=======================
=======================
=======================
*관련링크 모음
- https://topis.me/44 //빠르게 로딩하기
- https://info-lab.tistory.com/413 //로디화면 넣기
- https://welcomestock.tistory.com/65 //로딩화면 넣기
//----------------------------------------------------------------------
관련링크모음의 내용을 바탕으로 작성 했습니다.
해당 GIF로딩용 이미지를 티스토리에 업데이트해주어야 합니다.
대강 톱니바퀴가 돌아가는 GIF 이미지입니다. 이걸로 티스토리 스킨설정->파일업로드에 올려주면 됩니다.
다른이미지를 원하시면......
"https://icons8.com/preloaders/" 사이트에서 마음에 드는 이미지를 다운받거나
구글검색에 "gif 로딩 이미지 모음"으로 검색하여 사이트를 들어가 이미지를
다운 받습니다.
//----------------------------------------------------------------------

티스토리 관리자설정에 들어가서 "스킨편집"에 들어갑니다.
//----------------------------------------------------------------------

"스킨편집"으로 드러가면 "html편집" 버튼을 눌러줍니다.

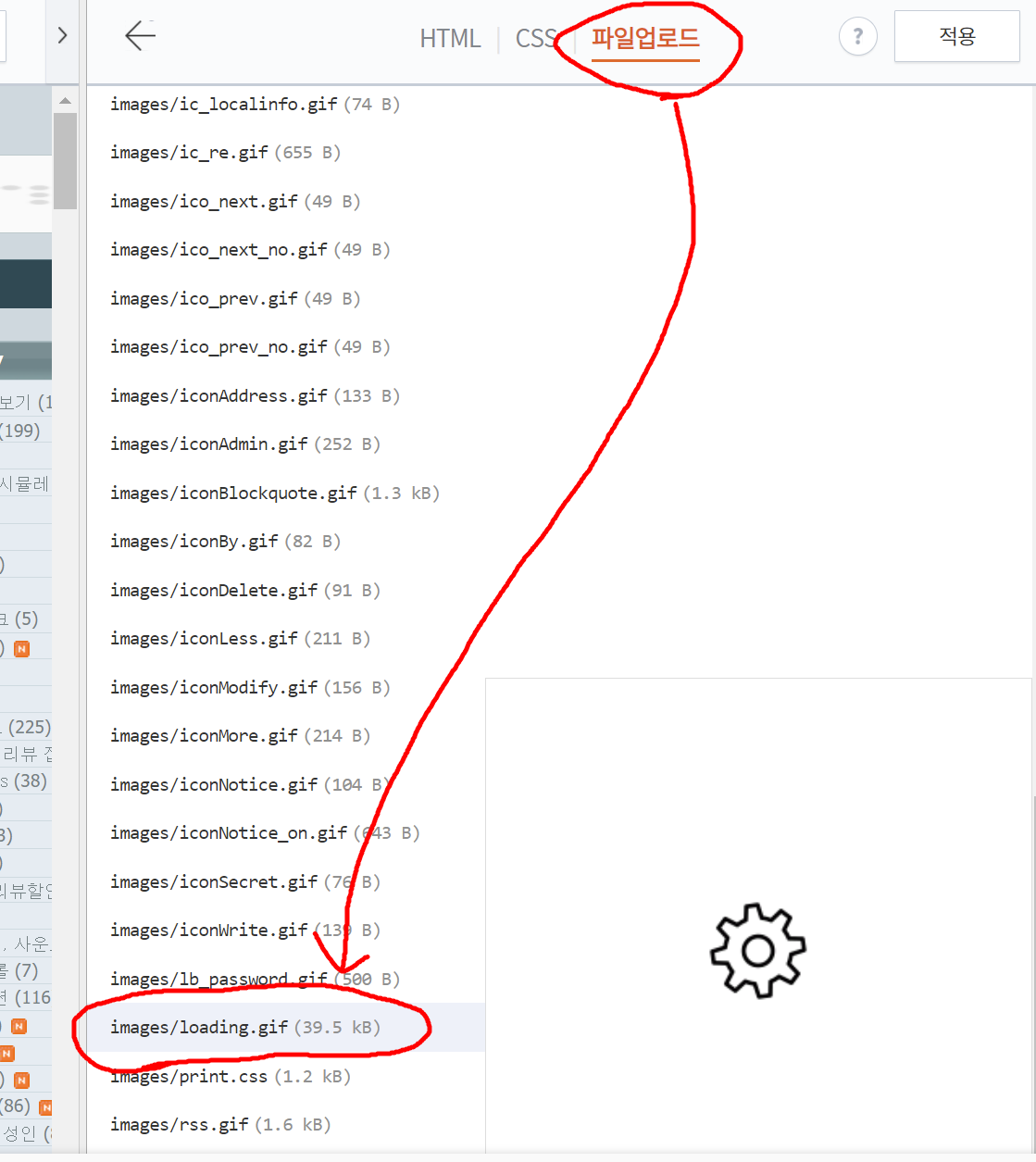
여기에서 "파일업로드"를 누루고 자신이 원하는 GIF이미지를 올립니다
이름은 "loading.gif"로 올려 주시면 됩니다.
그리고 위의 그림의 파일업로드 왼쪽부분의 "HTML"쓰여진 링크를 눌러 줍니다.
//----------------------------------------------------------------------

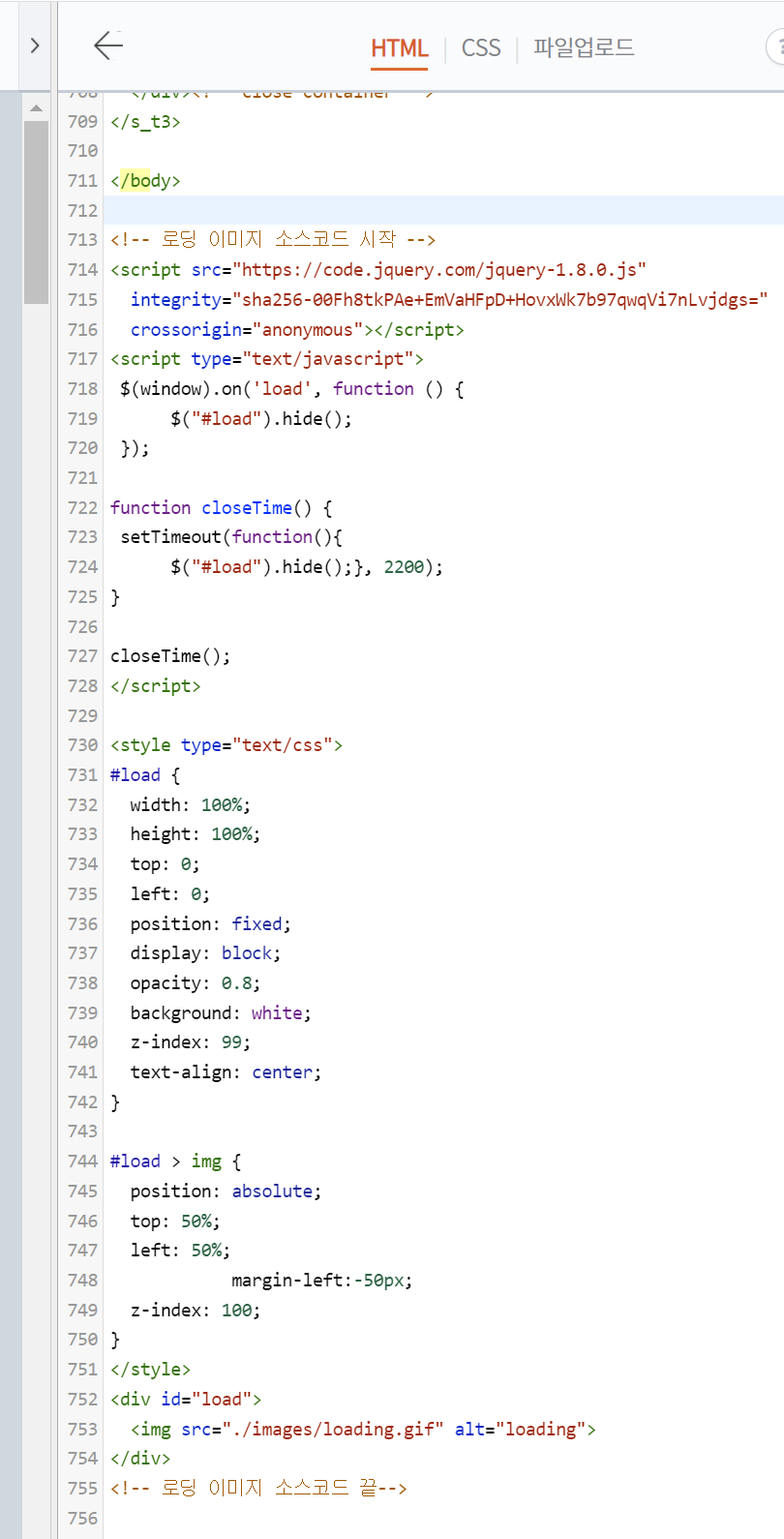
그러면 티스토리의 html코드 부분이 나오는데 여기에서 코드검색부분에서 "/body"를 검색하여
위의 그림과 같이 "</body>"부분의 윗부분 아니면 아랫부분에 해당 코드를 넣어주면 된다.
//----------------------------------------------------------------------
<!-- 로딩 이미지 소스코드 시작 -->
<script src="https://code.jquery.com/jquery-1.8.0.js"
integrity="sha256-00Fh8tkPAe+EmVaHFpD+HovxWk7b97qwqVi7nLvjdgs="
crossorigin="anonymous"></script>
<script type="text/javascript">
$(window).on('load', function () {
$("#load").hide();
});
function closeTime() {
setTimeout(function(){
$("#load").hide();}, 2200);
}
closeTime();
</script>
<style type="text/css">
#load {
width: 100%;
height: 100%;
top: 0;
left: 0;
position: fixed;
display: block;
opacity: 0.8;
background: white;
z-index: 99;
text-align: center;
}
#load > img {
position: absolute;
top: 50%;
left: 50%;
margin-left:-50px;
z-index: 100;
}
</style>
<div id="load">
<img src="./images/loading.gif" alt="loading">
</div>
<!-- 로딩 이미지 소스코드 끝-->
위의 코드를 복사하거나 텍스트파일을 받아서 안의 코드를 복사하여 쓰면 됩니다.
//----------------------------------------------------------------------
*추가설명
해당코드는 본인이 살짝 고쳐서 수정하였다. html코드의 로딩이 길어지면 로딩하면이
계속 상주해 있으므로 유저들이 넋놓고 계속 보는경우가 있어서 유저들이 블로그를 이탈하는
경우가 생깁니다, 그것에 대비해
function closeTime() {
setTimeout(function(){
$("#load").hide();}, 2200);
}
이부분의 코드를 넣어주었는데 "2200" 의 수치는 "2.2초"가 지나면 로딩화면이 자동으로 꺼지게 설정해준 것 입니다.
이렇게하면 로딩하면이 오래걸려도 "2.2초"후에 로딩화면이 사라지므로 페이지가 오래걸리는 페이지이거나 에러가 생겨서 로딩이 오랫동안걸릴때의 문제를 방지할 수 있습니다.
"2.2초"가 너무 짧거나 길면 "2200"의 수치를 수정해 주면 됩니다.
대략 "1000"->"1초"의 값이라 생각하시면 됩니다..
해당 블러그를 테스트해면서 해당 수치를 설정해 주세요.
//----------------------------------------------------------------------
=======================
=======================
=======================
'WEB > 블로그' 카테고리의 다른 글
| [애드센스] 구글 애드센스 ads.txt 등록방법(사이트,블로그) 관련 (1) | 2023.08.26 |
|---|---|
| 블로그, 홈페이지 등등을 크롬 디버깅으로 사이트에 악영향을 줄 수있는 에러 점검, 수정, 개선하기 관련 (0) | 2022.03.09 |
| 애드센스(Adsense) 경고문구: 사이트 중 하나 이상이 더 나은 광고 표준(Better Ads Standard)에 위배되는 광고 경험을 포함 관련 (0) | 2021.10.21 |
| 티스토리 "카테고리 url" 제거해서 트래픽 증가시키기, 블로그 또는 사이트 광고 누락, 특정페이지의 광고 누락 또는 광고 제한, url 오염 방지, 애드센스 광고 누락 최소화하기 관련 (0) | 2021.10.10 |
| 티스토리 글쓰기 엔터가 두줄씩, 줄바꿈이 2줄식 되는 현상 (0) | 2021.09.04 |





댓글 영역