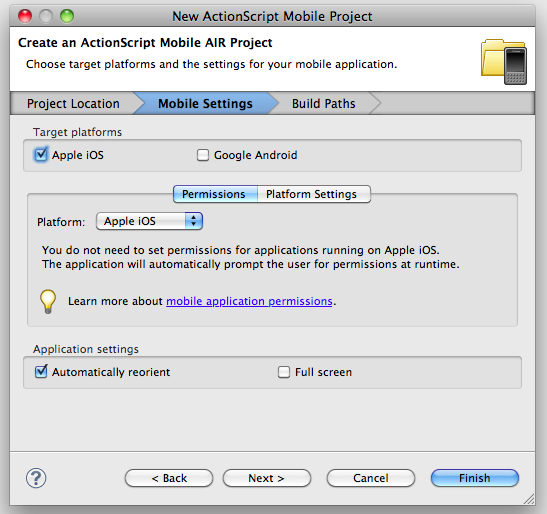
프로젝트명을 입력하고 Next를 선택하면 모바일 환경 설정을 할 수 있습니다.

위 그림은 기본 설정인데 우리 프로젝트에 맞게 다음과 같이 설정을 해줍니다.

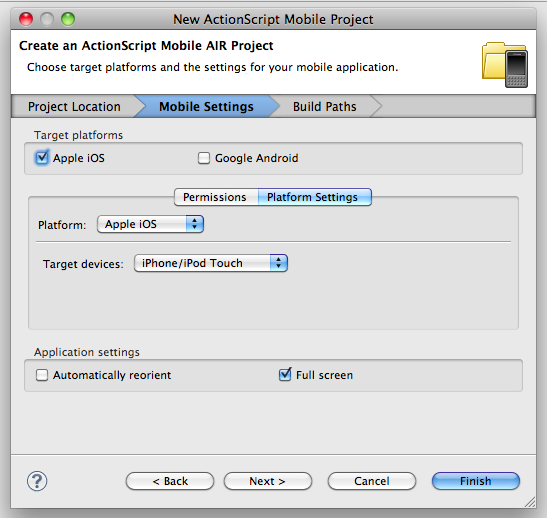
"Platform Settings"에서 Target Devices를 아이폰, 아이팟용으로 설정해줍니다.
큰 의미는 없지만 설정은 설정이니까요 :)
해보진 않았지만 아마 저 설정에 따라서 앱스토어에 등록될 때 설정이 될거라고 생각합니다.
그리고 "Automatically Reorientation"은 체크 해제해주고 (아이폰을 기울이면 자동으로 회전되는 그 기능입니다, 꼭 지원되야 되는 앱이 아니면 안하는게 건강에 좋아요 ㅋ)
그리고 전체 화면에 체크해줍니다 (체크하지 않으면 시간과 통신사, 배터리를 표시해주는 상단 탭이 나타납니다)

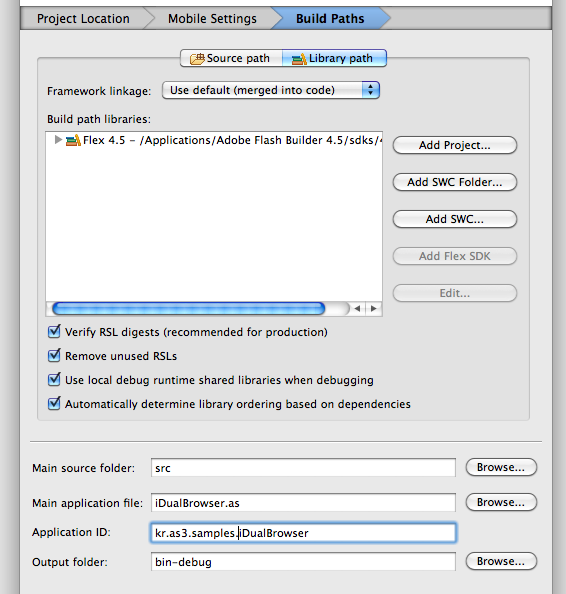
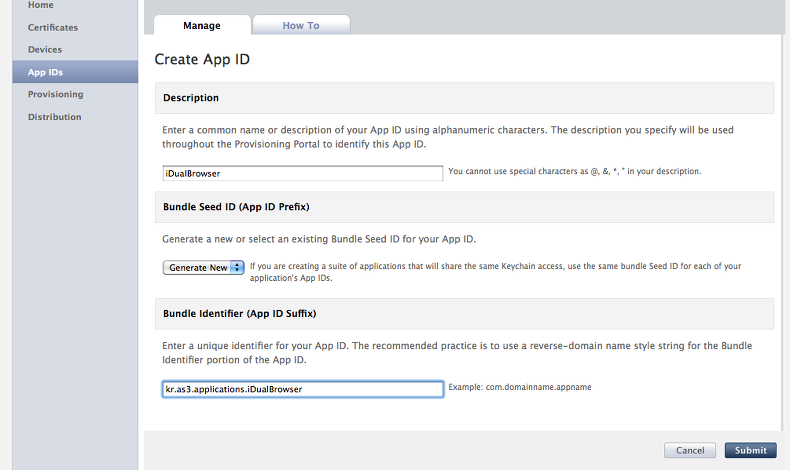
그리고 마지막으로 애플리케이션의 ID를 지정해줍니다.
이 애플리케이션 ID는 매우 중요합니다.
꼭 기록해두시거나 알아보기 쉬운 ID를 지정합니다.
마지막으로 "Finish"를 누르면 프로젝트 생성을 마치고 코딩창으로 이동합니다.
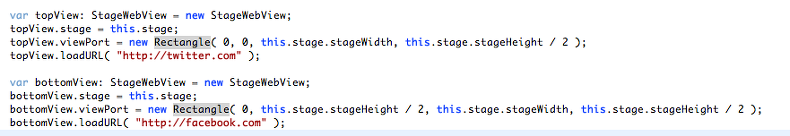
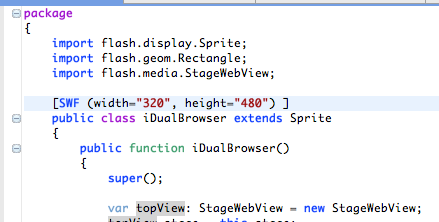
다음과 같은 코드를 입력합니다.
StageWebView를 만드는 코드는 어렵지 않습니다.
StageWebView API 보기

한줄씩 살펴보겠습니다.
var topView: StageWebView = new StageWebView;
topView.stage = this.stage;
StageWebView 객체를 생성하고 stage를 지정해줍니다.
addChild가 아닌 stage를 등록해주는 이유는
실제로 iOS에서 보여지는 브라우저 화면은 디스플레이 객체의 하나로써 보여지는게 아니라
stage위에 즉, 캔버스보다 위에 별도로 보여지는 영역이기 때문입니다.
즉 어떤 객체 밑으로 넣을 수 없다는 점을 꼭 기억해야합니다.
topView.viewPort = new Rectangle( 0, 0, this.stage.stageWidth, this.stage.stageHeight / 2 );
브라우저의 크기를 지정해줍니다.
x, y를 따로 지정해주는게 아니라 보여질 영역을 직접 지정해주는 것입니다.
상단의 절반을 차지하도록 설정한 것입니다.
topView.loadURL( "http://twitter.com" );
그리고 나서 어떤 페이지를 보여줄지 URL을 지정해줍니다.
이렇게 상단과 하단을 나눠서 두 개의 StageWebView를 생성해줍니다.
addChild같은건 하지 않습니다.
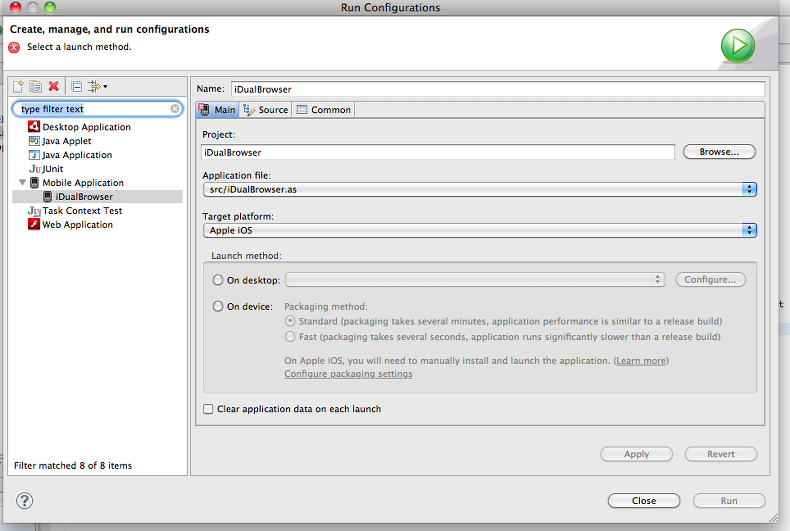
여기서 Command + F11을 누르면 다음과 같이 뜰 것입니다.

디버그의 옵션이 중요해진 이유는
시뮬레이터로 디버깅을 할 것이냐
디바이스에서 테스트하기 위해 ipa파일을 뽑을것이냐를 선택해야하기 때문입니다.
먼저 시뮬레이터로 테스트해보겠습니다.
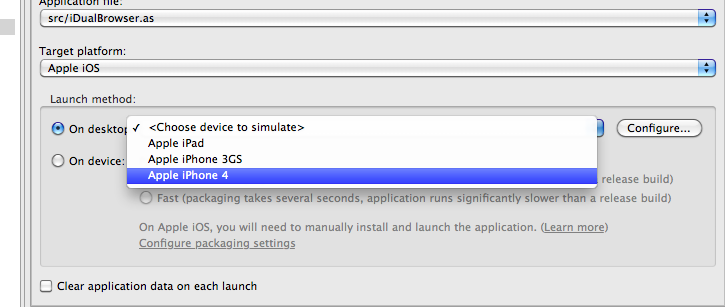
"Launch Method"에서 on desktop을 선택하고 iPhone 4를 선택합니다.

설정을 마치고 Run을 클릭합니다.

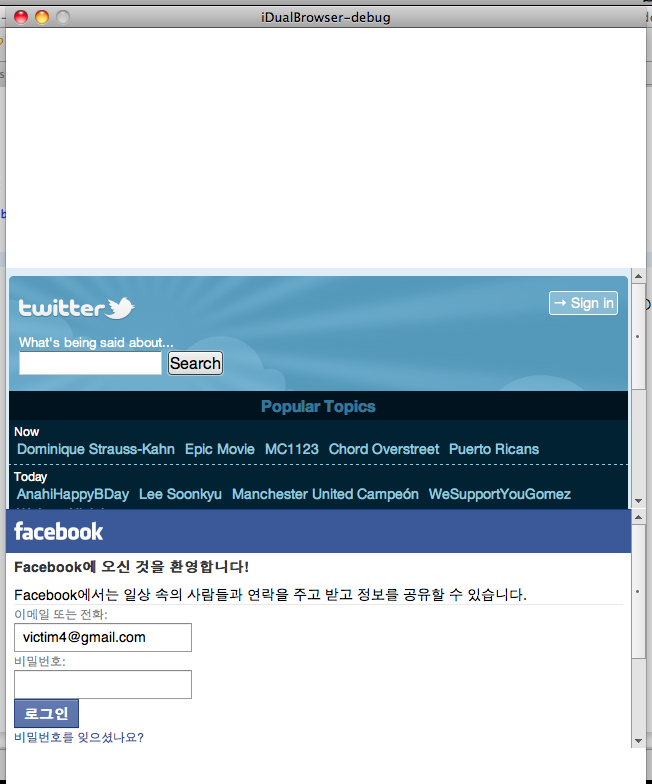
앗!!
사이즈가 묘하게 나옵니다??
이는 버그인지 설정인지는 판단하기 어렵지만 우선 정확하게 표현하기 위해서는
SWF설정을 해줘야합니다.

위와 같이 SWF 메타데이터 설정을 해줍니다.
잠깐, 왜 320*480인가요? 아이폰 4용이라면서요?
접기
가로 세로가 320*480인 이유는 Objective-C로 개발해보신 분들은 아시겠지만
애플이 고해상도인 아이폰4와 기존의 아이폰 3를 모두 호환하기 위한 기가막힌 묘책입니다.
기존의 아이폰3용앱들을 그 두 배의 해상도인 아이폰 4 용에서 돌리기 위해서는
모두 좌표체계나 이미지를 모두 2배로 늘려야했죠.
이에 대해서 많은 개발자들이 아이폰4가 나오면 엄청난 후폭풍이 몰려올거다라고 걱정했었지만
정작 아이폰4용 SDK가 나오자 기가막힌 해결책이 담겨있었습니다.
고해상도 스크린을 지원하기 위해서 개발자들은 기존의 앱을 수정할 필요가 전혀없었습니다.
이유인 즉슨,
해상도가 높아지면서 좌표체계의 변화는 두배로 느는것이 아니라
0.5 단위로 줄어든것이었습니다.
즉 가로가 320이었 기존과 고해상도는 모두 똑같이 320입니다.
대신 아이폰 3에서는 한 픽셀을 이동하기 위해서는 1을 움직여야했지만
아이폰 4에서는 한픽셀을 이동하기 위해서는 0.5만 움직이면 되는것입니다.
그래서 고해상도라고해서 실제로 해상도가 2배가 되는 것이 아닙니다.
단 이미지의 경우는 특별히 고해상도 이미지가 사용되긴 합니다.
그래서 SWF설정도 640*960이 아닌 320*480인 것입니다.
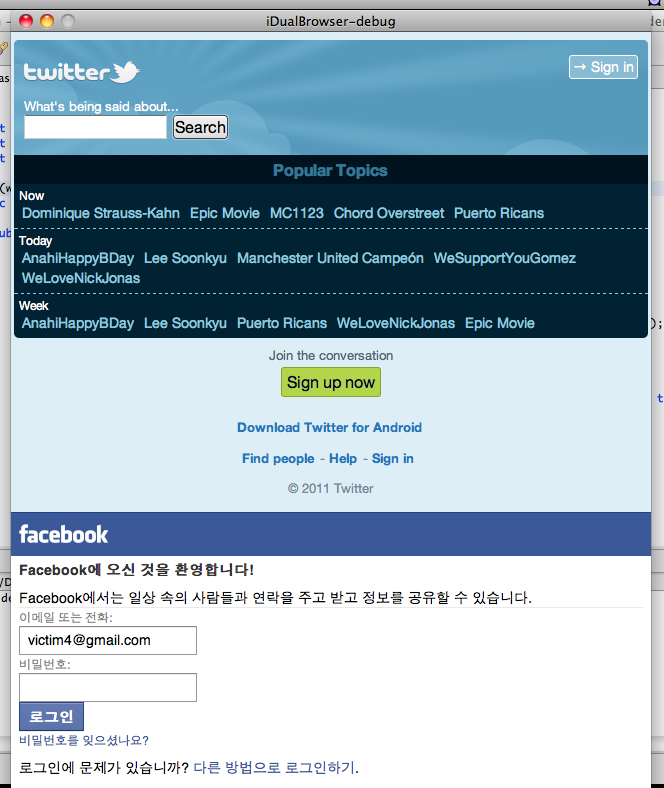
이렇게 설정하고 디버그를 해보면 다음과 같이 정상적으로 보입니다.

제 모니터가 작아서 스샷은 짤렸습니다만 -_-a
이제 정상적으로 보여집니다.
그러면 이제 아이폰에서 직접 테스트를 해볼까요?
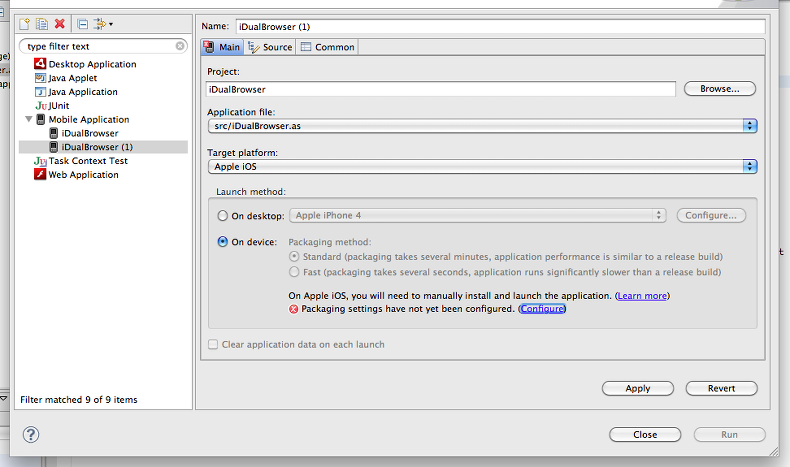
먼저 디버그 버튼 옆의 아래로 향한 화살표를 선택하고 "Run Configurations"를 선택합니다.
현재 디버그 설정은 선택하고 우클릭 > Duplicate를 선택하여 하나 더 만듭니다.

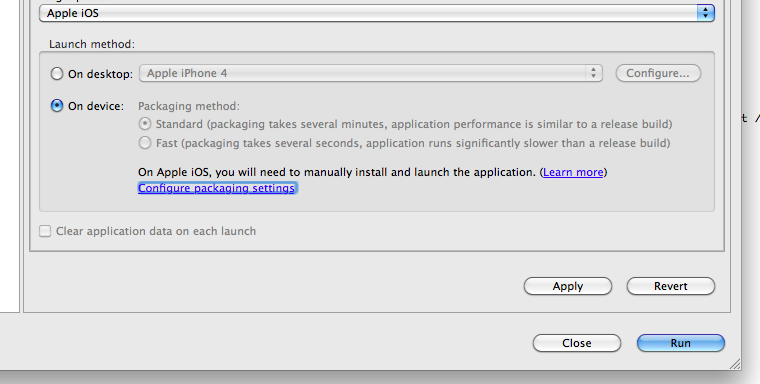
좀전에 "On desktop" 대신에 "On device"를 선택합니다.
그러면 빨간색 에러표시가 나면서 "Packaging setting"을 먼저 하라며 링크를 제시해줍니다 (자상도 하여라)
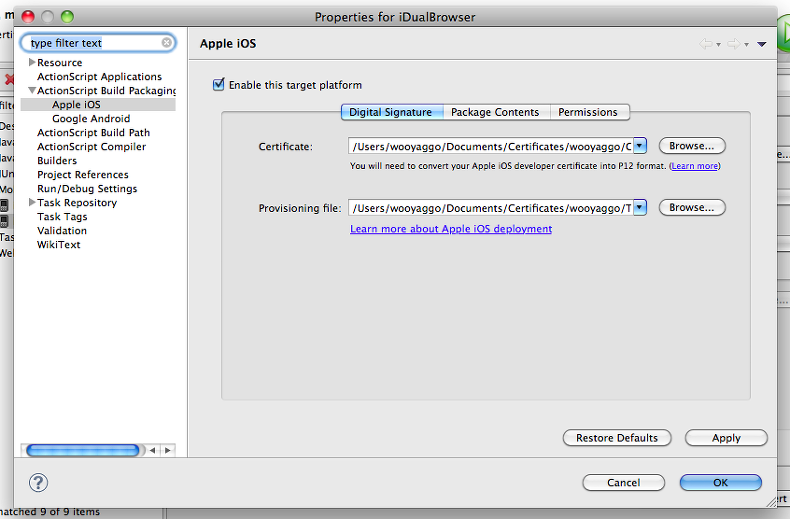
파란색 "Configure"를 누르면 "Packaging settings" 창이 나옵니다.

위에서 만들어놓은 인증서와 Provisioning file을 선택해 넣습니다.
"OK"를 누르고 이전 창으로 다시 돌아갑니다.

"Run"버튼이 활성화 되어 있는 것을 볼 수 있습니다.
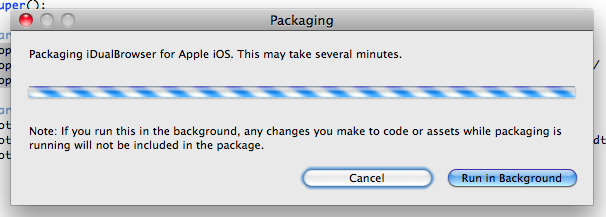
이제 실행을 하면 인증서의 비밀번호를 입력하면
다음과 같이 패키지가 진행되는 것을 볼 수 있습니다.

두구두구...
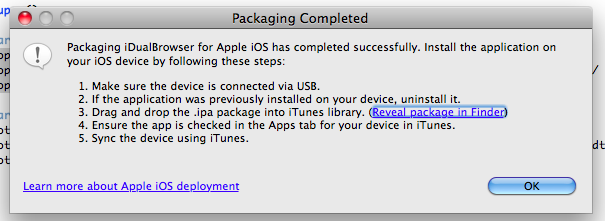
패키징이 끝나고 다음과 같이 어떻게 아이폰에 넣어서 테스트하는지 친절히 알려줍니다.

1. 아이폰을 USB에 연결합니다.
2. 이전 버전 앱이 설치되어 있다면 언인스톨해주세요. (안하셔도 됩니다. 뒤에 팁으로 알려드릴께요)
3. *.ipa 파일을 아이튠즈 라이브러리로 드래그 앤 드랍으로 끌어넣습니다. (걍 더블클릭하셔도 됩니다.)
4. 디바이스 > 애플리케이션 탭에서 체크가 되어 있는지 꼭 확인해주세요.
5. 동기화 해줍니다.
이전 버전을 지우지 않고
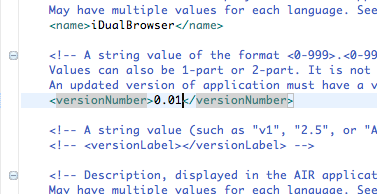
-app.xml 파일에 보면 버전정보가 있습니다.
컴파일 하기 전에 이 버전을 높여주면 됩니다.

0.01 -> 0.02 -> 0.03 이런식으로요.
새로 설치되는 앱의 버전이 더 높다면 아이튠즈는 새 앱으로 "Replace"해줍니다.
일일이 지우는거 무지 귀찮기 때문에 꼭 숙지해두시기 바랍니다.
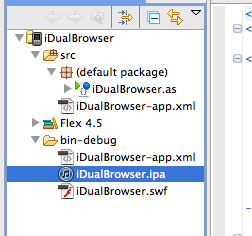
컴파일이 모두 되었으면
bin-debug 폴더에 생긴 ipa 파일을 볼 수 있을 것입니다.

더블클릭하여 아이튠즈에 설치합니다.

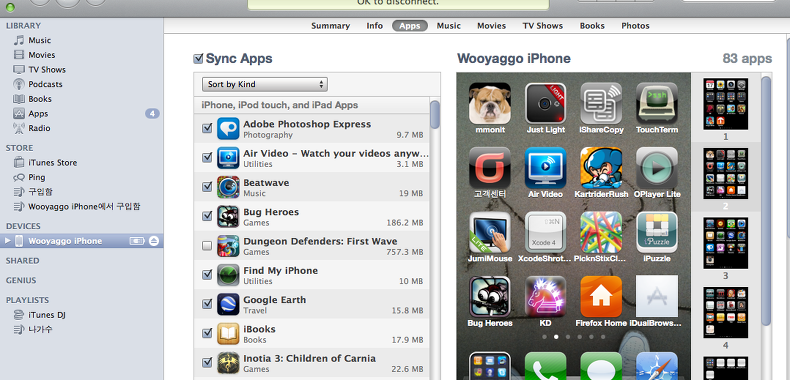
디바이스 > 애플리케이션 탭을 선택하여 보면
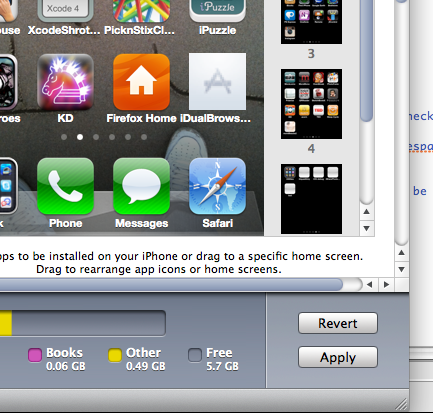
제일 마지막에 iDualBros...라고 앱이 설치되어 있는 것을 볼 수 있습니다.
이제 하단의 동기화(Sync)버튼 또는 적용(Apply)를 눌러 동기화시켜줍니다.

동기화가 끝나기를 기다립니다.

자 이제 아이폰에서 돌려봅니다~!!

감동입니다...
플래시로 레티나 디스플레이 앱을 만들 수 있게 되다니... ㅠ.ㅠ
이제 디버깅을 익혔으면
실제로 배포를 하기 위한 방법을 알려드리겠습니다.
먼저 배포용 인증서를 발급받아야합니다.
개발자 센터에서 App IDs 탭을 눌러 앱 아이디를 만듭니다. (이 예제에서는 앱 아이디가 바껴서 헷갈리실 수도 있는데 아까 프로젝트 생성할 때와 동일한 아이디를 지정해줘야합니다.)

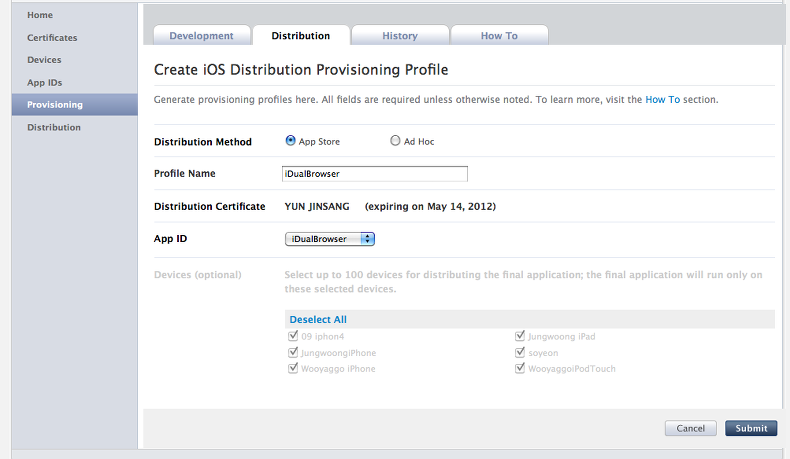
그리고 "Provisioning"탭으로 이동하면 상단에 "Distribution"메뉴를 클릭하여 배포용 Provisioning 파일을 발급받습니다.

이렇게 발급받은 Provisioning파일을 다운받습니다.

이렇게 발급받아놓은 다음
Flash Builder로 돌아와 디버그 버튼 옆, 옆, 옆에 있는 Release버튼을 클릭합니다.

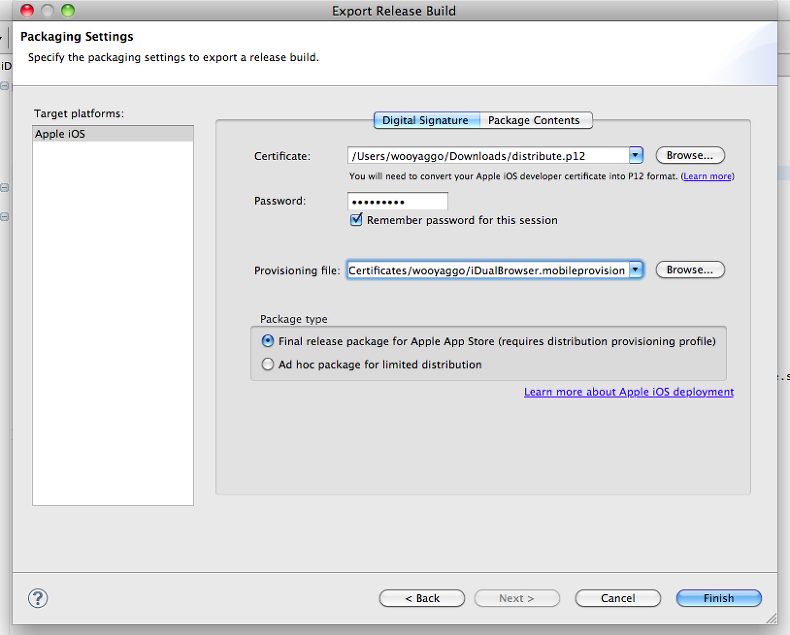
Release 버튼을 누르면 나오는 인증서 패널에서 배포용 인증서와 배포용 Provisioning파일을 설정합니다.

Apple App Store용 패키지 타입을 설정합니다.
Ad hoc이란?
Ad hoc은 애플 앱스토어를 거치지 않고
특정한 단체용 앱으로 사용하기 위한 패키지타입입니다.
예를 들어 대기업용 사내 인트라넷 앱을 개발할 경우에는
앱스토어가 아니라 사내에서 따로 배포해야되는데 그럴때 Ad hoc 을 선택해주시면 됩니다.
(Ad hoc은 "특별한 목적을 위해서"라는 뜻의 라틴어라고 합니다. 무슨 약자인지 한참 찾았네요 ㅋㅋ)
이렇게 설정하고 "Finish"를 선택하면 두구두구.... 드디어 패키지가 시작됩니다.

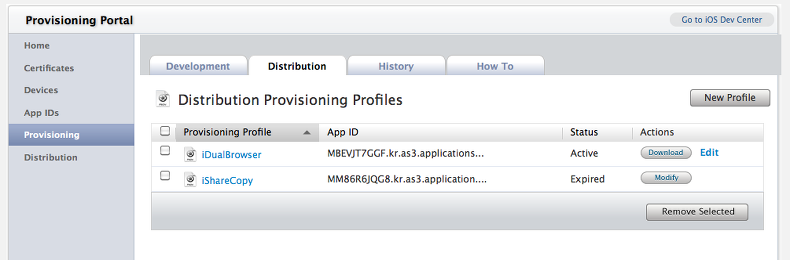
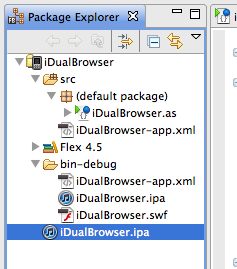
이렇게 릴리즈된 패키징 파일은

다음과 같이 나타납니다.
이렇게 패키징된 파일은 앱스토어에 등록할 수 있게 됩니다.
(테스트용은 당연하겠지만 등록안되요 ㅋ)
Adobe Flash Builder 4.5는 아이폰용 뿐만아니라 안드로이드용도 동시에 개발할 수 있습니다.
안드로이드의 경우는 직접 폰에서 디버깅을 할 수도 있고
디버거의 연결로 직접 콘솔창에 trace를 찍어볼 수도 있습니다.
아이폰도 예전에 비하면 훨씬 간편해지긴 했습니다만
아직도 손이 많이 가는 것은 사실입니다.
그래도 고해상도 지원도 가능해졌고
StageWebView가 가능해지면서 무수히 많은 가능성이 열렸습니다.
이제 연락처 가져오기, APNS, In-App Purchase 등이 남아있습니다.
아마 Molehill 이 지원되는 그날만을 꿈꿔봅니다 :)
For the better.
=================================
=================================
=================================
'스마트기기개발관련 > IOS 개발' 카테고리의 다른 글
| ios 파일 이동 삭제 생성 관련 (0) | 2020.09.22 |
|---|---|
| 아이폰 아이패드 ios 개발 인앱 결재 billing 구매 복구 관련 (buy, restore) (0) | 2020.09.22 |
| ios error itms-9000 no .app bundles found in the package (0) | 2020.09.22 |
| air 4.0 의 ios 기기의 swf 다운로드 후 로드 관련 (0) | 2020.09.22 |
| ios 개발 air 하이브리드 앱 개발 할때 air로 swf 불러들이기(액션스크립트까지 호환되도록) (0) | 2020.09.21 |





댓글 영역