=================================
=================================
=================================
//----------------------
//----------------------
//----------------------
<html>
<head><title></title></head>
<body style="margin:0;">
<script type='text/javascript'>
var browseratt = navigator.userAgent.toLowerCase();
var browsertype = "other";
if(browseratt.indexOf('msie') != -1 || browseratt.indexOf('trident') != -1)
browsertype = "Microsoft"
function runJavaApplet()
{
if(browsertype.indexOf("Microsoft")!=-1)
{
document.write('<OBJECT id="gibo_applet" classid="clsid:8AD9C840-044E-11D1-B3E9-00805F499D93" WIDTH = "100%" HEIGHT = "100%" >');
document.write('<param name="archive" value="giboview.jar"/>');
document.write('<param name="codebase" value="."/>');
document.write('<param name="code" value="giboview/wgibo.class"/>');
document.write('<param name="mode" value="1">');
document.write('<param name="title" value="[1D~2D] If you make a mistake..">');
document.write('<param name="gibo" value="http://125.128.108.63/wbaduk/20030327_11_chi.sgf">');
document.write('<param name="news" value="http://www.cyberoro.com/client/gibo_viewer_news_java.oro">');
document.write('<EMBED type="application/x-java-applet" code = DetectPluginApplet width = "100%" height = "100%" MAYSCRIPT = "true" ></EMBED></OBJECT>');
}
else
{
document.write('<applet name="gibo_applet" code="giboview/wgibo.class" archive="giboview.jar" width="100%" height="100%">');
document.write('<param name="mode" value= "1">');
document.write('<param name="title" value="[1D~2D] If you make a mistake..">');
document.write('<param name="gibo" value="http://125.128.108.63/wbaduk/20030327_11_chi.sgf">');
document.write('<param name="news" value="http://www.cyberoro.com/client/gibo_viewer_news_java.oro"></applet>');
}
}
</script>
<script Language="JavaScript">
function checkJavaPlugin()
{
if(browsertype.indexOf("Microsoft")!=-1)
{
var applet = document.gibo_applet;
if(applet != null)
{
return; //alert("Java Is Installed!");
}
}
else
{
for(i=0; i < navigator.plugins.length; i++)
{
if(navigator.plugins[i].name.indexOf("Java")!=-1)
{
return; //alert("Java Is Installed!");
}
}
}
evtJavaGuide();
return; //alert("Java Is NOT Installed!");
}
function evtJavaGuide()
{
/*//-------------------------------
- Java Install Guide
- 여기에 새창을 뛰우거나 알림창을 넣거나 설정을 해주면 된다. 여기선 임시로 새창 htm을 띄워주는 걸로 되어있다.
//--------------------------------*/
var myWin = window.open('guide_install_java.htm','guide_window','resizable=yes, width=800,height=600,left=0,top=0');
}
</script>
<script>
runJavaApplet();
//<OBJECT>로 자바애플릿을 부를경우 딜레이를 주어야 document.gibo_applet값이 자바가없을때 null이 제대로 나온다.
setTimeout('checkJavaPlugin()', 3000);
</script>
</body>
</html>
//----------------------
//----------------------
//----------------------
* 코드 설명
var browseratt = navigator.userAgent.toLowerCase();
var browsertype = "other";
if(browseratt.indexOf('msie') != -1 || browseratt.indexOf('trident') != -1)
browsertype = "Microsoft"
- 브라우져타입을 결정한다. 'msie','trident' 글자가 포함하면 MS의 브라우져로 판별(익스플로어) 하여 MS류의 브라우져로 설정해준다.
function runJavaApplet() { ... }
- 브라우져타입 결정에 따라 안에서 부르는 태그를 결정해준다. MS-><OBJECT> , 그외에 -> <applet> 그리고 애플릿을 로드한다.
function checkJavaPlugin(){ ... }
- 자바VM이 설치 되어있는지 확인한다 설치가 되어있지 않으면 -> evtJavaGuide() 함수를 호출하고 제대로 설치가 되어있으면 넘어간다.
- evtJavaGuide() 에서 따로 팝업페이지를 만들든 아니면 http://java.com/ 넘어가 바로 설치를 안내해주면 된다.
- setTimeout('checkJavaPlugin()', 3000); //<OBJECT>로 자바애플릿을 부를경우 딜레이를 주어야 document.gibo_applet값이 자바가 없을때 null 값이 제대로 나온다.
=================================
=================================
=================================
http://blog.naver.com/everlong77/150016405580
간단한 애플릿 작성:
import java.awt.*;
public class DetectPluginApplet extends java.applet.Applet {
public void init() {
add(new Label("DetectPluginApplet"));
}
public String getJavaVersion() {
return System.getProperty("java.version");
}
}
================================================================
<SCRIPT LANGUAGE="JavaScript">
var browsername;
function doNetscape()
{
for (i=0; i < navigator.plugins.length; i++)
{
if(navigator.plugins[i].name.indexOf("Java")!=-1)
{
alert("Netscape - Java Is Installed!");
return;
}
}
alert("Netscape - Java Is NOT Installed!");
return;
}
function doMicrosoft()
{
var applet = document.myApplet;
if(applet == null)
{
alert("MS - Java Is NOT Installed");
return;
}
else
{
alert("MS - Java Is Installed");
return;
}
}
function checkJavaPlugin()
{
browsername = navigator.appName;
if(browsername.indexOf("Netscape")!= -1)
{
browsername="NS";
doNetscape();
}
else
{
if(browsername.indexOf("Microsoft")!=-1)
{
browsername="MSIE";
doMicrosoft();
}
else
{
browsername="N/A";
alert("Unknown browser: " + browsername);
}
}
}
</SCRIPT>
<body>
<OBJECT id="myApplet" classid="clsid:8AD9C840-044E-11D1-B3E9-00805F499D93" WIDTH = 1 HEIGHT = 1 >
<PARAM NAME = CODE VALUE = "DetectPluginApplet.class" >
<PARAM NAME="scriptable" VALUE="true" >
<EMBED type="application/x-java-applet" code = DetectPluginApplet width = 2 height = 2 MAYSCRIPT = "true" ></EMBED>
</OBJECT>
<script>
checkJavaPlugin();
</script>
</BODY>
</HTML>
=================================
=================================
=================================
//브라우져 종류 알아보기
| <script type="text/javascript"> |
| var Browser = { |
| a : navigator.userAgent.toLowerCase() |
| } |
| Browser = { |
| ie : /*@cc_on true || @*/ false, |
| ie6 : Browser.a.indexOf('msie 6') != -1, |
| ie7 : Browser.a.indexOf('msie 7') != -1, |
| ie8 : Browser.a.indexOf('msie 8') != -1, |
| opera : !!window.opera, |
| safari : Browser.a.indexOf('safari') != -1, |
| safari3 : Browser.a.indexOf('applewebkit/5') != -1, |
| mac : Browser.a.indexOf('mac') != -1, |
| chrome : Browser.a.indexOf('chrome') != -1, |
| firefox : Browser.a.indexOf('firefox') != -1 |
| } |
| function whatKindOfBrowser() { |
| if (Browser.chrome) { |
| alert("It is chrome browser"); |
| } else if (Browser.ie8) { |
| alert("It is ie8 browser"); |
| } else if (Browser.ie7) { |
| alert("It is ie7 browser"); |
| } else if (Browser.ie6) { |
| alert("It is ie6 browser"); |
| } else if (Browser.opera) { |
| alert("It is opera browser"); |
| } else if (Browser.safari) { |
| alert("It is safari browser"); |
| } else if (Browser.safari3) { |
| alert("It is safari3 browser"); |
| } else if (Browser.mac) { |
| alert("It is mac browser"); |
| } else if (Browser.firefox) { |
| alert("It is firefox browser"); |
| } else { |
| alert("It is maybe ie"); |
| } |
| } |
| </script> |
=================================
=================================
=================================
출처: http://blog.naver.com/PostView.nhn?blogId=philipousys&logNo=130135071297
윈도우xp부터는 자바가상머신(Microsoft virtual machine)이 설치되어 있지 않아
자바애플릿 등 자바 클라이언트 프로그램이 실행되려면
별도로 썬사를 방문하여 자바프로그램을 설치해야 해야 하잖아요.
사실 사용자가 영문사이트인 썬사에 가서 제대로 프로그램을 받아 설치할 수 있을까요?
그래서 고민하다 하늘사랑이라는 채팅사이트에 보니 이렇게 사용하고 있더라고요.
'혹시 나 같은 사람 있을까' 해서 올려봅니다.
요점을 말하면 isComponentInstalled 메서드로
자바가상머신(Microsoft virtual machine)의 설치여부를 체크한 후
설치되어 있지 않을 경우 자바가상머신설치안내 페이지로 보내기입니다.
(설치안내페이지에는
썬사로 연결하지 말고 Microsoft virtual machine(msjavx86.exe)을 링크로 연결되도록...)
------- 소 스 ---------------------------------------------
<html>
<head>
<script language="Javascript">
<!--
function window.onload(){
oClientCaps.style.behavior = "url(#default#clientCaps)";
var bMSvmAvailable = false;
var sMsvmID = "{08B0E5C0-4FCB-11CF-AAA5-00401C608500}";
bMSvmAvailable = oClientCaps.isComponentInstalled(sMsvmID,"componentid");
if(bMSvmAvailable==false) document.location = "자바가상머신설치안내 페이지 URL";
}
//-->
</script>
</head>
<BODY ID="oClientCaps">
http://www.phpschool.com/gnuboard4/bbs/board.php?bo_table=tipntech&wr_id=41947
[출처] html 자바스크립트로 jvm설치여부체크 및 자동설치|작성자 archilles
=================================
=================================
=================================
출처: http://deuxist.tistory.com/334
JRE 설치 체크
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ko-KO">
<meta http-equiv="content-type" content="text/html; charset=euc-kr"/>
<title>java jre 설치체크 </title>
<meta name="description" content="설치및 버전확인" />
<meta name="keywords" content="JRE설치확인" />
</head>
<body>
<b>Java Runtime Environment</b><br />
<img src="progress.gif" alt="진행률 표시기" width="265" height="12" border="0"><br />
<br />
<div align="center">
<object alt="Test JRE Applet" classid="clsid:8AD9C840-044E-11D1-B3E9-00805F499D93" width="1" height="1">
<param name="type" value="application/x-java-applet" />
<param name="codebase" value="." />
<param name="code" value="jreCheck.class" />
<param name="jumpto" value="installed.html?" />
<param name="pause" value="2000" />
<comment>
<embed type="application/x-java-applet"
code="jreCheck.class" codebase="." width="1" height="2"
jumpto="installed.html?" pause="2000"
/><noembed>Java Detection Applet did not initiate.</noembed>
</comment>
</object>
</div>
<script type="text/JavaScript">
function pauseforalert(){
alert("JRE가 설치 되지 않았습니다.");
//window.location= "이동";
}
void window.setTimeout("pauseforalert()",30000);
</script>
원소스: http://java.com/ko/download/installed.jsp?detect=jre&try=1
</body>
</html>
=================================
=================================
=================================
자바스크립트에서 플러그인 설치여부 확인 가능합니다.
물론 브라우저가 알 수 있는 레지스트리 등록이 되어 있어야 되겠죠.
[브라우저 확인 방법]
브라우저 내장 속성중에 navigator.plugins은 브라우저에서 사용가능한 플러그인 목록을 리턴합니다.
Major 브라우저인 파이어폭스, 크롬, 사파리, 오페라 모두 지원하며,
IE는 11부터 지원합니다. (이전브라우저는 window.ActiveXObject으로 ActiveX설치여부 확인)
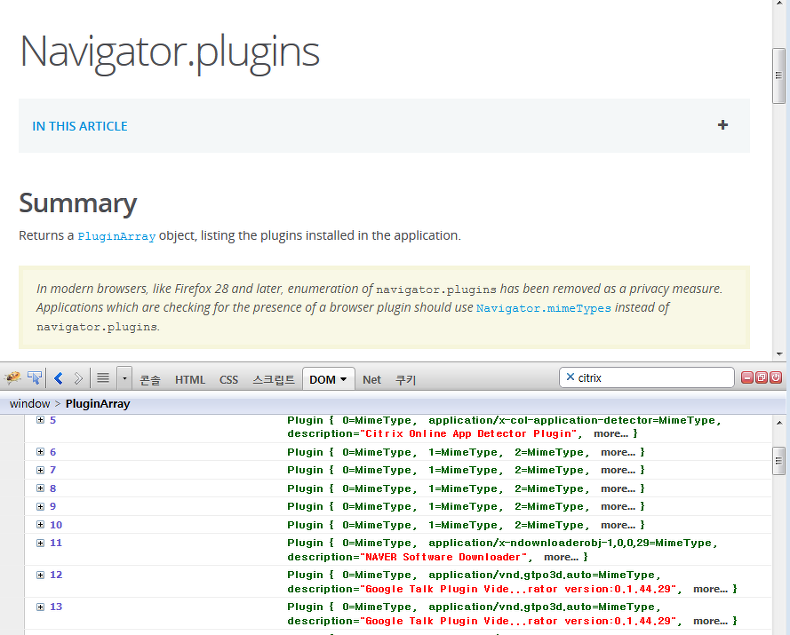
아래 화면은 고투마이PC에서 등록한 플러그인을 자바스크립트에서 조회한 화면입니다.

[지금 확인]
- 파이어폭스, 크롬은 주소창에 about:plugins 입력하면 정리된 화면이 나옵니다.
- 브라우저에서 개발자 도구 F12눌러 console창에 navigator.plugins을 입력하면 위에 첨부한 이미지와 같은 목록을 리턴합니다.
[참고]
- https://developer.mozilla.org/en-US/docs/Web/API/NavigatorPlugins.plugins
- http://msdn.microsoft.com/ko-kr/library/ie/dn423948%28v=vs.85%29.aspx (IE 브라우저 간 플러그인 검색)
- http://stackoverflow.com/questions/291704/detect-from-browser-if-specific-application-is-installed
- Firefox28 이후부터는 Navigator.mimeTypes으로 확인 가능합니다.
=================================
=================================
=================================
'WEB > JavaScript' 카테고리의 다른 글
| [자바스크립트] ECMAScript 6 둘러보기 [자바스크립트 클래스 가능] java script (현재버전은[2015년도중반]ECMAScript 5 대부분지정되어 있음) 관련 (0) | 2020.09.23 |
|---|---|
| html 스크립트 자바 스크립트 파일 이벤트, onchange 이벤트 관련 (0) | 2020.09.21 |
| html5, javascript ... 웹 파일 읽기/쓰기 업로드 가능 관련 (2) | 2020.09.20 |
| [JavaScript] 스크립트 기반 애니메이션용 타이밍 컨트롤 관련 (0) | 2020.09.20 |
| [JavaScript] 자바스크립트 코드, 코드압축, 코드숨기기 코드암호화 보안 관련 (0) | 2020.09.20 |