=================================
=================================
=================================
출처: http://forum.falinux.com/zbxe/index.php?document_srl=572898&mid=lecture_tip
node.js 에서 npm 란?
node.js 가 JavaScript로 개발이 가능하기 때문에 새로운 언어를 배워야할 부담이 적습니다.
하지만, 우리가 흔히 알고 있는 JavaScript로 모든 것을 개발할 수 있을까? 라고 물어보면 답은 No!
예를 들어 파일에 접근하려면 기존의 JavaScript로는 힘들다. 다른 방법이 있지만, JavaScript 만으로는 거의 불가능합니다.
그것을 해결하기 위해서는 다른 방법인 JQuery 나 PHP 등 사용하는 방법이 있죠.
위와 같이 JavaScript 만으로 해결하지 못하는 문제들을 지원하는 모듈로 통해서 해결할 수 있다면, 조금 더 쉽게 프로그래밍이 가능할 것입니다.
node.js 에서는 위와 같이 JavaScript 만으로 구현하기 힘든 부분을 모듈로서 해결할 수 있습니다.

1. npm 이란?
Node Packaged Modules 의 약자가 npm 입니다.
말 그대로 Node.js에서 사용되는 모듈을 패키지로 모아놓은 곳이예요.
내가 사용하고자 하는 필요한 패키지를 찾아서 다운로드 받으면 사용할 수 있도록 되어 있습니다.
node.js 초기 버전에서는 별로로 설치해줘야 했지만, 지금은 node.js 가 설치되면서 자동으로 npm 이 설치가 됩니다.
참고로 아래는 초기 버전을 리눅스에서 설치했던 방법입니다.
$ curl http://npmjs.org/install.sh | sh
지금은 node.js 와 같이 설치되므로 npm -v 명령으로 확인하면 됩니다.

예전에 명령으로 설치하던 npm 버전은 1.0 이었는데, 최근엔 1.1 로 업데이트 되면서 아키텍쳐가 많이 바뀌었다고 합니다.
혹시 예전 버전을 쓰시는 분 있으면 지금 node.js 버전과 맞지 않아서 에러가 발생할 수도 있습니다.
2. 홈페이지
홈페이지 : https://npmjs.org
npm 홈페이지가 있습니다.
여기서는 주고 Search Packages 라고 해서 패키지 검색을 할 수 있습니다.
구글 엔진을 사용해서 검색하여 결과를 출력해줍니다.
기본 구글 검색과 크게 다르지는 않지만, Package를 제공하는 페이지를 우선적으로 표시해줍니다.

3. npm 명령어
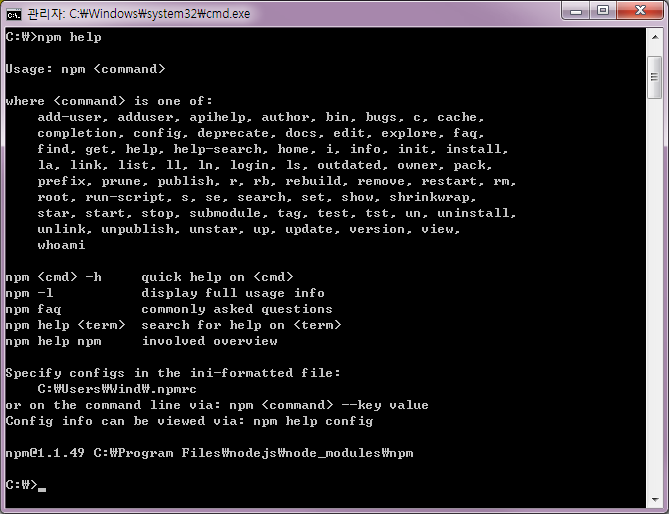
윈도우에서 npm help라고 입력하면 npm 관련 명령어를 볼 수 있습니다.

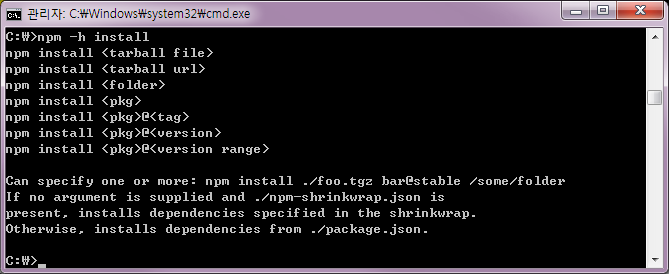
위의 명령을 참고해서 'npm help 명령어'를 입력하면 사용법을 볼 수 있습니다.
예) npm -h install

주로 사용되는 명령은 아래와 같습니다.
npm install 패키지명 : 패키지 파일을 찾아서 설치를 합니다.
npm list installed : 현재 설치되어 있는 패키지를 보여줍니다.
npm update 패키지명 : 설치된 패키지를 최신버전으로 업데이트 합니다.
~(-_ - ~)
npm 이 어떤 것이고 사용 방법에 대해서 알아봤습니다.
하지만, 이런 설명보다 직접 화면에서 코드를 작성해보는게 더 빠를거 같습니다. 다음엔 npm을 통해 직접 패키지를 다운로드 받고 적용하는 법을 살펴 보도록 하겠습니다.
=================================
=================================
=================================
출처: http://forum.falinux.com/zbxe/index.php?document_srl=572572&mid=lecture_tip
node.js 샘플
node.js 설치를 해봤으니, 이제 제대로 동작이 되는지 샘플을 테스트 해보도록 하겠습니다.
node.js 가 웹 환경이다보니 우선적으로 웹서버를 통해서 페이지를 띄울 수 있는지 확인해봐야 합니다.

1. 홈페이지
홈페이지 : http://www.nodejs.org
홈페이지에 접속을 하면 다운로드 링크가 있는데, 페이지를 좀더 아래로 내리면 웹서버가 있습니다.
아래 그림과 같이 간단한 예제가 있습니다.

2. js 파일 만들기
우리가 흔히 웹서버를 띄운다고 하면 Apache 와 같은 웹서버 프로그램이 필요합니다.
하지만 node.js 에서는 제공되는 모듈을 통해서 간단하게 웹서버를 띄울 수 있습니다.
먼저, node.js 실행을 하는 기본 확장자는 js입니다.
코드 작성도 일반 텍스트 기반에서 작성을 하고 확장자만 js 로 만들어 주면 됩니다.
편의상 윈도우에서 작업을 하도록 하겠습니다.
우선 C 드라이브에 nodejs 라는 폴더를 만들었습니다.
그리고 텍스트 파일을 하나 만든 다음에 main.js 라고 이름을 만들어줍니다.

그 다음 메모장을 통해서 홈페이지에 있던 샘플 내용을 그대로 복사해서 붙여 넣어 줍니다.
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');
위의 내용을 간략하게 설명을 한다면...
var http = require('http');
node.js 의 장점 중에 하나가 javascript를 사용하면서 다양한 기능들이 있는 모듈을 사용할 수 있습니다.
기본적으로 제공되는 http 모듈을 사용하면 간단하게 웹서버를 띄울 수 있습니다.
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
})
http 모듈을 사용해서 서버를 생성합니다.
샘플에서는 res.end 에는 화면에 나타할 내용을 표시해줍니다.
listen(1337, '127.0.0.1');
createServer 명령 뒤에 붙는 것으로 앞에는 포트 번호, 뒤에는 주소를 적어주면 됩니다.
console.log('Server running at http://127.0.0.1:1337/');
마지막으로 console.log 는 말 그대로 로그를 보여줍니다.
C에서 print 문이나 Java에서 System.out 처럼 사용하면 됩니다.
3. 실행
실행은 콘솔 창에서 이뤄집니다.
윈도우의 경우 시작 - 실행 - cmd를 통해서 명령 프로프트 창을 띄워줍니다.
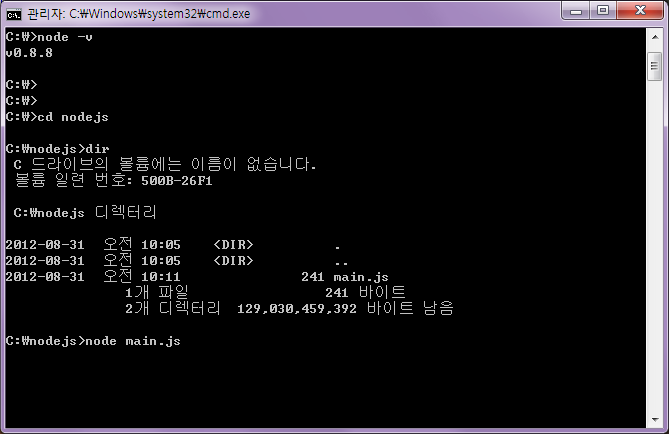
아래 그림과 같이 main.js 파일을 작성한 위치로 이동해 줍니다.

실행은 별 다른 명령 없이, node 다음에 실행할 파일명을 붙여주면 됩니다.
node main.js
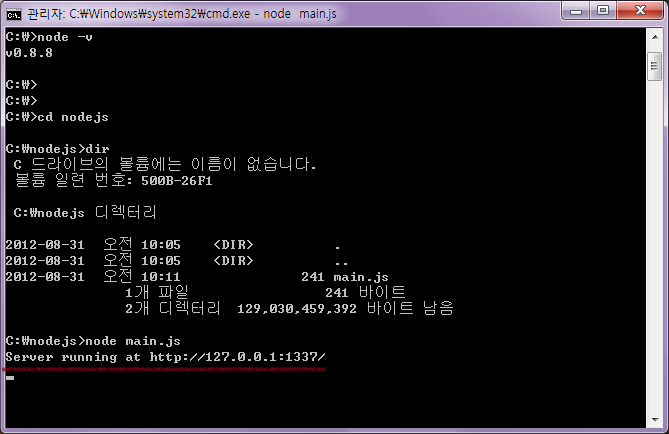
실행을 하면 아래 그림과 같이 Server running... 메시지를 볼 수 있습니다.
main.js에서 console.log 로 출력한 내용입니다.

4. 웹 페이지 접속
이제 웹 브라우저를 띄우고, 접속을 합니다.

웹페이지를 띄워서 Hello World를 볼 수 있습니다.
~(-_ - ~)
이건 기본적인 샘플 내용이고 다양한 모듈들을 통해서 전문적인 웹페이지를 만들 수도 있습니다.
다음엔 node.js 에 대해서 좀더 알아보기 위해 필수 요소인 npm 에 대해서 써보도록 할 예정입니다.
=================================
=================================
=================================
'WEB' 카테고리의 다른 글
| html table 상태에서 태그 <td> <tr> 호 형성된 테이블에서 enter 값 이벤트 받기 관련 (0) | 2020.09.21 |
|---|---|
| In-browser ECMAScript 6 transpilation with Babel and other (0) | 2020.09.20 |
| 윈도우 http서버 아파치 설치 관련 그리고 iis와 같이 사용 관련 (0) | 2020.09.20 |
| 유튜브, 애드센스 연결 확인 관련 (0) | 2020.09.15 |
| 유튜브 애드센스 달기 관련 (0) | 2020.09.15 |