=======================
=======================
=======================

출처: http://stackoverflow.com/questions/3528359/html-input-type-file-file-selection-event
Let's say we have this code:
<form action='' method='POST' enctype='multipart/form-data'>
<input type='file' name='userFile'><br>
<input type='submit' name='upload_btn' value='upload'>
</form>which results in this:

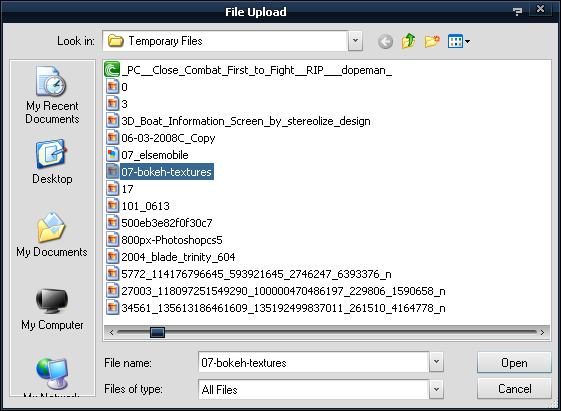
When the user clicks the 'Browse...' button, a file search dialog box is opened:

The user will select the file either by double-clicking the file or by clicking the 'Open' button .
Is there a Javascript Event that I can use to be notified after after the file is selected?
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Listen to the change event.
input.onchange = function(e) {
..
};we gonna write it where.. in javascript script tags
----------------
yes in script tags, or you could add it as an attribute (<input type="file" onchange="..." />) although this is not recommended.
----------------
Note that in IE7 and 8 that the 'change' event doesn't bubble up to the form event. You need to put your listener on the <input> tag.
=======================
=======================
=======================
<input type=file name="fiel1" style='width:400;font-size:9pt;color:#333333:1px #B3B3B3 solid;'>
이라는 구문이 있습니다.
여기서 글자수 제한을 하고싶거든요 50으로 그럼 어떻게 해야하나요?
잘좀작성해주세요/ maxlength는 빼구요.
re: 자바스크립트 글자수 제한
stylehosting 답변채택률75.3% 2011.02.04 20:40
질문자 인사
정말 친절한 답변 감사드려요~ 정말 대박이십니다..... 감동이요 이런답변을 원하고있었습니다. 감사함다 초인님
안녕하세요. stylehosting 입니다.
input 종류가 text가 아닌 file이므로
자바스크립트 내장함수 이벤트 onchange 이벤트를 이용하여 처리하시면 될 것 같습니다.
일단 이벤트를 사용할려면 해당 input에 이벤트를 등록해줘야 합니다.
<input type="file" name="" onchange="isFileNameLength(this)"/>
위와 같이 해당 객체에 값이 변경되었 을 경우 isFileNameLength(); 함수를 호출하게 지정해 놓았습니다.
여기서 this란 이벤트 발생된 객체 자신을 인자로 넘깁니다.
굳이 인자로 안 넘겨도 돼고 window.event.target 으로도 객체를 받을 수 있습니다.
example :
<div id="fileControl">
<input type="file" name="uploadFile" onchange="isFileNameLength(this)"/>
</div>
<script type="text/javascript">
/**
* 파일명 길이를 체크하여 50자가 넘으면 객체를 새로 생성하여 초기화한다.
* @param input 객체
*/
function isFileNameLength(input) {
//선택한 파일명
var value = input.value;
//선택한 파일명의 길이가 50자가 넘는다면
if (value.length > 50) {
//알림 메세지
alert("현재 선택하신 파일명은 50자가 넘습니다.\n50자 이하인 파일명으로 다시 선택 해 주십시요.");
//객체를 다시 생성
var newInput = document.createElement('<input type="file" name="uploadFile" onchange="isFileNameLength(this);"/>');
//파일컨트롤 영역 초기화
document.getElementById("fileControl").innerHTML = "";
//파일컨트롤 div에 새로 생성한 객체를 넣어준다.
//이 방법이 아니면 기존에 선택된 파일명 / 파일을 제거 할 수 없다.
document.getElementById("fileControl").appendChild(newInput);
}
}
</script>
위 샘플을 실행해 보시면 원하시는 결과가 나오실 겁니다.
위 샘플의 진행 프로세스는 다음과 같습니다.
1. 파일을 선택시 객체에 onchage 이벤트가 발생 된다.
2. onchange에는 isFileNameLength 함수를 호출하게 되 있다.
3. 함수에서 파일명을 길이를 체크한다.
4. 파일명이 50자가 넘으면 알림 메세지 출력 한 후 객체를 새로 만들어 기존 fileControl 영역의 객체를 초기화 한 후 새로 생성한 객체를 넣어주므로 기존 선택된 파일명과 파일이 없어진다.
=======================
=======================
=======================
출처: http://deviant86.tistory.com/m/post/view/id/490
[HTML5] 자바스크립트 API (File API)
Cocooning 2012/05/08 10:00 | HTML/CSS
File API Interface
File interface 를 사용하면 File 의 File Name 이나 Size 등 기본적인 정보에 접근 할 수 있다.
File Reader interface 는 File 의 내용을 읽을 수 있는 기능을 제공한다
File interface 가 가지고 있는 속성과 함수
| Attribute/Method | 설명 |
| name | File 이름 |
| type | File 의 MIME Type(알수 없을때는 null) |
| urn | File 의 범용 식별자 |
| size | File Size |
| slice(start, length) | 시작위치와 끝 위치를 지정하여 파일의 내용을 잘라내 새로운 Blob객체를 만드는 함수 |
FileReader interface
FileReader interface 가 가지고 있는 속성과 함수
| Attribute/Method | 설명 |
| readAsBinaryString(fileBlob) | File 내용을 읽어 Binary 문자열로 저장 |
| readAsText(fileBlob, encoding) |
File 내용을 읽어 들여 문자열로 저장, 두번째 인수는 File 의 문자 encodeing 을 지정할 수 있음(기본값 : UTF-8) |
| readAsDataURL("file) | File 내용을 읽어 dataURL 형식의 문자열로 저장 |
| Result | 읽어들인 File 내용 |
| Error | error 발생시의 error 정보 |
| Onload | 읽어들이기에 성공 했을 때 호출하는 event handler. load event 에 대응 |
| Onprogress | 읽어들이기의 진행 상황을 얻을 수있는 event handler. progress event 에 대응 |
| Onerror | 읽어들이기 error 시에 호출되는 event handler. error event 에 대응. |
Error
| 상수 | Code | 설명 |
| NOT_FOUND_ERR | 1 | 읽을 File 을 찾지 못할때 |
| SECURITY_ERR | 2 | Access 하기 안전하지 못한 File일 때 File 에 너무 많은 읽기 호출이 있을 때 사용자가 선택한 이후에 File에 변경이 있을 때 |
| ABORT_ERR | 3 | 예를 들어 abort() 함수 호출과 같은 것으로 인해 읽기가 중지되었을 때 |
| NOT_READABLE_ERR | 4 | File 접근 권한 문제와 같은 것으로 인해 File 을 읽지 못할때 |
| ENCODING_ERR | 5 | 동기적, 비동기적으로 readAsText() 함수를 사용할 때는 사용할 수 없다. DataURL FH 로 표현될 수 있는 File 이나 Blob을 구현한 제한된 곳에 대한 URL 길이 제한에 걸렸을 때 |
File Name 과 File Size 를 조회
| var file = document.getElementById("file").files[0]; document.getElementById("fileName").textContent = file.name; document.getElementById("fileSize").textContent = "(" + file.size + "byte)"; |
FileReader 를 생성하여 사용하는 방법
| var reader = new FileReader(); |
ex)
| <!DOCTYPE HTML> <HTML> <HEAD> <TITLE>FILE API EXAMPLE</TITLE> <meat charset="utf-8"> <script type="text/javascript"> function readFile(){ var file = document.getElementById("file").files[0]; document.getElementById("fileName").textContent = file.name; document.getElementById("fileSize").textContent = "("+ file.size +"byte)"; var reader = new FileReader(); reader.onload = function(){ var display = document.getElementById("content"); display.textContent = reader.result; }; reader.onerror = function(evt){ var errcode = evt.target.error.code; if(errcode == 1){ alert("File을 찾지 못하였습니다"); }else if(errcode == 2){ alert("안전하지 못하거나 File에 변경이 있습니다"); }else if(errcode == 3){ alert("읽기가 중지되었습니다"); }else if(errcode == 4){ alert("접근권한 문제로 파일을 읽지 못하였습니다"); }else if(errcode == 5){ alert("URL 길이 제한문제"); } }; var encodingList = document.getElementById("encoding"); var encoding = encodingList.options[encodingList.selectedIndex].value; reader.readAsText(file, encoding); } </script> </HEAD> <BODY> <input type="file" id="file"/> <select id="encoding"> <option>UTF-8</option> </select> <button onclick="readFile()">read</button><br/> <div> <span id="fileName">File Name</span> <span id="fileSize">File Size</span> </div> <textarea id="content" style="width:600px; height:400px;" readonly></textarea> </BODY> </HTML> |
=======================
=======================
=======================
자바스크립트 onchange에 관한 내용입니다...
<script>
function changeSelect(value){
여기를 모르겠네요 ㅠㅠ;
}
</script>
<select size="1" name="board" onChange="changeSelect(value)">
<?php
$result = mysql_query( "select * from 테이블 order by no asc");
while( $data = mysql_fetch_array( $result ) ){
echo "<option value=\"".$data['name']."\"> ".$data['name']." </option>";
}
?>
</select>
<select size="1" name="category">
<?php
$result3 = mysql_query("select * from 테이블 where 필드 = '값'");
while( $datas = mysql_fetch_array( $result3 ) ){
echo "<option value=\"".$data['module_srl']."\"> ".$data['title']." </option>";
}
?>
</select>
쿼리 부분은 일단 조금 뺴놓은거지만 일단 이런식으로
쿼리로 어느 테이블을 검색해서 이름을 뽑아 온다음에
이름을 클릭하면 그 값을 저장해 놨다가
2번째 쿼리 부분에 값을 넣어서
그부분을 검색해서 다시 select option로 출력할려고 하거든요
그래서 클릭한 값을 평선에서 저장해놨다 아래에서 쓰면될것같은데;;;
스크립트 부분에서 php를 쓸수 없더라고요
(비교는 할수 있는데 값을 어찌 저장해놔야되는지 ㅠㅠ; 좀 준 초보 수준이라;;)
어떻게 해야될까요?
좀 알려주세요~~~
(출처 : '자바스크립트 onchange에 관한 내용입니다.(내공 있음) ' - 네이버 지식iN)
re: 자바스크립트 onchange에 관한 내용입니다...
hangul20 답변채택률100% 2006.08.22 22:36
아.. 너무 어렵네요.. 일단 체크 하고 다시 한번 질문 쪽지 드립니다 ㅠㅠ;
< head>
< script type="text/javascript">
function changeSelect( sel )
{
var Name = sel.options[sel.selectedIndex].value; // 선택된 option의 value
var Hide = document.getElementById( 'selName' ); // input - type : hidden 객체
Hide.value = Name; // 선택된 목록 값을 히든 값으로 설정합니다.
}
< /script>
< /head>
< body>
< form action="선택된 값을 받아 처리할 파일" method="post">
< select onchage="changeSelect(this);">
< option value="이름">선택상자에 나오는 이름< /option>
< /select>
< input type="hidden" id="selName" name="selName" value="" />
< input type="submit" value="전송~" />
< /form>
< /body>
우선 select 태그의 속성인 onchange는 이왕이면 소문자로 입력하세요. → onchage
그리고 값을 받아 처리할 changeSelect() 함수에는 this(선택상자)를 넘겨줍니다.
→ changeSelect(this);
changeSelect() 함수에서 sel은 넘겨받은 선택상자(this)이고, sel.options는 선택목록,
sel.selectedIndex는 선택된 목록의 번호입니다. (선택한 것이 없으면 -1)
sel.options[sel.selectedIndex].value는 선택목록 중에서 선택된 목록의 값(value)를
Name 변수에 저장합니다.
그리고 type이 hidden인 객체의 값에 선택된 이름 값을 저장하기 위해서 hidden 객체를
Hide 변수에 저장합니다. → var Hide = document.getElementById( 'selName' );
type이 hidden input 객체를 getElementById() 메쏘드로 가져오기 위해서 type이 hidden인
input 객체(태그)의 id 속성을 설정해줍니다. → id="selName"
선택된 이름 값이 hidden value로 설정이 되고 submit 버튼을 누르면 선택된 값이 form
태그의 action에 설정된 파일로 전송됩니다.
선택되자마자 바로 값을 전송하도록 하고 싶다면 changeSelect() 함수에 값을 저장하고
submit 하도록 하면 됩니다.
이때, 선택된 값이 있는지 없는지 체크(값이 -1인지 아닌지)하는 구문을 넣어주는 것이
좋습니다. 물론 값을 받는 php 파일에서도 체크를 해주는 것이 좋습니다.
(자바 스크립트만으로 값의 유효성을 체크하는 것은 옳지 못합니다.)
var Name = sel.options[sel.selectedIndex].value;의 아래에
if( Name < 0 ) { window.alert( "값을 선택하세요!" ); return false; } 를 추가하여 유효성을
체크하고,
Hide.value = Name;의 아래에
폼 객체의 submit() 메쏘드를 사용하면 서브밋이 되는데,
submit() 객체를 선택하기 위해서 form 태그에 id 속성을 추가하여
document.getElementById( '폼 아이디' );로 객체를 불러오거나
document.getElementsByTagName( 'form' )[폼 인덱스];로 객체를 불러와야 합니다.
폼 인덱스는 html 문서의 맨 처음에 나온 form 태그는 0번, 그 다음은 1번 순입니다.
form 태그에 id 속성을 frmName 으로 설정했다고 하면,
documnet.getElementById( 'frmName' ).submit();와 같이 form의 메쏘드인 submit()으로
서브밋할 수 있습니다.
위에서 설명한 서브밋 방식으로 할 것이라면 굳이 값을 자바 스크립트를 통해서 저장하고
전송하기 보다는 선택된 상태로 서브밋하면 select의 name 속성에 설정된 값으로 php 문
서에서 변수가 생성되고, 그 변수에는 선택된 value가 설정되므로 선택하고 서브밋 버튼
을 눌러서 값을 전송하게 하도록 하는 것이 낫다고 생각합니다.
유효성 검사를 자바 스크립트로 하고 선택하지 않았다는 것을 알리려면 물론 자바 스크립
트를 사용해야 하겠지만 말입니다. (물론 그 값을 받는 php에서도 유효성 체크를 해야 하
구요.)
위에서 설명한 것이 아니라 php 문서 내에서 board 쿼리를 하고, 선택이 되면 그 값을 자
바 스크립트를 이용해서 저장하고, 그 값을 다음 쿼리에 사용하는 것을 질문한 것이라면
그것은 불가능합니다.
그 이유는 php는 서버 사이드 스크립트 언어이고, 자바 스크립트는 클라이언트 사이드 스
크립트 언어이기 때문입니다.
쿼리문이 있는 php 파일을 요청하면 서버 측에서 php 문을 해석하고 실행한 결과 값을 요
청한 브라우져에게 전송하게 되므로 board 쿼리를 실행하고 자바 스크립트로 설정된 값
으로 그 다음 쿼리문을 실행하는 것은 불가능합니다.
=======================
=======================
=======================
'WEB > JavaScript' 카테고리의 다른 글
| [자바스크립트] ECMAScript 6 둘러보기 [자바스크립트 클래스 가능] java script (현재버전은[2015년도중반]ECMAScript 5 대부분지정되어 있음) 관련 (0) | 2020.09.23 |
|---|---|
| 자바 플러그인 (JRE) 설치 여부 체크하는 코드 (0) | 2020.09.22 |
| html5, javascript ... 웹 파일 읽기/쓰기 업로드 가능 관련 (2) | 2020.09.20 |
| [JavaScript] 스크립트 기반 애니메이션용 타이밍 컨트롤 관련 (0) | 2020.09.20 |
| [JavaScript] 자바스크립트 코드, 코드압축, 코드숨기기 코드암호화 보안 관련 (0) | 2020.09.20 |