=======================
=======================
=======================

티스토리는 다음에서 제공하는 블로그서비스입니다. 자유로운 스킨 편집으로 다들 다양한 형태로 블로그를 이용하여 즐기고 있습니다. 그런데 유독 모바일에서는 그러한 스킨 편집을 제공하지 않고 있습니다. 그래서 모바일에 광고를 넣기 위해서 본문에 광고를 강제로 넣고 표시하는 것을 하고 있지만 그런 방법은 데스크탑에서의 광고 배치를 자유롭게 하지 못 합니다.
2012/12/28 - InnerHTML을 이용하여 티스토리 모바일에 광고 넣기
그래서 역시 자바스크립트의 InnerHTML을 이용해서 티스토리 모바일에 광고를 넣는 방법을 시도해 보았지만, 크롬과 파이어폭에서는 정상적으로 동작하지만, 인터넷 익스플로러와 사파리에서는 정상 동작하지 않는 등 문제가 있어 결국 포기할 수 밖에 없었습니다. 그래서 새로운 코드로 고쳤습니다. 이번 코드는 티스토리 특유의 모바일 주소, [블로그 주소]/m라는 걸 착안해서 동작하는 코드입니다.
2013/01/08 - 티스토리 모바일에 스타일을 적용하여 꾸며보자
앞서 다른 글에서 티스토리 모바일에 CSS를 적용하는 코드도 동일한 코드를 사용하고 있습니다. 이 방법의 장점은 향후 다음 티스토리가 모바일 스킨을 지원할 경우 자바스크립트 파일의 내용만 바꾸어버리면 되기 때문에 기존의 글을 고치지 않아도 되는 장점이 있습니다.

본문 삽입을 위한 자바스크립트 파일 작성
본문에 모두 자바스크립트를 넣어도 되지만, 그럴 경우 코드의 수정이 있을 때 복잡합니다. 그래서 자바스크립트 파일인 .js 파일로 만드는 것이 좋습니다.
(function() { var currentM; currentM = location.href.split("/")[3]; //<-- // 구분자로 짤라와서 if(currentM=='m'){ document.writeln('<sc' + 'ript type="text/javascript">'); document.writeln('<!--'); document.writeln('google_ad_client = "[클라이언트 코드]";'); document.writeln('/* [광고 이름] */'); document.writeln('google_ad_slot = "[광고 슬롯]";'); document.writeln('google_ad_width = [광고 넓이];'); document.writeln('google_ad_height = [광고 높이];'); document.writeln('//-->'); document.writeln('</s' + 'cript>'); document.writeln('<sc' + 'ript type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"></s' + 'cript>'); } })();
이 코드는 모바일로 티스토리가 표시될 때에만 모바일 광고가 적용되도록 하는 코드입니다. PC 모드에서는 적용되지 않는 구조입니다.

이 코드를 자바스크립트 파일로 저장한 다음 본문에서 불러 들이면 됩니다. 첨부 파일을 마우스 오른쪽 버튼을 클릭하여 메뉴를 불러낸 다음 다른 이름으로 저장한 다음에 [ ]로 나눈 부분에는 본인의 구글 애드센스 코드를 보고 필요한 부분을 넣으면 됩니다.
광고 자바스크립트 파일을 업로드하고 불러들이기
다른 글에서 CSS 적용을 위한 방법과 동일합니다. 자바스크립트 파일을 업로드한 다음 그것을 부르는 방식입니다.
2013/01/08 - 티스토리 모바일에 스타일을 적용하여 꾸며보자
적용할 스타일을 써넣은 자바스크립트 파일을 업로드할 차례입니다. 관리>HTML/CSS 편집>파일 업로드로 들어가서 방금 만든 AdsenseM.js 파일을 업로드합니다.

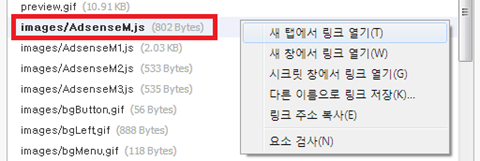
추가 버튼을 눌러 파일을 업로드하면 해당 자바스크립트 파일을 찾을 수 있습니다.

해당 파일을 찾아 마우스 오른쪽 버튼을 클릭하여 새 탭에서 링크를 열어줍니다. 그러면 그 파일의 주소를 확인할 수 있습니다. 이것은 각 블로그마다 주소가 다르니 직접 확인하여야 합니다.

&lt;div style="[광고 상자에 적용할 스타일]"&gt; &lt;script type="text/javascript" src="[확인한 주소]/skin/images/AdsenseM.js"&gt;&lt;/script&gt;&lt;/div&gt;
광고를 div 태그로 묶으므로 그에 걸맞는 스타일을 적용하시면 됩니다. 예시로는 "width:300px; margin: auto;" 등이 있을 수 있습니다. 그 다음에는 이 코드를 광고를 적용할 곳에 붙여 넣습니다. 서식으로 만들어서 사용하여도 됩니다. 이것을 CSS 적용을 위한 스크립트와 통합하여 사용하여도 무방하고 따로 불러 쓰셔도 됩니다. 티스토리 모바일의 경우에는 "margin: auto;"를 넣어도 살짝 오른쪽으로 밀리므로 그걸 막기 위해서 "padding-right: 8px;"를 넣으면 맞습니다.
소셜웹 반응글 (3)

- 시사공작소 :: 자바스크립트로 티스토리 모바일에 광고 넣기 http://t.co/ZF9UFUdu @studioxga 에서
remarkablue|2013.01.08 18:52- RT @studioxga: 티스토리 모바일은 스킨을 고칠 수 없어 광고 적용이 어렵습니다. 그래서 데스크탑과 공유하도록 본문에 광고를 넣는데, 그걸 자바스크립트로 만들어 모바일에서만 나오도록 하는 방법입니다. http://t.co/0BcTdrN7
studioxga|2013.01.08 18:47- 티스토리 모바일은 스킨을 고칠 수 없어 광고 적용이 어렵습니다. 그래서 데스크탑과 공유하도록 본문에 광고를 넣는데, 그걸 자바스크립트로 만들어 모바일에서만 나오도록 하는 방법입니다. http://t.co/0BcTdrN7
=======================
=======================
=======================
출처: http://nubiz.tistory.com/310
티스토리 구글 애드센스를 사용하시는 분들이라면 보통 포스트 상단에 광고하나, 포스트 하단이나 사이드바에 광고하나 사용하실텐데요,
포스트 중간에 광고를 삽입할 경우 이용자들이 광고에 주목할 확률이 더 높아지므로 광고수익 증대를 이뤄낼 수 있습니다.글 애드센스 정책 위반 아닌가요?
아닙니다.
본문내 알맞은 위치에 게재하는 광고는 정책위반이 아니며, 오히려 애드센스에서 권장하는 방식입니다.
하지만 주의해야할 점은 있습니다.
의사항
본문 중간에 광고를 삽입하는 것은 문제 없지만 프로그램 정책을 위반하기 쉬우므로 주의를 기울여야합니다.
광고는 본문내 컨텐츠과 혼동되지 않아야합니다.
본문 내 링크나 이미지 등 클릭가능한 위치에 너무 근접하지 말아야 합니다.
당연한 얘기지만, 클릭 유도 문구가 존재하면 안됩니다.
본문 중간에 광고를 삽입했을 때 가장 큰 단점은, 추후 광고를 수정해야 할 때 일일히 추가한 포스트마다 수정을 해줘야 한다는 점입니다.
그러나 이 방법을 이용하면, 포스트마다 광고 스크립트 출력위치만 지정해주게됩니다.
광고 스크립트는 CSS에 파일을 업로드하여 포스트에서 스크립트를 불러오면, 스크립트가 출력되는 방식입니다.
따라서 추후 수정이 필요할 때에는 업로드한 자바스크립트 파일만 수정해주시면 됩니다.
위 포스트 내용을 필히 숙지하신 후 아래 파일들을 이용하시면됩니다.
| 표시위치 | PC 웹 화면에만 출력 | 모바일 페이지에만 출력 | PC 및 모바일 모두 출력 |
| CSS에 업로드할 파일 | AdsensePC.js |
AdsenseMobile.js |
Adsense.js |
| 본문에 삽입할 코드 | <DIV class=AdsenseMidPost> <SCRIPT type=text/javascript src="★js파일url★ "></SCRIPT> </DIV> |
||
| CSS에 추가할 구문 | .AdsenseMidPost {float:left;margin-left:20px;margin-right:20px;margin-top:20px;margin-bottom:20px;} (왼쪽정렬, 좌우위아래 여백 20px씩 주는 옵션입니다. 적절히 수정해서 사용하시면됩니다.) |
||
PC또는 모바일에만 선택적으로 광고를 노출시킬 수 있으며, 이는 구글애드센스 정책위반이 아닙니다.
.js파일은 다운로드 후 수정해서 사용하셔야합니다.
CSS에 추가할 구문은 적절히 수정하여 사용하시기 바랍니다.
좀 더 응용해보시면 하나의 js파일로 PC와 모바일에서 다르게 광고를 출력하실 수도 있습니다.
(PC용과 모바일용을 함꼐 사용하셔도되고, 스크립트를 하나로 합쳐도됩니다.)
간단 이용법

1. 위 표의 .js파일을 받아 마우스 오른쪽버튼클릭- 편집을 클릭합니다.
2. 자신의 구글 애드센스 코드에서 필요한 부분을 수정합니다.
3. 티스토리 관리자- HTML/CSS편집 - 파일 업로드 탭에서 수정한 js파일을 업로드합니다.
4. 파일목록에서 업로드한 js파일을 찾아 마우스오른쪽버튼클릭- 바로가기복사, 혹은 링크주소 복사를 클릭합니다.
5. 블로그에 새 글쓰기를 누르고 HTML모드에서 위 표의 HTML코드를 붙여넣습니다,
6. 4.번에서 복사한 링크주소를 HTML코드의 js 파일 url넣는곳에 붙여넣기 합니다.
7. 서식을 저장합니다.
8. 이제 포스팅 할떄 본문 중간에 저장해두었던 서식을 삽입하시면 됩니다.후
업로드한 js파일을 다시 다운받아 내용을 수정하시면 모든 포스트에 적용됩니다.
모든 포스트에서 광고를 제거하려면 업로드한 js파일을 삭제하시면 됩니다.
2013/07/19 - [기타] - 티스토리 모바일 구글 애드센스 플러그인 정식 도입
=======================
=======================
=======================
'WEB > 블로그' 카테고리의 다른 글
| 구글애드센스 크롤러란 설정, "로봇거부" 크롤러에러발생시 대처방법(티스토리경우) 단점 오류 관련 (0) | 2020.09.15 |
|---|---|
| 블로그 애드센스 광고 시작 , 팁 관련 (0) | 2020.09.15 |
| 애드센스 광고 중단 해결법 관련 (0) | 2020.09.15 |
| 티스토리 코드 넣기(새 에디터) "코드블럭" (0) | 2020.09.13 |
| 티스토리 모바일 애드센스 광고 넣기 관련 (1) | 2016.01.12 |