=======================
=======================
=======================

출처_여기: http://202psj.tistory.com/494
loadDataWithBaseURL 을 이용한 외부 폰트 읽기 꼼수
일단 webview 로 loadUrl로 읽히지 않거나 외부폰트 파일이 커 읽는데 시간이 오래 걸린다면 그나마 꼼수로 활용가능하다.
(꼼수이기에 진정으로 작업에 필요하면 사용하고 아니다 싶으면 그냥 다른방법이나 기본 폰트를 사용하는걸 추천)
*기본개념은 url의 html 코드를 읽어들여 -> loadDataWithBaseURL 여기로 코드를 통채로 넘기는 방법이다.
추가 통신할떄 매니페스트를 아래 옵션을 항시 확인하자
<uses-permission android:name="android.permission.INTERNET">
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE">
이렇게 되있는지 확인해보자.(위 옵션이 없는경우 통신을 못한다,)
1. url 의 html 코드 읽어오는 클래스 작성
//웹에서 검색하여 URL의 html 코드 읽는 부분을 찾아 다음과 같이 작성한다.
//본 페이지의 이 란부분 밑에 소스코드압축 파일이 있으니 참조해도 된다.
public class CHttpConnection
{
....
....
public void callData(String data) //읽고 나서 여기에 데이터를 부를수 있게 만들어둔다.
{
}
}
2. webview 로드 부분
public class MainActivity extends Activity {
CHttpConnection _http = new CHttpConnection()
{
public void callData(String data)
{
// CHttpConnection 의 callData 을 통해 data 로 html 코드를 넘겨 받아 로드 해준다.,
_web.loadDataWithBaseURL("file:///android_asset/fonts/", data,
"text/html", "UTF-8", "file:///android_asset/fonts/");
}
};
public WebView _web = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
_web = (WebView)findViewById(R.id.web);
_web.setWebViewClient(new MyWebClient()); //하이퍼링크로 페이즈 넘어갈때 처리부분
WebSettings set = _web.getSettings();
set.setJavaScriptEnabled(true);
set.setBuiltInZoomControls(true);
startUrl("http://125.128.108.63/wbaduk/test.htm"); //시작 URL 부분 첫 페이지 설정해 준다,.
}
public void startUrl(String url)
{
_http.open(url);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
//하이퍼링크로 페이지가 넘어갈때 그 해당 URL 주소를 받아 넘겨주는 역활을 한다.
//이렇게 하지않을 경우 자신의 안드로이드 로컬에 있는 폰트를 적용받지 못한다.
class MyWebClient extends WebViewClient
{
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url)
{
String extend;
int len = url.length();
extend = url.substring(len-3).toLowerCase();
if(extend.equals("htm")) //페이지가 htm으로 확장형이 끝나는 페이지만 적용
{
_http.open(url);
return true;
}
return false;
}
}
}
3.2개의 html 파일 이 2개의 파일을 활용하여 테스트 해보자.
--------------------------------------------------------------------파일: test.htm
<html>
<head>
<style>
/* @font-face {
font-family: 'NanumPen';
src: url('file:///android_asset/fonts/NanumPen.ttf');
} */
h1 {
font-family: 'NanumPen';
}
</style>
</head>
<body>
<h1>This text should use the font!</h1>
<br>
<font face="NanumPen">
This text should use the font!
</font>
<!-- 해당 추소를 넣어주자 -->
<br><br><a href='localhost/test2.htm'>test</a>
</body>
</html>
--------------------------------------------------------------------파일: test2.htm
<html>
<head>
<style>
/* @font-face {
font-family: 'NanumPen';
src: url('file:///android_asset/fonts/NanumPen.ttf');
} */
h1 {
font-family: 'NanumPen';
}
</style>
</head>
<body>
<h1>This text should use the font! test2</h1>
<br>
<font face="NanumPen">
This text should use the font! test2
</font>
</body>
</html>
// 해당 소스 파일
=======================
=======================
=======================
출처: http://t.dittos.pe.kr/post/9665021933
저는 안드로이드의 기본 글꼴 Droid Sans가 그다지 못생겼다고 생각하지는 않지만 글꼴은 앱의 인상에 상당히 큰 영향이 있는 것 같습니다. 특히 버튼 등 이미지로 만들어 놓은 UI와 동적으로 변하는 텍스트의 글꼴이 다르면 많이 어색합니다. 그래서 이 글에서는 앱 수준에서 전체적인 글꼴을 바꾸는 방법을 알아보겠습니다.
준비
재배포가 자유로운 글꼴을 준비합니다. 사실 그런 한글 글꼴은 나눔글꼴이 거의 유일하죠. 영문 글꼴은 선택의 폭이 훨씬 넓습니다.
참고로 TrueType 글꼴보다 OpenType 글꼴의 용량이 훨씬 적은 것 같으니, otf 파일을 사용하시면 앱 용량이 무식하게 커지는 것을 막을 수 있습니다. 요즘 나오는 기종은 괜찮은데, 저처럼 내장 메모리가 적은 디자이어 같은 폰을 쓰시는 분들에게는 용량이 크면 좀 치명적이거든요.
기본
글꼴 파일을 assets/ 디렉토리에 넣습니다. 그리고 글꼴을 불러온 뒤, 글꼴을 지정하기 원하는 뷰에 setTypeface 메소드를 호출하면 됩니다. 코드로 나타내면 다음과 같이 됩니다.
Typeface typeface = Typeface.createFromAsset(getAssets(), "font.ttf");
TextView textView = (TextView) findViewById(R.id.textView);
textView.setTypeface(typeface);
// 굵은 글꼴이 따로 있을 때 추가로 해줘야 하는 부분
Typeface boldTypeface = /* ... 위와 같은 방법 ... */;
textView.setTypeface(boldTypeface, Typeface.BOLD);
여기까지만 보면 상당히 쉬워보이지만 한가지 문제가 있습니다.
용량이 큰 글꼴 집어넣기
바로, assets 디렉토리에 넣은 글꼴 파일의 용량이 클 경우 읽어오지 못하는 문제가 발생합니다. 대부분의 한글 글꼴은 용량이 크기 때문에 일반적인 방법으로는 읽어올 수가 없습니다. 과연 어떻게 해야 읽어올 수 있을까요?
한참 구글링한 끝에 쪼개서 넣고 합치는 방법을 발견했지만 뭔가 깔끔하지가 않아서, 근본적인 문제(왜 용량이 큰 asset은 읽어오지 못할까)를 조사해봤습니다.
알고 보니 apk 파일을 만드는 과정에서 특정 확장자(jpg, png, mp3 등)가 아닌 파일은 압축이 되며, 압축이 되고 나면 압축 해제 시 용량이 1MB를 넘는 경우 런타임에 사용할 수 없어진다고 합니다. (출처, 진저브레드부터는 이 제한이 사라졌습니다. 아마도 최소 요구 메모리가 늘어났기 때문으로 보입니다.)
그래서 결론적으로, 글꼴 파일의 확장자를 mp3로 바꾸면 압축 대상에서 제외되며, 읽어올 수 있게 됩니다! 다소 황당하지만 이 방법을 쓰면 1MB 제한을 벗어날 수 있습니다.
레이아웃 전체에 적용하기
앞서 살펴본 코드에서는 한번에 뷰 하나씩 일일히 글꼴을 적용해 줘야 했는데요. 귀찮기도 할 뿐더러 실수할 확률이 높고 레이아웃이 바뀔 때마다 고쳐야 한다는 문제가 있습니다.
그러니 AndroidManifest.xml 같은 곳에 지정할 수 있는 방법이 있으면 좋겠지만 안타깝게도 그런 건 없습니다. 그래서 최상위 뷰를 찾아서 트리를 타고 내려가면서 글꼴을 적용한다는 아이디어를 생각해냈습니다. 대략 다음과 같이 하면 됩니다.
private Typeface mTypeface;
@Override
protected void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.fontTest);
mTypeface = Typeface.createFromAsset(getAssets(), "font.ttf.mp3");
ViewGroup root = (ViewGroup) findViewById(android.R.id.content);
setGlobalFont(root);
}
void setGlobalFont(ViewGroup root) {
for (int i = 0; i < root.getChildCount(); i++) {
View child = root.getChildAt(i);
if (child instanceof TextView)
((TextView)child).setTypeface(mTypeface);
else if (child instanceof ViewGroup)
setGlobalFont((ViewGroup)child);
}
}
일단 전체적인 구조는, 뷰 여러 개를 담고 있는 ViewGroup(LinearLayout 등)을 만나면 재귀적으로 호출해서 트리를 타고 내려가는 겁니다. 위의 코드에서 주의할 점 몇 가지를 살펴보겠습니다.
- findViewById(android.R.id.content)는 최상위 뷰를 찾기 위한 코드입니다. 안드로이드 내부에 의존하기 때문에 조금 불안하긴 하지만, 일단 잘 돌아가니까 놔둡시다.
- 루트 뷰를 찾아서 setGlobalFont를 부르는 작업은 반드시 setContentView를 호출한 후에 해야 합니다.
- setGlobalFont에서는 현재 TextView의 글꼴만 바꿔주고 있는데 TextView의 서브클래스가 아닌 뷰의 글꼴을 바꾸시려면 직접 추가해주셔야 합니다. 참고로 Button이나 EditText 등 대부분의 텍스트를 가진 뷰들은 TextView를 상속하고 있습니다.
앱 전체에 적용하기
위에서 설명한 방법을 사용해도 여전히 각 액티비티마다 글꼴 지정 코드를 넣어야 합니다. 수고를 덜기 위해서 별도의 기반 클래스를 하나 만들어서 사용하면, 액티비티 클래스마다 따로 지정하지 않고 상속만 해서 글꼴을 적용할 수 있습니다.
public class BaseActivity extends Activity {
private static Typeface mTypeface;
@Override
public void setContentView(int layoutResID) {
super.setContentView(layoutResID);
if (BaseActivity.mTypeface == null)
BaseActivity.mTypeface = Typeface.createFromAsset(getAssets(), "font.ttf.mp3");
ViewGroup root = (ViewGroup) findViewById(android.R.id.content);
setGlobalFont(root);
}
// 아까랑 같은 setGlobalFont
}
public class MainActivity extends BaseActivity { ... }
setContentView를 오버라이드 했습니다. 별로 좋은 방법 같지는 않지만onCreate를 오버라이드 하는 것보다는 간단하니 이렇게 하는게 낫겠습니다.
글꼴을 불필요하게 여러번 불러오지 않도록 하기 위해 static으로 선언해서 필요할 때만 불러오도록 하였습니다. 취향에 따라 싱글턴 패턴을 적용하시거나, Application 클래스를 이용하셔도 됩니다.
=======================
=======================
=======================
출처 : http://www.androidpub.com/1144367
WebView를 이용해서 개발을 하고 있는데요.
혹시 WebView에서 폰트를 변경하는 방법을 아시는 분... 꼭 좀 조언을 부탁드립니다.
webView.loadUrl("javascript:setFont('Gulim')"); 이렇게 하고,
실제로 스크립트에서는 폰트명을 받아서 setStyle('font-family',c); 이렇게 해봤는데,
이렇게 해서는 되지도 않을 것 같고, 실제로 되지도 않습니다.
안드로이드 시스템폰트를 이용하려면 assetManager를 이용해야할 것 같기도하고,
webView.set....어쩌구 같은 설정을 통해서 해야할 것 같기도 하고,
이도저도 아니면 프로젝트의 asset폴더에 폰트를 넣고 사용해야할 것 같기도한데...
당췌 방법을 모르겠습니다.
혹시 아시는 분 계시면 조언을 꼬옥~ 좀 부탁드릴께요.
감사합니다.
엮인글 주소 : http://www.androidpub.com/index.php?document_srl=1144367&act=trackback&key=39a
2010.12.23 22:20:42
tjvkfkd
webView.getSetting().메뉴를 한번 찾아보세요.
2011.01.07 18:08:01
BlueDream
저같은 경우 데이터를 HTML 내용을 String으로 전환한다음
webView.loadData(webContent.replace("</head>","<style type=\"text/css\"> body { font-family:\"맑은 고딕\"; font-size:12pt }</style></head>"),"text/html", "utf-8");
이렇게 로드했는데~
=======================
=======================
=======================
출처: http://blog.naver.com/PostView.nhn?blogId=prokyhsigma&logNo=120141954324
HTML 코드를 가져와서 화면에 보여주는 것을 만들고 있었다.
TextView, EditView 등은 Typeface를 이용하여 커스텀 TTF파일을 적용하였었다.
하지만 WebView에는 setTypeface 가 없다.
하지만 다른 TextView, EditView에서 사용하는 폰트와 WebView에서 사용하는 폰트가 달라서
보기가 너무 안좋아 방법을 찾아보았다.
방법은 HTML의 Style을 이용하는 방법이다.
String charset = "utf-8";
String mimeType = "text/html";
String fontPath = Environment.getExternalStorageDirectory().getAbsolutePath() + Variable.FONT_PATH;
String fontURL = "file://" + fontPath + Variable.FONT_NAME + ".ttf";
String fontSize = Integer.toString(11) + "pt";
// WebView에 폰트 적용
String htmlStyle = "<style type=\"text/css\" >/* @font-face {font-family: \""
+ Variable.FONT_NAME + "\";src: url(\"" + fontURL + "\");} */"
+ "body {font-family: \"" + Variable.FONT_NAME + "\"; font-size:" + fontSize + "}</style>";
String htmlStart = "<meta http-equiv=\"Content-Type\" content=\"text/html\"; charset=\"" + charset + "\"/><html><head>"
+ htmlStyle + "</head><body>";
String htmlEnd = "</body></html>";
String html = "";
WebView webPrice = (WebView)findViewById(R.id.webview);
html = setHTMLData(htmlStart + Variable.centerInfo.get(centerIndex).priceHTML + htmlEnd);
webPrice.loadDataWithBaseURL("", html, mimeType, charset, null);
위 방법대로 했을 때
폰트 사이즈또한 HTML Style에서 직접 수정을 해야 했다.
또한 HTML을 로드할 때
loadData() 함수를 사용하면 Style이 적용되지 않았다. 이유는 모르겠다;;
* 내가 가지고 있는 TTF 파일은 1mb가 넘어서 파일분할 후 SDCart에 설치 후 사용하고 있다.
* 또한 HTML 데이터를 XML로 전달받을 경우
<![CDATA[ ... ]]> <script>f(clean);</script> 를 이용하면 loadData에서 사용못하는 특수기호를 Replace 하지 않고 바로 적용 가능했다.
[출처] WebView 외부폰트 적용하기|작성자 살라
=======================
=======================
=======================
http://stackoverflow.com/questions/3900658/how-to-change-font-face-of-webview-in-android
/* @font-face {
font-family: 'myface';

src: url('file:///android_asset/fonts/myfont.ttf');
} */
=======================
=======================
=======================
출처: http://stackoverflow.com/questions/3900658/how-to-change-font-face-of-webview-in-android
| I want change the default font of webview to a custom font. I'm using webview in developing an bilingual browser app for Android. I tried getting an instance of custom typeface by placing my custom font in assets. But still couldn't set webview's default font to my font. This is what I tried: Can anyone correct this or suggest any other method to change webview's default font to a custom font? Thanks! android application webview font-face custom-font |
feedback |
4 Answers
| Even simpler, you can use the Asset URL format to reference the font. No programming needed! ... |
There's a working example of this in this project. It boils down to:
|
| It can be done in Android. I took three days to solve this issue. But now it seems very easy. Follow these steps to set custom font for Webview 1.Add your font to assets folder 2.Copy the font to application's files directory 3.You have to call above function only once (you have to find some logic for this). 4.Use the below code to set value for your webview. Here I am using CSS to set font. 5.You can call the above function as below |
| You can do it by using CSS. I did it with an app but it won't work in Android 2.1 as there is an known bug with Android browser 2.1. |
=======================
=======================
=======================
Chrome, Safari 에서 웹 폰트를 사용하기 위해서는 css 파일에 다음과 같이 font-face를 지정하고 사용하면 가능하다.
폰트 종류는 데스크탑 브라우저에서는 woff, ttf 가 가능하고, iOS 모바일 브라우저에서도 woff가 가능하지만, 안드로이드에서는 ttf만 적용 가능하다.
그리고 반드시 font-face에서 format('ttf') 속성을 제거해야만 사용이 가능하다.
/* @font-face{ font-family: '나눔손글씨 펜'; font-weight: normal;
font-style: normal; src:url('NanumPen.ttf');} */
안드로이드 웹뷰에서 폰트 미적용으로 고생하고 있다면 이것으로 처리하자.
url 은 app 내에 assets 파일에 포함할 수도 있고, 웹 서버가 있다면 url 경로로 지정할 수 있다.
예) /* @font-face{ font-family: '나눔손글씨 펜'; font-weight: normal; font-style: normal;
src:url('file:///android_asset/NanumPen.ttf');} */폰내에서 로컬서버를 띄우던, file:// 로 서비스를 하던, 원격 서버의 url을 가지던 동일하게 동작한다.
이걸로 내가 잃어버린 시간을 누군가 세이브 하시길...
=======================
=======================
=======================
출처: http://www.mokasocial.com/2011/02/create-a-custom-styled-ui-slider-seekbar-in-android/
Create a Custom-Styled UI Slider (SeekBar) in Android

By Koa MetterOn February 17, 2011In Android Development,Design, TutorialsWith 4 CommentsPermalink
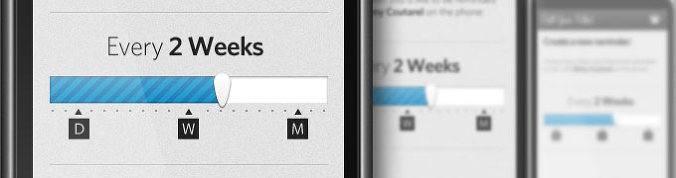
An Android slider (or a SeekBar as it’s called in the Android world) is a pretty slick UI tool which we recently used in our Call Your Folks! app as a means of choosing a reminder frequency between one day and three months.
I’ll walk you through creating a custom-styled seekbar for your Android application using nothing but a few XML and image drawables.
In this tutorial, I assume that you know how to implement a SeekBar in your app; if you don’t, check out the Android API demos, specifically SeekBar1.java and seekbar_1.xml.
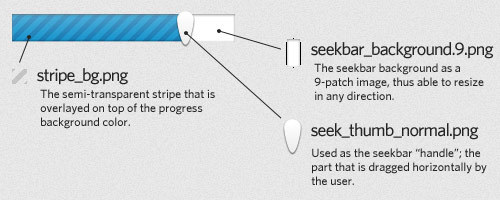
Step 1: Create Your Image Drawables (9-Patch)
Before creating any XML drawables, make sure you create the image drawables (including one 9-patch drawable) needed for the seekbar background, handle, and progress sections. The 9-patch drawables will be put to use by the XML drawables in the steps below.
Create the following drawables and place them in your /res/drawable/ folder:

Step 2: SeekBar Progress Drawable
Now create an XML drawable for the Android seekbar progress (the blue-striped section in the example), call it seekbar_progress_bg.xml, and place it in your /res/drawable/folder:
| <?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <clip> <shape> <gradient android:startColor="#FF5e8ea3" android:centerColor="#FF32a0d2" android:centerY="0.1" android:endColor="#FF13729e" android:angle="270" /> </shape> </clip> </item> <item> <clip> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/stripe_bg" android:tileMode="repeat" android:antialias="true" android:dither="false" android:filter="false" android:gravity="left" /> </clip> </item> </layer-list> |
The above XML first draws a semi-transparent, blue gradient, then layers the semi-transparent stripe image on top of the gradient. The highlighted line of code (line 20) refers to the stripe (semi-transparent) image inside your drawable folder, created in Step 1.
For more information on creating custom shapes via XML, check out the Android drawable resources docs, specifically the bitmap and shape sections.
Step 3: SeekBar Background Drawable
Next create the main seekbar progress drawable; it’ll assign a drawable to the seekbarprogress and secondaryProgress actions inside your seekbar. Name your drawable something like seekbar_progress.xml, place it inside your /res/drawable/ folder:
| <?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <nine-patch xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/seekbar_background" android:dither="true" /> </item> <item android:id="@android:id/secondaryProgress"> <clip> <shape> <gradient android:startColor="#80028ac8" android:centerColor="#80127fb1" android:centerY="0.75" android:endColor="#a004638f" android:angle="270" /> </shape> </clip> </item> <item android:id="@android:id/progress" android:drawable="@drawable/seekbar_progress_bg" /> </layer-list> |
The first bit of highlighted code above (line 8) is referring to the seekbar background image (9-patch drawable) created in Step 1 and (line 29) is referring to the drawable you created above in Step 2.
Step 4: Bringing it all together…
At this point, all you need to do is call your seekbar_progress drawable when declaring your seekbar:
| <SeekBar android:id="@+id/frequency_slider" android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="20" android:progress="0" android:secondaryProgress="0" android:progressDrawable="@drawable/seekbar_progress" android:thumb="@drawable/seek_thumb" /> |
The two lines of highlighted code are setting the progress and thumb drawables for the SeekBar item. The @drawable/seekbar_progress refers to the XML drawable created in the previous step.
See it in action!
For a “live demo” of the seekbar bar being used, download our Call Your Folks! app.
For more information on the Android SeekBar, check out the Android docs.
=======================
=======================
=======================
'스마트기기개발관련 > 안드로이드 개발' 카테고리의 다른 글
| android 안드로이드 개발 - 종료 관련 (home, back키) (0) | 2020.09.19 |
|---|---|
| android 안드로이드 용량 제한 관련 (0) | 2020.09.19 |
| 안드로이드 Android 메모리 누수(memory leak) 관련 (0) | 2020.09.19 |
| 안드로이드 Android requires compiler compliance level 5.0 or 6.0. Found '1.7' instead. Please use Android Tools > Fix Project Properties. (0) | 2020.09.19 |
| 안드로이드|android bitmap,paint 효과 (안티엘리어싱, 부드럽게, 반전 등등) 적용 관련 (0) | 2020.09.19 |