
아래 출처의 두가지 방법을 다 쓰는게 좋을 것이다.
그리고 구글에서 보안문제로 알림뜨는 문제도 눈여겨 보아야 한다.
출처: http://blog.dtdweb.com/2015/12/23/android-mixed-content-mode/
WebView _web = null;
_web = (WebView)findViewById(R.id.web); //웹뷰를 가져온다.
_web.setWebViewClient(new MyWebClient());
WebSettings set = _web.getSettings();
set.setJavaScriptEnabled(true);
set.setDomStorageEnabled(true);
set.setBuiltInZoomControls(true);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP)
{
_web.getSettings().setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW);
}
출처: http://www.androidpub.com/2772436
월인가 10월부터 갑자기 보안알림이 와서 보니
보안 알림
애플리케이션에 WebViewClient.onReceivedSslError 핸들러가 안전하지 않은 방식으로 구현되었습니다. 특히 해당 구현은 모든 SSL 인증서 확인 오류를 무시하여 앱을 중개인 공격에 취약하게 만듭니다. 공격자는 영향을 받은 WebView의 콘텐츠를 변경하고, 전송된 데이터(예: 로그인 사용자 인증 정보)를 읽고, 자바스크립트를 사용해 앱 내부에서 코드를 실행할 수 있습니다.
SSL 인증서를 제대로 확인하려면 서버에서 제공하는 인증서가 요구사항을 충족할 때마다 코드를 변경하여 SslErrorHandler.proceed()을(를) 호출하고 그렇지 않으면 SslErrorHandler.cancel()을(를) 호출합니다. 대상 앱 및 클래스를 포함하는 이메일 알림이 개발자 계정 주소로 전송됩니다.
이런게 와있는데 구글링 결과 onReceivedSslError를 오버라이드하라고 하는데
내부에 어떤식으로 코드가 들어가야 구글에서 알림을 안보내는걸까요.
구글링 해보면 대부분이 오버라이드해서
handler.proceed();
이걸 호출해서 에러무시하고 진행하라는데
이렇게해도 계속 알림이 오더라구요. 뭔가 조건에따라 proceed()랑 cancel()을 호출해야하는것같은데
어떤 데이터로 체크해야할지 모르겠네요;
-----------------------------------------
저도 같은 경고를 받았었는데요.
onReceivedSslError를 오버라이드하여서
내부적으로
switch(error.getPrimaryError())
{
case SslError.SSL_EXPIRED:
sb.append("이 사이트의 보안 인증서는 신뢰할 수 없습니다.\n");
break;
case SslError.SSL_IDMISMATCH:
sb.append("이 사이트의 보안 인증서는 신뢰할 수 없습니다.\n");
break;
case SslError.SSL_NOTYETVALID:
sb.append("이 사이트의 보안 인증서는 신뢰할 수 없습니다.\n");
break;
case SslError.SSL_UNTRUSTED:
sb.append("이 사이트의 보안 인증서는 신뢰할 수 없습니다.\n");
break;
default:
sb.append("보안 인증서에 오류가 있습니다.\n");
break;
}
이런 처리를 해서 업데이트를 올리니 경고가 사라졌습니다.

2015.10.29 17:54:40
연필
전 해당 함수에
if(handler != null) {
handler.proceed();
} else {
super.onReceivedSslError(view, handler, error);
}
이 내용으로 수정해서 업데이트 해보려고했는데 해당 답변 내용처럼 에러스트링처리만 추가하셨나요?
2015.10.29 18:58:24
모나미153
그다음에 계속 진행할건지 여부를 묻는 창을
alertdialog로 띄워서
계속 진행 or back 처리했어요.
2015.10.29 21:03:50
연필
답변 감사드립니다^^
출처: http://ecogeo.tistory.com/301
웹구간 보안을 위해 SSL을 적용하려면 인증서를 생성해서 웹서버에 설치/설정해주고 브라우저에서는 "https" 프로토콜로 접속하면 됩니다. 그러나 만약 인증서가 Verisign 등 신뢰된 기관(root CA)에서 서명된 인증서가 아니라면, 브라우저는 사용자에게 보안 경고창을 보여주어 웹페이지를 볼 건지 말건지 물어봅니다.

root CA로부터 서명된 인증서라면 이런 경고창 없이 페이지 내용이 바로 보여집니다(참고로 특정 모바일기기에서 어떤 인증기관의 인증서를 root CA로 인식하는지는 http://www.ssltest.net/ 사이트에서 테스트 가능합니다).
root CA로부터 서명을 받기 위한 비용은 대략 1년에 수 십만원이기 때문에 가난한 프로젝트 또는 개인들은 root CA 서명이 아닌 자체(self) 서명된 인증서를 사용할 수밖에 없습니다. 문제는 이렇게 셀프 서명된 인증서는 공식적으로는 신뢰할 수 없으므로 위와 같은 보안 경고창이 뜬다는 것이죠.
사실 보안 경고창이 뜬다고 해도 사용자에게 "계속" 버튼을 누르도록 교육시키면 그리 큰 문제는 아닙니다. 그러나 폰갭에서 똑같은 페이지를 불러온다면 어떤 일이 벌어질까요?
loadUrl("https://yourserver.com/some/page.html");
웁스.. 기대와 달리 그냥 텅빈 화면만 나옵니다.-.-
//---------------------------------------------------

//-----------------------------------------
공백 화면이 나오는 이유는 신뢰되지 않은 인증서인 경우 android.webkit.WebViewClient에서 아래와 같이 페이지로딩 작업을 cancel시키기 때문입니다.
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
handler.cancel();
}
자 이제 원인을 알았으니 해결해보죠.
먼저 SSL에러가 발생하더라도 페이지 로딩을 계속 진행하도록 onReceivedSslError() 메소드를 재정의한 클래스를 만듭니다.(DroidGap을 상속한 Activity의 inner 클래스로 정의)
private class MyGapViewClient extends GapViewClient {
public MyGapViewClient(DroidGap ctx) {
super(ctx);
}
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
handler.proceed(); //SSL 에러가 발생해도 계속 진행!
}
}
이렇게 만든 MyGapViewClient 클래스를 onCreate()에서 아래처럼 세팅해줍니다.
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
… …
super.init();
this.setWebViewClient(this.appView, new MyGapViewClient(this));
… …
loadUrl("https://yourserver.com/some/page.html");
}
빌드하고 앱을 다시 실행해보면 정상적으로 SSL보안이 적용된 웹페이지가 뜨는 것을 확인할 수 있습니다.
출처: http://stackoverflow.com/questions/7416096/android-webview-not-loading-https-url
public void onCreate(Bundle savedInstance)
{ super.onCreate(savedInstance);
setContentView(R.layout.show_voucher);
webView=(WebView)findViewById(R.id.webview);
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setBuiltInZoomControls(true);
String url ="https://www.paymeon.com/Vouchers/?v=%C80%8D%B1x%D9%CFqh%FA%84%C35%0A%1F%CE&iv=%25%EE%BEi%F4%DAT%E1"
//webView.loadUrl(url); // Not Working... Showing blank
webView.loadUrl("http://www.yahoo.com"); // its working
}When try to load url in webview .. not loading showing blank screen . if i load google or yahoo its working fine..
Per correct answer by fargth, follows is a small code sample that might help.
First, create a class that extends WebViewClient and which is set to ignore SSL errors:
// SSL Error Tolerant Web View Client
private class SSLTolerentWebViewClient extends WebViewClient {
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
handler.proceed(); // Ignore SSL certificate errors
}
}Then with your web view object (initiated in the OnCreate() method), set its web view client to be an instance of the override class:
mWebView.setWebViewClient(
new SSLTolerentWebViewClient()
);I followed the answers above but still it seems not to be working for me below code did a trick for me when integrating payment gatways which are usually https requests :
public class MainActivity extends Activity {
WebView webView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webView1);
WebSettings settings = webView.getSettings();
settings.setJavaScriptEnabled(true);
settings.setDomStorageEnabled(true);
webView.setWebViewClient(new MyWebViewClient());
String postData = "amount=1000&firstname=mtetno&email=mttee@gmail.com&phone=2145635784&productinfo=android&surl=success.php"
+ "&furl=failure.php&lastname=qwerty&curl=dsdsd.com&address1=dsdsds&address2=dfdfd&city=dsdsds&state=dfdfdfd&"
+ "country=fdfdf&zipcode=123456&udf1=dsdsds&udf2=fsdfdsf&udf3=jhghjg&udf4=fdfd&udf5=fdfdf&pg=dfdf";
webView.postUrl(
"http://host/payment.php",
EncodingUtils.getBytes(postData, "BASE64"));
}
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
webView.loadUrl(url);
return true;
}
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler,
SslError error) {
super.onReceivedSslError(view, handler, error);
handler.proceed();
}
}
}Above code is doing a post request in webview and redirecting to payment gateway.
Setting settings.setDomStorageEnabled(true); did a trick for me Hope this helps .
출처: http://theeye.pe.kr/archives/2721
요즘 들어 구글플레이에 등록한 앱의 코드 레벨의 검증이 수행되고 있나 봅니다. 이번에는 웹뷰를 구현할때에 필히 사용되는 WebViewClient 클래스의 onReceivedSslError 의 처리가 안전하지 않다는 경고가 뜨는 사례가 발생하고 있는데요. 현재 이부분을 정상적으로 처리하지 않은 앱의 경우 업데이트가 이루어지지 않고 있습니다. 이 오류의 대상자가 되면 받는 메일의 내용은 다음과 같습니다.
애플리케이션에 WebViewClient.onReceivedSslError 핸들러가 안전하지 않은 방식으로 구현되었습니다. 특히 해당 구현은 모든 SSL 인증서 확인 오류를 무시하여 앱을 중개인 공격에 취약하게 만듭니다. 공격자는 영향을 받은 WebView의 콘텐츠를 변경하고, 전송된 데이터(예: 로그인 사용자 인증 정보)를 읽고, 자바스크립트를 사용해 앱 내부에서 코드를 실행할 수 있습니다.
SSL 인증서를 제대로 확인하려면 서버에서 제공하는 인증서가 요구사항을 충족할 때마다 코드를 변경하여 SslErrorHandler.proceed()을(를) 호출하고 그렇지 않으면 SslErrorHandler.cancel()을(를) 호출합니다. 대상 앱 및 클래스를 포함하는 이메일 알림이 개발자 계정 주소로 전송됩니다.
최대한 빨리 취약점을 해결하고 업그레이드된 APK의 버전 번호를 올리시기 바랍니다. SSL 오류 핸들러에 대한 자세한 내용은 개발자 도움말 센터의 Google 문서를 참조하시기 바랍니다. 다른 기술 관련 질문은https://www.stackoverflow.com/questions에 게시하고 ‘android-security’ 및 ‘SslErrorHandler’ 태그를 사용하세요. 이 문제에 대한 책임이 있는 타사 라이브러리를 사용하는 경우 타사에 문의하여 이 문제를 해결하시기 바랍니다.
제대로 업그레이드되었는지 확인하려면 업데이트된 버전을 개발자 콘솔에 업로드하고 5시간 후에 다시 확인하세요. 앱이 제대로 업그레이드되지 않은 경우 경고 메시지가 표시됩니다.
이러한 특정 문제가 WebView SSL을 사용하는 일부 앱에는 영향을 미치지 않을 수 있으나 모든 보안 패치를 최신 상태로 유지하는 것이 좋습니다. 사용자를 보안 위험에 노출시키는 취약점을 보유하고 있는 앱은 Google의 악의적 행위 정책 및 개발자 배포 계약의 섹션 4.4를 위반하는 것으로 간주될 수 있습니다.
게시된 모든 앱이 개발자 배포 계약 및 개발자 프로그램 정책을 준수하는지 확인하시기 바랍니다. 궁금한 점이나 우려되는 사항이 있으면 Google Play 개발자 도움말 센터를 통해 지원팀에 문의하세요.
혹은 영어 버전의 경고 메일의 내용은 다음과 같습니다.
Security alert Your application has an unsafe implementation of the WebViewClient.onReceivedSslError handler. Specifically, the implementation ignores all SSL certificate validation errors, making your app vulnerable to man-in-the-middle attacks. An attacker could change the affected WebView’s content, read transmitted data (such as login credentials), and execute code inside the app using JavaScript.
To properly handle SSL certificate validation, change your code to invoke SslErrorHandler.proceed() whenever the certificate presented by the server meets your expectations, and invoke SslErrorHandler.cancel() otherwise. An email alert containing the affected app(s) and class(es) has been sent to your developer account address.
Please address this vulnerability as soon as possible and increment the version number of the upgraded APK. For more information about the SSL error handler, please see our documentation in the Developer Help Center. For other technical questions, you can post to https://www.stackoverflow.com/questions and use the tags “android-security” and “SslErrorHandler.” If you are using a 3rd party library that’s responsible for this, please notify the 3rd party and work with them to address the issue.
To confirm that you’ve upgraded correctly, upload the updated version to the Developer Console and check back after five hours. If the app hasn’t been correctly upgraded, we will display a warning.
Please note, while these specific issues may not affect every app that uses WebView SSL, it’s best to stay up to date on all security patches. Apps with vulnerabilities that expose users to risk of compromise may be considered dangerous products in violation of the Content Policy and section 4.4 of the Developer Distribution Agreement.
Please ensure all apps published are compliant with the Developer Distribution Agreement and Content Policy. If you have questions or concerns, please contact our support team through the Google Play Developer Help Center.
문제가 되는 코드는 WebViewClient를 구현한 다음과 같은 코드입니다. SSL 오류가 발생하면 묻지도 따지지도 않고 그것을 수용하는것을 확인하실 수 있습니다.
| @Override public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) { handler.proceed(); } |
원래는 이곳에 이 유효하지 않은것으로 판단되는 인증서가 문제가 없는지 판단하고 문제가 없을 경우 proceed()를 호출하거나 아닌 경우 cancel()을 호출하도록 처리해 주시면 됩니다. 이 판단을 하는 부분을 어떻게 구현할지는 각 앱마다 혹은 회사마다 다르겠지만 스택오버플로우에서 좋은 예를 발견하였습니다.

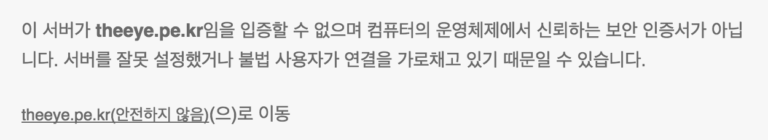
위의 스크린샷은 웹브라우저에서 유효하지 않은 인증서를 가진 HTTPS 홈페이지에 진입할 때 볼 수 있는 경고입니다. 여기에 주목할 부분은 “안전하지 않음(으)로 이동”이라는 문구인데요. 안전하지 않지만 유저가 진입할지 말지를 결정할 수 있게 함으로써 브라우저의 책임을 다했다는 것일까요?
마찬가지로 Android에서도 유효하지 않은 인증서로 판단되었을 경우 유저에게 직접 물어보면 됩니다.
| @Override public void onReceivedSslError(WebView view, final SslErrorHandler handler, SslError error) { final AlertDialog.Builder builder = new AlertDialog.Builder(this); builder.setMessage(R.string.notification_error_ssl_cert_invalid); builder.setPositiveButton("continue", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { handler.proceed(); } }); builder.setNegativeButton("cancel", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { handler.cancel(); } }); final AlertDialog dialog = builder.create(); dialog.show(); } |
R.string.notification_error_ssl_cert_invalid 에는 유효하지 않은 사이트에 진입할것인지 물어보는 글이 들어가 있으면 되겠네요. 이와 같은 대응을 한 뒤 버전을 업그레이드 하여 구글 플레이에 등록하게 되면 5시간정도 뒤에 해당 경고가 사라지게 됩니다.
'스마트기기개발관련 > 안드로이드 개발' 카테고리의 다른 글
| android 안드로이드 드래그를 통한 화면 전환 드래그 웹뷰 이동, ViewPager,ViewFlipper 등등 을 사용한 슬라이드 화면 전환 관련 (0) | 2020.09.20 |
|---|---|
| android 안드로이드 액션바 (ActionBar) 관련 (0) | 2020.09.20 |
| 안드로이드 Android Studio 프로젝트 라이브러리파일(.jar) 추가하기 (0) | 2020.09.20 |
| 안드로이드 결제 테스트 검증 및 알파/베타 버전 배포 및 테스트 방법 (0) | 2020.09.20 |
| [안드로이드] android.webkit.CookieManager 를 이용한 웹뷰와의 세션 공유 (0) | 2020.09.20 |