=================================
=================================
=================================
출처: http://blog.naver.com/syskiller/220042037785
포스팅의 귀차님즘으로 가끔가다 포스팅하는 루시펠입니다... ^^;
이번에는 언리얼 엔진에서 한글 폰트 생성과 적용 에관하야 간단하게 포스팅 하겠습니다...
기본적인 게임엔진은 한글 특히 아시아 언어가 적용이 처음 사용하실때 까다로운대요... (물론 입문자 기준입니다.)
저역시 언리얼 엔진으로 넘어와서 카페에 많은 도음을 받았답니다..
폰트 적용사 사용은 크게 3가지정도 이던대요... (제가 파학 한것만)
1. 스크립트 출력시
2.텍스트 렌더러 이용시
3.블루프린터 에서 처리시
로 나누어지는대요
오늘은 스크립트 출력시 부분을 다루겠습니다..
먼저 언리얼 엔진을 기동 하셔야겠지요?
뭐 그건 다아실테니 넘어가구요 ^^;
프로젝트 생성이나 기존 사용 하는(한글폰트 적용할) 프로젝트를 불러오세요 ^^

먼저 콘텐츠 브라우저에 Fonts 폴더를 생성하시고요

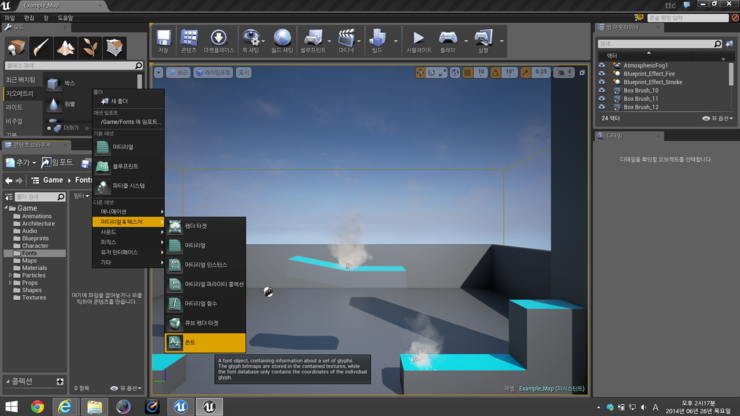
콘텐츠 란에 마우스 오른쪽클릭-머레리얼 &텍스쳐-폰트 을 선택하여주세요

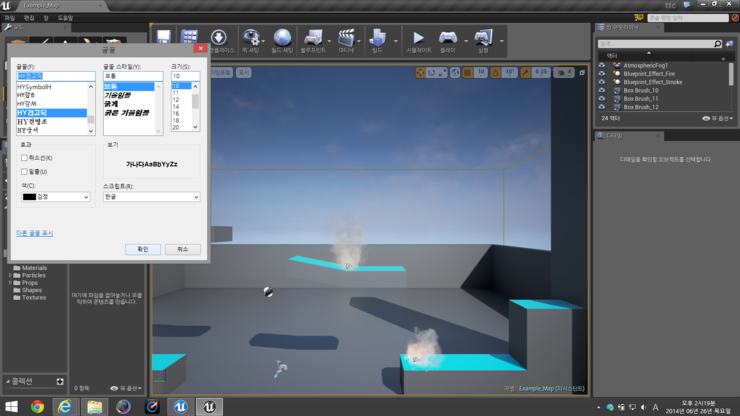
먼저 폰트를 선택하시고요 (저는 HY건고딕으로 선택했습니다.. 참고로 폰트채는 조금 두꺼운것이 좋습니다...)

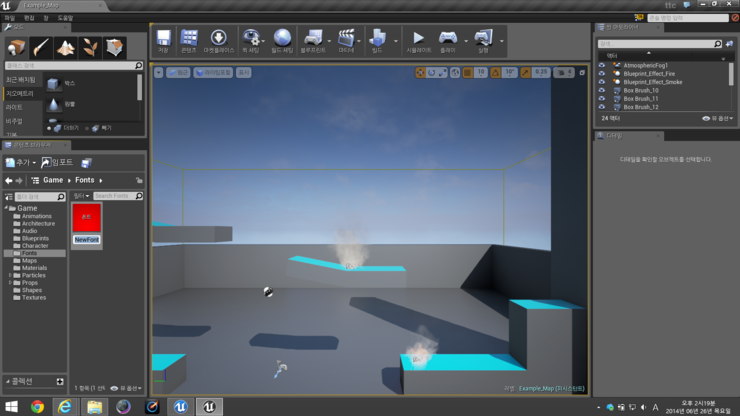
폰트 이름을 정해주세요

저는 hangul 로 하였습니다...
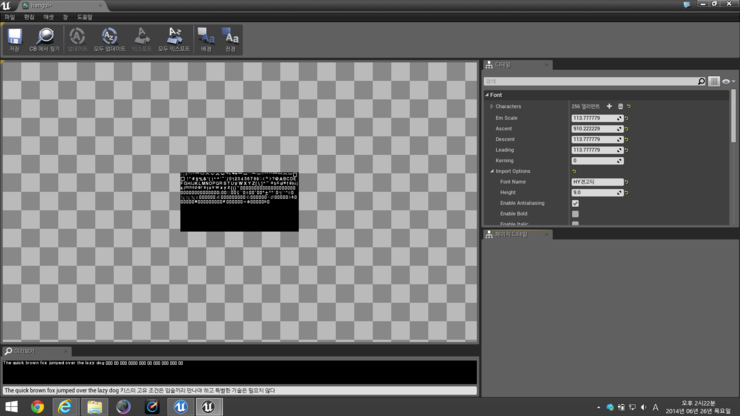
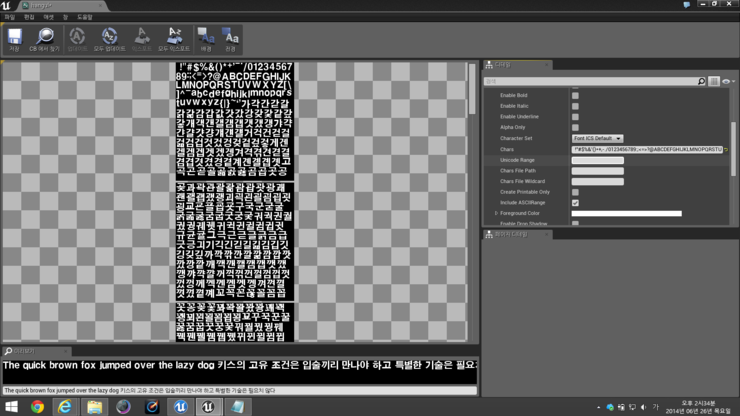
그리소 생성한 폰트를 더블클릭 하시면 아레의 스샷과 같이 나오게 됩니다.

(폰트 설정 화면)

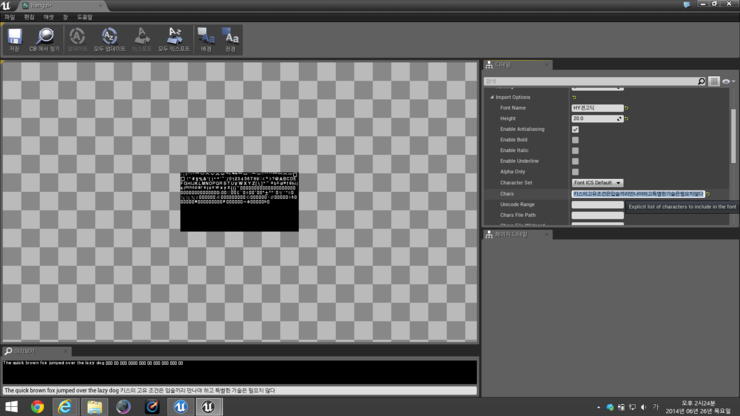
먼저 디테일에 Chars 란에 본인이 사용할 한글과영어 즉 이프로젝트에서 사용할 문자를 입력 합니다... 물론 전채 다입력하셔도 됩니다... 차후에 파일 올리도록 하겠습니다...

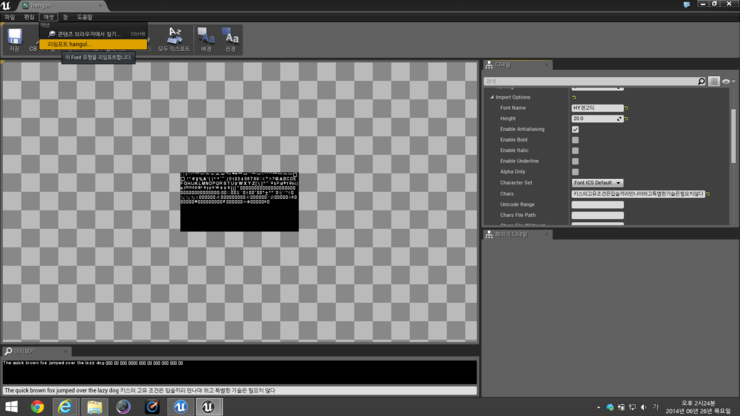
다음 메뉴에 에셋에 라임포트 hangul 을 선택하시면..

위와 같이 입력한글의 구성으로 폰트가 생성 됩니다... 생성 예제에 보시면 글짜 순선도 이상한대요 즉 예제는 불러온 순서 에 이미 일력 한글자는 올라오지않습니다..
즉 " 안녕하세요 나는 루시펠 입니다. 방갑습니다."
라고 입력을 했을때 순서는 뒤죽박죽에 "니"와"다"는 한번만 나올것입니다. 이것은 사용 폰트의 재작이니 주지 두번 불러올필요는 없기때문엡니다..

만약 문자열이 위스샷과 같이 너무많아 페이지가 넘어갈때에는 (모든 문자 적용입니다....)

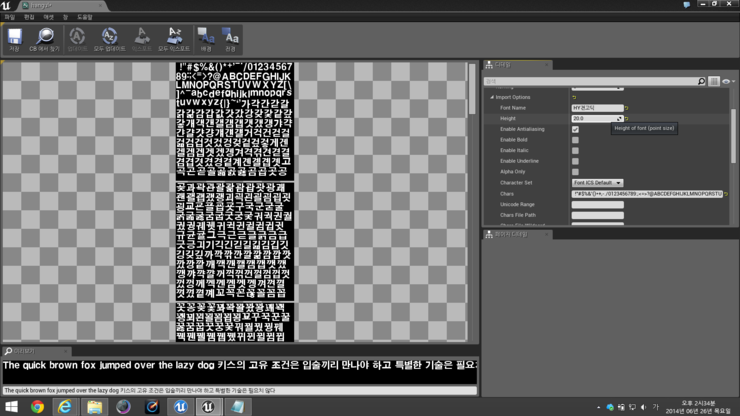
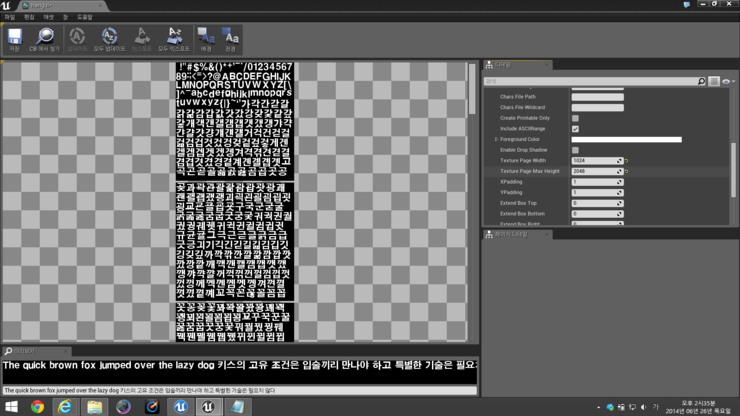
사이즈를 조정하여 한페이지에 나오게 해야하는대 모든 문자 입력시 기준으로
Height =20 (스샷 참조)

Texture page Width = 1024
Texture page Max height = 2048 정로로 적용하시고
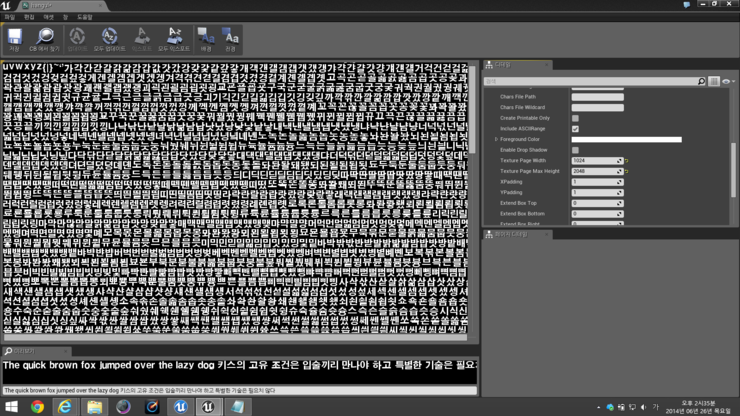
라임포트 하시면

위와 같이 한페이지에 모든 문자가 표기 될것입니다.. 이렇게 작업을 하는이유는 텍스쳐 렌더러 의 작업을 용의 하게 하기 위해저입니다... ^^;
기본 폰트 생성이 다되었는대요...
이제 프로 젝의 설정을 변경하여 한글폰트를 적용 해보도록 하겠습니다..
프로젝트를 만들 디렉토리에 가셔야합니다 기본적인 위치는 내문서에 Unreal Projects 안에 본인이 만든 프로젝트 명입니다...
일일이 찻기 귀찬으시면 프로 잭트열기를 선택 하시고 본인이 만들고있는 프로젝트에서 오른쪽 클릭후 탁색기에 표시를 선택하시면
바로 해당 디랙토리로 갈수있습니다..
해당 프로젝트 디렉토리에서 Config\DefaultEngine.ini 를 수정 해주셔야합니다.
DefaultEngine.ini 를 열어 보시면
프로젝트를 새로 생성하셨다면 아래와 같은 내용을 볼수있습니다...(상황에따라 내용은 조금식 변할수있습니다..)
--- 여기서 ---
[URL]
LocalMap=/Game/Example_Map
GameName=ttc
[/Script/EngineSettings.GameMapsSettings]
GameDefaultMap=/Game/Maps/Example_Map
EditorStartupMap=/Game/Maps/Example_Map
GlobalDefaultGameMode=/Game/Blueprints/MyGame.MyGame_C
[/Script/Engine.Engine]
+ActiveGameNameRedirects=(OldGameName="TP_SideScrollerBP",NewGameName="/Script/ttc")
+ActiveGameNameRedirects=(OldGameName="/Script/TP_SideScrollerBP",NewGameName="/Script/ttc")
SmallFontName=/Game/Fonts/hangul.hangul
--- 여기까지 ----
위에 오랜지 색으로 표기된 내용을 추가합니다..
SmallFontName=/Game/Fonts/hangul.hangul
내용중 오랜지 색은 기본 폰트 지정을 알리는 스크립트입니다.
녹색은 콘텐츠 브라우저의 디렉토리입니다. (윈도우 디렉토리의 경우 프로젝트 폴더안의 Content\Font 가됩니다.즉 Game 가 프로젝트 폴더의 Content 랑 동일하지요... 위 설정은 콘텐츠 브라우저가 기본인경우 이니 틀리면 안됩니다... ^^
마지막으로 파란색은 위에서 만든 폰트명입니다..
즉 저는 폰트를 만들때 hangul 로 만들었으니 의에 표기법은 hangul.hangul 이 됩니다.. 즉 만약 aAa 라고 만들었다면 aAa.aAa 가 됩니다...
그다면 적용을 위하여 언리얼엔지릐 프로젝트를 모두 저장한후 종료후 다시 시작해주세요
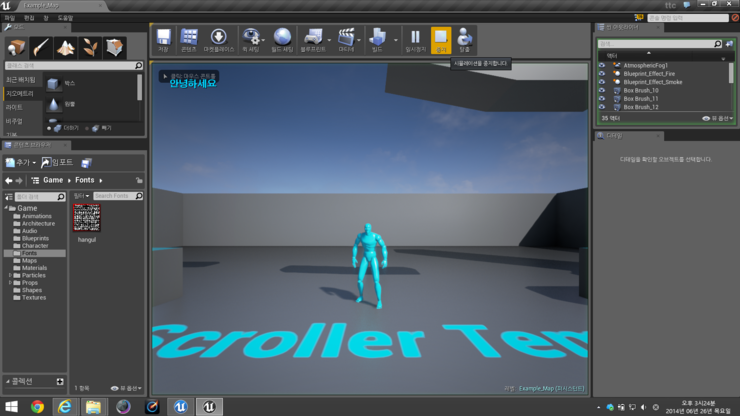
그다음 블루 프린트에 가볍게 글을적으시고요(차고로 폰트 생서시에 입력한 글자만 나옵니다 그럼으로 폰트수정으로 추가로 글자를 더입력해주시면됩니다... 즉 엔진을 다시시작할필요는 없습니다...)

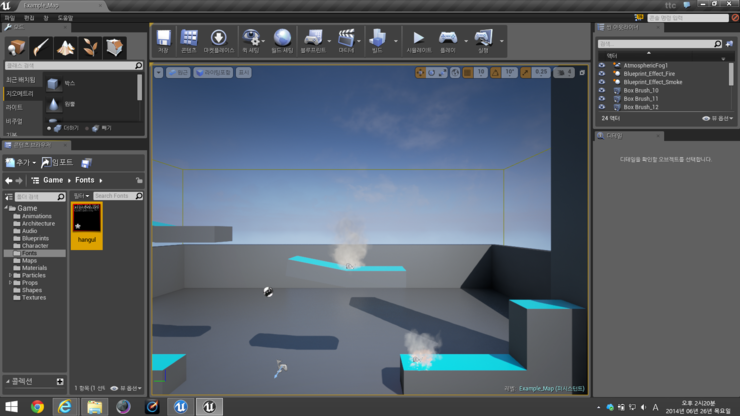
위과 같이 한글로 출력된 결과물을 얻으실수가 있겠습니다..
다음은 위 스샷을 보시면 바닥에 글이있지요 그것을 텍스트 렌더러 라고 하는대 한글 적용 방법을 설명 드리겠습니다... ^^;
[출처] [언리얼엔진4]한글 폰트 생성 과 적용|작성자 Blear
=================================
=================================
=================================
출처: http://awake-games.blogspot.kr/2014/05/blog-post_2.html
//----------------------------
// 언리얼 엔진 한글 폰트 만들기
//----------------------------
1. 콘텐츠 브라우저에서 [추가 -> 메트리얼&텍스처 -> 폰트] 를 눌러 폰트를 추가 합니다.
(폰트 추가시 기본 글꼴과 스타일등을 선택해야 합니다. 예제에서는 @HY 견고딕, 보통, 10폰트로 선택하였습니다.)
2. 추가된 폰트의 에셋 이름을 변경합니다. (예: 저는 [Gothic] 으로 햇습니다.)
3. 폰트를 더블클릭해 폰트 에디터를 엽니다.
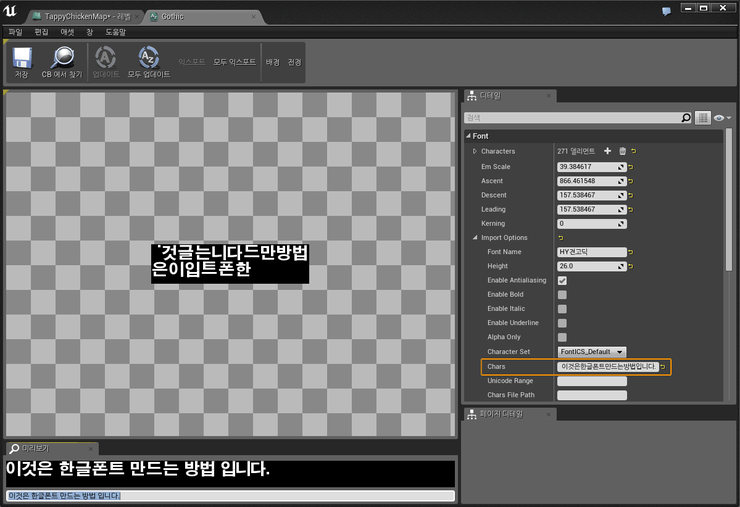
4. 폰트 에디터에서 디테일 창을 보시면,
임포트 옵션[Import Options] 하위에 [Chars] 가 있습니다.
이곳에 폰트 이미지로 임포트할 문자를 입력합니다.
(예: 저는 "이것은 한글폰트 만드는 방법 입니다." 라고 입력했습니다. 참고: 그림1)

5. 애셋 메뉴에서 리임포트를 클릭합니다.
(임포트할 문자는 중복 문자일경우 하나의 문자만 이미지로 가져 옵니다.
예: 이것은 이것이고 저것은 저것이다. 라고 입력 후 임포트 하면
" 이것은고저다." <- 요렇게만 이미지에 들어가게 됩니다.)
6. 임포트가 잘 된것을 확인하면 에셋을 저장합니다.
7. 한글 폰트 제작 끝.
//----------------------------
// 언리얼 엔진 내부 콘솔 폰트 교체하기
//----------------------------
1. 열려진 언리얼 엔진 에디터를 닫습니다.
2. 자신이 만든 프로젝트 폴더로 갑니다. (예: 저는 TappyChicken 을 사용하였습니다.)
3. [Config] 폴더 안에 [DefaultEngine.ini] 파을을 엽니다.
4. ini 설정 파일안에 아래 내용을 추가 합니다.
[/Script/Engine.Engine]
SmallFontName=/Game/Fonts/Gothic.Gothic <- (에셋 이름)
위의 내용은 해당 프로젝트로 에디터가 열릴때 에디터 내부 변수를 바꿔주는 명령 줄입니다.
즉, 엔진에 [SmallFontName]을 바꾸겠다는 것입니다.
엔진에 [SmallFont]는 블루 프린트의 프린트스트링을 이용해 콘솔에 메세지를 화면에 그리거나
소스에서 플레이어의 뷰포트 콘솔에서 [OutputText] 이용해 메세지를 화면에 그릴때 사용되는 폰트입니다.
위 부분에서 "/Game" 은 프로젝트 폴더안에 "Content" 폴더를 가르킵니다.
5. ini 파일을 저장합니다.
6. ini 가 변경된 프로젝트를 엽니다.
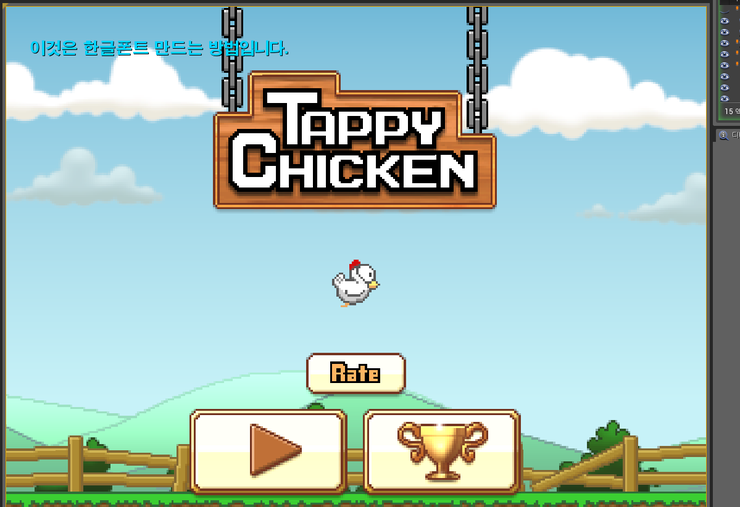
7. 블루 프린트에 프린트스트링을 이용해 한글을 출력합니다.

//----------------------------
// 추가 내용
//----------------------------
자신의 프로젝트가 아닌 언리얼 엔진 자체를 변경하시고 싶으시면
언리얼 엔진의 [Config] 폴더안 [BaseEngine.ini]파일 내용에서
[SmallFontName=/Engine/EngineFonts/SmallFont.SmallFont] 부분을 수정하시면 됩니다.
이때 폰트 에셋파일은 꼭 언리얼 엔진 [Content] 폴더안 적절한 경로에 넣는것이 중요합니다.
=================================
=================================
=================================
출처: https://udn.epicgames.com/Three/ImportingFontsKR.html
개요
여기서는 텍스트를 그릴 때 사용할 트루 타입 폰트를 윈도우에서 언리얼 엔진으로 임포트하는 법에 대해 알아보겠습니다.
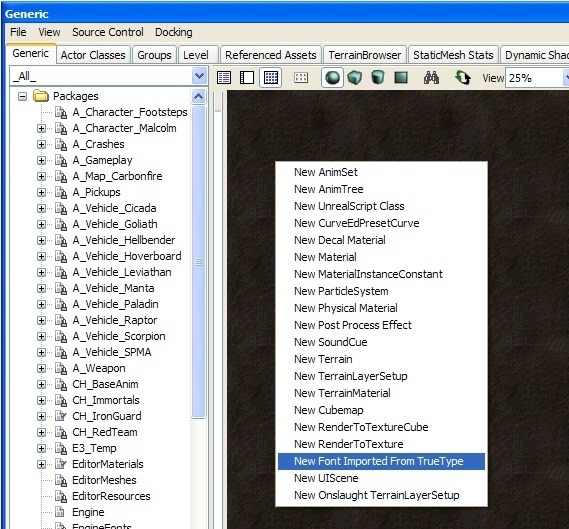
1단계 - 새 애셋 만들기

위의 그림에서처럼 Generic Browser 의 보기 창을 오른쪽 클릭, New Font Imported From TrueType(트루타임에서 임포트한 새 폰트) 메뉴 옵션을 선택합니다. 그러면 아래 그림과 같은 애셋 대화상자 New가 나타납니다.

2단계 - 임포트할 폰트 선택
위에 보이는 대화상자의 맨 아래에는 Choose Font(폰트 선택) 버튼이 있습니다. 이 버튼을 사용하면 임포트하려는 폰트를 시각적으로 선택할 수 있습니다. 버튼 옆의 텍스트는 선택한 폰트를 사용해서 업데이트 되므로, 선택한 폰트를 즉시 눈으로 확인할 수 있습니다.
3단계 - 캐릭터 세트의 프로퍼티 설정
아래의 표는 새 폰트를 임포트하는데 쓰이는 프로퍼티들의 목록입니다.
| 프로퍼티 | 설명 |
| USize | 생성되는 텍스처의 넓이를 픽셀로 표시. |
| VSize | 생성되는 텍스처의 높이를 픽셀로 표시. |
| XPad | 가로축의 캐릭터간 간격을 픽셀로 표시. |
| YPad | 가로축의 캐릭터간 간격을 픽셀로 표시. |
| AntiAlias | 생성되는 텍스처 데이터의 안티 앨리어싱을 유효화할 것인지 아닌지 결정. |
| Chars | 해당 폰트로 생성될 캐릭터들을 지정하는데 사용. 이는 폰트 전체를 모두 생성하지 않는 경우, 또는 사용할 캐릭터들을 제한하고자 할 때 편리합니다. |
| Wildcard | Path와 관련하여 사용됨. 이는 주어진 디렉토리에서 파일을 선택할 경우 사용할 패턴을 지정합니다. |
| Path | 하나 또는 그 이상의 파일을 폰트에 포함할 캐릭터의 세트로서 지정하는데 쓰임. 지역화를 위한 폰트를 생성할 경우, 그리고 그 폰트에 필요한 캐릭터들만을 원할 경우에 유용합니다; 사용할 지역화 파일(들)을 지정하면 필요한 캐릭터들만을 생성합니다. |
| Style | 1000 픽셀당 인쇄용 픽셀의 수를 지정합니다. 보통 캐릭터에는 400, 볼드체에는 700이 사용됩니다. |
| Italic | 이탤릭체를 사용해 폰트를 생성할 것인지 아닌지 결정. |
| Underline | 밑줄긋기가 유효화된 폰트를 생성할 것인지 아닌지 결정. |
| bCreatePrintableOnly | 인쇄할 수 없는 캐릭터들을 폰트에서 삭제할 것인지 아닌지 결정함. 폰트에서 제어문자들이 제거되므로 공간이 절약됩니다. |
| bUseSymbolCharSet | 폰트를 심볼의 세트로서 임포트할 것인지, 아니면 캐릭터의 세트로서 임포트할 것인지 결정함. |
| ExtendBox | 캐릭터당 밀어넣을 텍스처 UV의 양을 픽셀로 표시. |
Wildcards (와일드카드)
Wildcard 텍스트 파일은 캐릭터들을 함유하고 있는 파일이며, 임포터가 가리키는 대상입니다. 따라서 이는 콘텐츠를 읽고 파일 안에 함유되어 있는 캐릭터들만을 임포트합니다. 반면에, FilePath는 텍스트 파일(와일드카드)이 들어있는 디렉토리를 가리키는 경로일 뿐입니다.
이를 이용하기 위해서는, 캐릭터 파일의 경로와 와일드카드가 다음과 같아야 합니다.
CharacterFilePath=C:\FileName\FileName CharacterFileWildcard=YourTextFile.txt
윈도우스에서 텍스트 파일의 실제 경로는 다음과 같아야 합니다:
C:\FileName\FileName\YourTextFile.txt
다음은 프로퍼티를 임포트하고 설정하는 단계입니다:
- C:\FontPath 라는 이름의 폴더를 만들어 FontChars.txt 라는 이름의 텍스트 파일을 그 폴더에 넣습니다.
- FontChars.txt 파일에 와일드카드 캐릭터 텍스트를 붙여 넣습니다.
- FontChars.txt 텍스트 파일을 UNICODE로서 저장합니다 (예:윈도우스의 NotePad).
- UnrealEd를 열고, Generic Browser 를 오른쪽 클릭해서, New Font Imported from TrueType 을 선택합니다.
- FontName 을 Arial Unicode MS등으로 설정합니다.
- 다음 프로퍼티들을 설정합니다:
- bCreatePrintableOnly true 로 설정
- CharsFilePath C:\FontPath 로 설정
- CharsFilePath C:\FontPath 로 설정
- TexturePageMaxHeight = #
- TexturePageWidth = #
- padding/extend 박스의 값들을 설정합니다
- 폰트 및 캐릭터 크기를 선택합니다
- 임포트합니다
filepath 및 wildcard와 더불어 bCreatePrintableOnly 플래그가 설정되었는지 확인하십시요. 이 체크박스가 알맞게 설정되지 않으면 캐릭터들이 바르게 임포트되지 않을 수 있습니다.
주: Wildcard 입력 이외에 반드시 Character File Path를 사용해야 합니다. 파일 경로에는 파일 이름이 포함되어서는 안됩니다. 이는 파일의 경로일 뿐입니다. 또한 임포트하려는 텍스트 파일이 UNICODE 캐릭터를 포함하고 있는 경우에는 반드시 UNICODE로서 저장되어야 합니다. 또 파일은 0xfffe 헤더를 가지고 있어야 합니다. 그렇지 않으면 난관에 봉착하게 됩니다. 현재 UTF-8 포맷으로 저장된 폰트 캐릭터 파일은 지원되지 않고 있습니다.
Wildcard 의 예
다음은 다목적 캐릭터들의 목록입니다. 각 행의 앞에 있는 여백들은 계획적인 것입니다. 하나는 보통 여백이고, 또 하나는 불어용입니다.
영어:
!"#$%&'()*+,-./0123456789:;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_`abcdefghijklmnopqrstuvwxyz{|}~
확장:
€„ˆ‹Œ‘’“”–—˜™›œ¡¢£¨©ª«®°²³´¹º»¿ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÑÒÓÔÕÖØÙÚÛÜßàáâãäåæçèéêëìíîïñòóôõöøùúûüýÝ¥§Ÿ…
와일드카드를 이용하면 임포트하려는 캐릭터들이 폰트가 지원하는 한 모두 임포트 되는것이 보장됩니다. 위의 캐릭터들을 임포트한 후에도 타원형 캐릭터가 빠져 있다면, 이는 TTF 파일에 존재하지 않는 것입니다.
Extendbox
ExtendBox 의 수치가 아주 높은 경우 가외의 캐릭터가 그려집니다. 또는, 이탤릭 폰트가 잘리는 경우, 이를 사용해 교정할 수 있습니다. ExtendBox 는 Padding (가로 또는 세로)과 다릅니다. Padding 은 입력된 수치에 따라 캐릭터 사이의 간격을 띄우는 반면, ExtendBox 는 캐릭터의 2D UV 좌표를 이동할 뿐입니다.
=ExtendBox=를 사용할 때 약간의 패딩을 추가하면, 캐릭터 e 를 사용할 때 d 의 절반이 렌더되는 일을 피할 수 있습니다.
어떤 경우에는 특정 소문자나 - 같은 특수 문자가 기준선이 아닌 대문자 열에 자리잡고 있는 것이 발견될 것입니다. 실제의 텍스처 위의 캐릭터 위치는 의도적인 것으로, 게임에서는 이런 모양으로 표시되지 않습니다. 이는 폰트를 임포트할 때 전반적인 텍스처의 사용량을 절약하기 위한 것이며, 텍스처 자체에서만 존재합니다.
커닝에 대해서는, 폰트의 기본 커닝값을 설정할 수는 있지만, 실제 폰트 자체의 리딩은 설정할 수 없습니다.
텍스처를 현재의 임포트에 근거해서 외부에서 조정하는 일을 조심하십시요. 텍스처를 변경해도 UV는 바뀌지 않으며, 그 결과로 텍스처가 절단되거나 더 심한 문제가 생길 수 있습니다. 대신 임포트를 다시 하고, 캐릭터를 비슷한 기준선으로 임포트하는 (엔진에서 이전에 했던 것처럼) bEnableLegacyMode 체크박스를 체크하십시요.
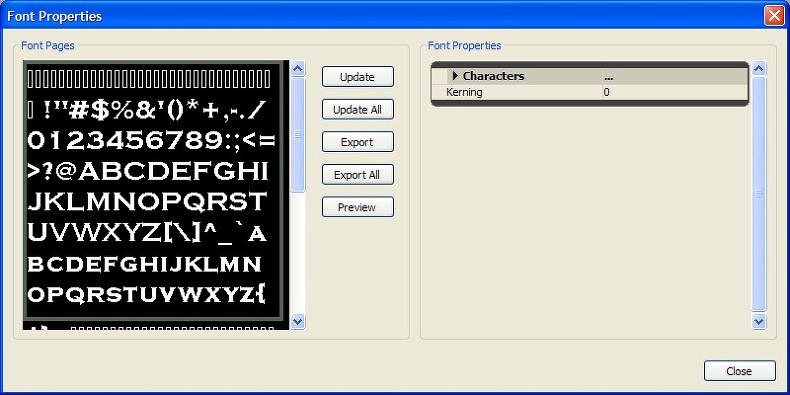
폰트 프로퍼티
제네릭 브라우저에서 font 를 더블 클릭하면 Font Properties(폰트의 프로퍼티) 창이 나타납니다. 이 창은 Font Pages 미리보기 및 변경 등의 옵션들을 표시합니다. Font Pages는 프로퍼티 창의 왼쪽에 있습니다. 스크롤바를 사용하면 나머지 페이지들을 볼 수 있습니다. Export/Update 옵션을 사용하려면 먼저 페이지를 선택해야 합니다.

기존의 폰트 수정
폰트 페이지가 생성된 후에도 이를 수정할 수 있습니다. 때로는 폰트가 생성되는 동안에, 캐릭터가 배정된 공간 밖으로 삐져 나가거나 엉뚱한 픽셀이 추가되는 수가 있습니다. 이런 경우, 아티스트는 폰트 페이지를 익스포트하여 Paint 프로그램을 사용해서 깨끗이 정리할 수 있습니다. 폰트 페이지를 익스포트/임포트할 때도 Font Properties 창을 사용합니다. 먼저 익스포트할 폰트 페이지를 선택합니다. Export 버튼을 눌러 폰트 페이지를 익스포트할 디렉토리를 찾으십시요. 익스포트/임포트 과정은 다음과 같은 엄격한 명명 규칙을 사용합니다:
FontName_Page_#.tga
Update 과정에서는 어느 페이지를 대체할 지 결정할 때 이름을 사용합니다. 그러므로 폰트 페이지의 파일 이름을 바꾸지 마십시요.
Update 는 선택된 폰트 페이지를 대체할 한 개의 파일을 임포트합니다.
Update All 옵션은 명명 규칙에 맞는 TGA 파일 디렉토리를 조사합니다. 이 파일들은 자동으로 임포트되어 기존의 폰트 페이지들을 대체합니다.
Export 옵션은 선택한 폰트 페이지를 앞서 소개한 명명 규칙을 사용해서 TGA 파일로 익스포트합니다.
Export All 은 모든 폰트 페이지들을 앞서 소개한 명명 규칙을 사용해서 지정된 디렉토리로 익스포트합니다.
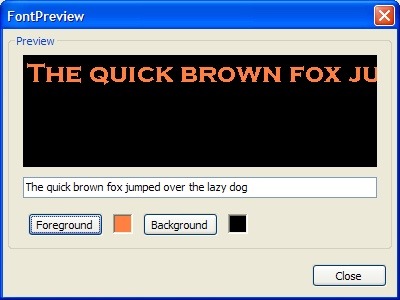
폰트 미리보기
폰트가UE3에서 어떻게 보일것인지 보려면, 폰트 프로퍼티창의 "Preview" 버튼을 사용합니다. 이 버튼을 누르면 아래와 같은 미리보기 화면이 나옵니다. 이 대화상자는 게임에서와 같은 코드로 텍스트를 렌더하므로, 게임을 실행하지 않고도 띄어쓰기 등을 점검할 수 있습니다. 이는 지역화 패스에서는 반복 시간이 빨라지게 하는 효과가 있습니다. 입력 칸에 텍스트를 써넣으면, 미리보기 화면에 텍스트가 그려집니다. 그 폰트가 다양한 환경에서도 좋게 보이도록 텍스트 및 배경의 색깔을 바꿀 수 있습니다

줄 간격
UI 콤보박스 그리고/또는 Text Style을 사용해서 폰트의 수평 및 수직 여백을 조정할 수 있습니다. 스타일을 "custom"으로 변경합니다. 왼쪽 중간에 보면 "Chars"라는 섹션이 있습니다. 이곳에서 커닝 및 줄 높이를 편집할 수 있습니다.
게다가, 필요한 경우 위젯별, 화면별로 스타일을 오버라이드할 수 있습니다. 위젯 프로퍼티의 Components -> StringRenderComponent, StyleOverride에서 "Spacing Adjust" 옆의 박스를 체크하면 이들 필드의 값을 변경할 수 있습니다. StyleOverride 의 사용은 오직 그 해당 위젯에만 영향을 미치며, 그 위젯은 언제나 영향을 받습니다.
동방 언어 폰트 (아시아어 및 아랍어)
아시아어 폰트의 임포트도, 라틴어 기반의 폰트와 마찬가지로 다음 단계를 따릅니다:
- New Font Imported From TrueType을 선택합니다.
- New Font 대화상자에서, UI Texture Group에 기본 설정값의 AntiAlias 와 LODGroup을 사용합니다.
일본어, 중국어 그리고 한국어를 임포트할 때는, 임포터가 캐릭터 목록을 가지고 있는 와일드카드 파일을 가리키도록 하는 것이 바람직합니다. 이를 위해서는, 먼저 게임에서 사용되는 캐릭터들을 포함하는 텍스트 파일을 만듭니다. 그리고 File Path를 그 텍스트 파일이 들어있는 윈도우스 경로로, Wildcard 를 텍스트 파일로 설정합니다. 그 다음 Character Set을 ANSI로 설정하면, 올바르게 임포트됩니다 한국어 지역화 파일이 모두 하나의 디렉토리에 있다면 와일드카드 세팅 안에 *.txt를 사용할 수도 있습니다 ; 그렇지만 모든 것을 합병 정리하는 하나의 문서를 만드는 것이 더 좋습니다.
다른 방법으로, UNICODE 캐릭터의 범위를 제시할 수도 있습니다. 콤마를 사용해서 다수의 범위를 지정할 수 있는데, 이때 여백이 있어서는 안됩니다. 예를 들어, 범위를 다음과 같이 지정할 수 있습니다:
22-39,127-514,654-819'
폰트 바꾸기를 하려면, "Fonts_KOR" , "Fonts_JPN"등 아시아어 폰트용의 또다른 패키지를 만들어야 합니다. 이 패키지내에서, 폰트의 이름들은 주 폰트 패키지의 것들과 정확하게 매치되어야 합니다. 언어가 한국어로 바뀌면, 기본 폰트 패키지도 바뀌어야 합니다. 여기서 가장 신경써야 할 점은, 폰트 객체내에 포함되어 있는 텍스처를 제외하고는 두 패키지들이 똑같아야 한다는 것입니다.
예를 들어,폰트의 이름이 "Mainfont"라면, 패키지는 다음과 같이 설정되어야 합니다 :
Fonts.Mainfont Fonts_ KOR.Mainfont Etc.
기본 폰트 패키지가 _ KOR 로 바뀌면, 모든 스타일은 다른 패키지의 것을 쓰지 않고 이 'Mainfont' 를 사용합니다. 역으로 서구언어의 캐릭터 세트를 사용할 때도 마찬가지입니다(한국어가 영어로 적재되지 않음).
폰트의 크기는 게임 내에 대화/캐릭터가 얼마나 있는지, 사용자가 얼마나 많은 캐릭터 세트를 사용할 수 있는지에 크게 좌우됩니다. 위에서 언급한 게임 텍스트를 바탕으로 한 임포트 방법의 사용은, 사용자의 입력을 필요로 하거나 많은 대화를 허용하는 컴퓨터 터미널 인터페이스가 있는지에 따라 최소화될 수도 최대화될 수도 있습니다.
비유를 하자면, Gears 1 JPN 폰트 패키지는 대략 5.5mb 입니다 (가장 큰 타입의 크기가 1-1.3mb). 다중 폰트 내에 얼마나 많은 레벨이 있는지에 따라, 무사히 넘어갈 수도 있습니다; 그러나 파일의 크기는 다소 무거울 것입니다. 한 언어에 대해 다중폰트를 사용하고, 다른 언어에서는 사용하지 않으면 버전 사이에 시각적으로 다른 경우에는 볼 수 없는 기이한 현상이 나타날 수 있습니다.
Asian 폰트 사용허가를 내면 그 폰트는 두 가지의 폰트 포맷으로 배달됩니다- 하나에는 @ 심볼이 접두사로 붙어있고, 다른 하나에는 없습니다. 여러분은 @ 심볼이 있는 폰트를 임포트하려 하기 쉽습니다. 이것이 가장 선정하기 쉽도록 목록의 맨 위에 놓여 있기 때문입니다. 그렇지만 @ 버전은 텍스트의 세로 출력용입니다. 여기 있는 캐릭터들은 한 방향으로 90도 회전됩니다. 왜냐면 그것들이 실제 표시하려는 텍스트가 다른 방향으로 90도 회전, 다음과 같은 폰트의 더미를 만들기 때문입니다:
L I K E T H I S
전통적으로 이것이 아시아의 언어를 읽는 방법입니다 - 위에서 아래로 (그리고 오른쪽에서 왼쪽으로). 여러분이 필요한 것은 왼쪽에서 오른쪽으로 읽는 버전이며, 폰트 이름에 @ 접두사가 없는 것들이 그것입니다.
MultiFonts
MultiFonts는 폰트를 다른 해상도로 조정할 수 있는, 해상도의 독립성을 제공합니다.
Generic Browser 의 보기 창을 오른쪽 클릭하여 New MultiFont 메뉴 옵션을 선택합니다. 그러면 MultiFonts 용의 새 애셋 대화상자가 나타납니다.
새 MultiFont 를 임포트하려면 ResTests 와 ResHeights 배열을 채워넣으면 됩니다. 이 두 배열은 같은 수의 요소들을 가지고 있어야 합니다. 각 ResTests 요소는 그에 상응하는 ResHeights 높이의 캐릭터 세트가 사용되는, 가장 근접한 세로 표시 해상도 입니다.
한 예로, 3가지 해상도를 지원하는 MultiFont 를 임포트해 봅니다:
ResTests[0] = 480.0 ResHeights[0] = 16 ResTests[1] = 720.0 ResHeights[1] = 24 ResTests[2] = 1080.0 ResHeights[2] = 32
게임이 1280x720의 해상도로 실행되면, 엔진은 자동으로 24호의 크기로 구어진 캐릭터 비트맵을 사용하여 렌더합니다. 사용할 문자를 결정할 때 화면의 세로 해상도만을 본다는 점을 주목하십시요. 또한 텍스처의 크기에 비해 너무 큰 크기의 캐릭터를 사용하면 메모리/오버런 크래쉬가 일어나므로, 적당한 크기의 캐릭터를 사용하도록 조심하기 바랍니다.
커스텀 폰트
"-" 등의 문자 또는 소문자들이 기준선이 아닌 대문자 열에 자리잡게 됩니다. 실제의 텍스처 위의 캐릭터 위치는 의도적인 것으로, 게임에서는 이런 모양으로 표시되지 않습니다. 이는 폰트를 임포트할 때 전반적인 텍스처의 사용량을 절약하기 위한 최적화이며, 텍스처 자체에서만 존재합니다.
커닝에 대해서는, 폰트의 기본 커닝값을 설정할 수는 있지만, 실제로 폰트 자체의 리딩은 설정할 수 없습니다.
텍스처를 현재의 임포트에 근거해서 조정하는 일을 조심하십시요. 텍스처를 변경해도 UV는 바뀌지 않으며, 그 결과로서 텍스처가 절단되거나 더 심한 문제가 생길 수 있습니다. 대신 임포트를 다시 하고, 캐릭터를 비슷한 기준선으로 임포트하는 (엔진에서 이전에 했던 것처럼) bEnableLegacyMode 체크박스를 체크하십시요.
폰트로서의 콘솔 버튼
Microsoft는 Xbox용 TrueType 콘솔 버튼 폰트를 제공합니다; 조금만 부추기면 여러분을 위해서도 제공해줄 지 모릅니다. Gears of War 에서 A/B/X/Y, 트리거, 등의 버튼들은 맞춤 제작된 것들로서, 익스포트된 폰트 시트에 대체되어 있습니다.
이를 사용하는 방법은 두 가지 중 하나입니다...
좌표를 하나도 바꾸지 않고, 임포트한 폰트의 크기에 작품을 맞춥니다. 이를 위해서는 몇 차례의 임포트를 해야 캐릭터 호수와 매치되는 픽셀 크기를 얻게 됩니다. 에디터로부터 TGA 를 익스포트하고, PhotoShop을 열어 이미지들을 놓여야 할 자리에 대충 놓습니다. 때로는 작품이 UV의 경계내에 맞게 되기까지 몇 번 이 작업을 되풀이해야 하는 경우도 있습니다 .
폰트의 프로퍼티를 열어 캐릭터 목록을 보면 좌표를 알수 있습니다. 이는 하나하나에 UV가 배정된 ASCII 값의 목록입니다.
다음은 참고 도면입니다:
액센트된 캐릭터를 나타내는, 보다 더 복잡한 것도 있습니다.
PhotoShop의 Slice에 UV를 입력, 캐릭터들이 올바른지 확인할 수 있습니다; 올바르지 않은 경우에는 얼마나 잘못 되어있는가에 따라 다른 UV 세트로 다시 해보십시요.
Gears 의 콘트롤러 버튼은 UV 면에서 볼때 크게 달라지지 않았습니다. 작품은 임포트된 UV의 크기에 따라 텍스처에 잘 들어맞습니다.
폰트를 완전히 자신의 취향대로 만들 수도 있습니다. 이는 다소 더 난해하며, 새로 임포트한 후 수동으로 UV를 프로퍼티창에서 입력해야 합니다. Gears 의 "game over" 폰트가 이런식으로 만들어진 것입니다; 캐릭터들 (GoW 로고 타입) 은 PhotoShop에서 손으로 만들어졌으며, 텍스처안으로 조립되어 넣어졌습니다. 새 폰트가 임포트된 후에는 UV를 변경, 올바르게 작동되도록 했습니다. Gears에서 이것은 55-75호의 폰트로 임포트되어, 임포트된 높이가 그것이 대체될 작품의 크기와 약간 비슷합니다.
UV를 변경할 때는 일정한 높이를 유지하도록 신경써야 합니다. 아니면 기준선 문제에 부딪쳐 골치가 아파집니다.. 새 값을 적어넣은 다음, 반드시 =ENTER=키를 누르십시요. 그 다음 다른 입력 필드를 클릭해 그 값이 입력 되었는지 확인하십시요.
임포트 과정 중, 가로 및 세로 패딩을 조금씩 늘려 공간을 약간 더 확보하면 편리합니다. 그렇지만 캐릭터간의 높이가 모두 같게 유지되도록 조심하여야 합니다. 그렇지 않으면 캐릭터가 잘려 나갑니다.
폰트의 사용
임포트가 끝나면, 이 폰트를 프로그래밍 적으로든, 메뉴나 HUD 의 텍스트에 사용할 수 있습니다.
주: 현재로서는 엔진이 스크린에 렌더하는 텍스트에 재질 시스템을 적용할 방법이 없습니다; 폰트는 단지 Texture2D 객체로서만 저장됩니다.
=================================
=================================
=================================
링크: http://rgy0409.tistory.com/481
링크: http://www.slideshare.net/wuwonyu/ss-37598349
링크 영상: https://www.youtube.com/watch?v=S5tsTV_5jII
링크 영상: https://www.youtube.com/watch?v=gELFcra1XP8
한글폰트적용 영상: http://wapmon.com/videos/view/S5tsTV_5jII/download.html
폰트적용: http://documents.tips/technology/-55a25c2b1a28ab912b8b46ac.html
=================================
=================================
=================================
'게임엔진관련 > 언리얼 엔진' 카테고리의 다른 글
| 언리얼 엔진 책 추천 관련 이모저모 (0) | 2020.09.20 |
|---|---|
| 언리얼과 클라이언트 기기(pc, ios, android 등등) 네트워크 통신 관련 (0) | 2020.09.20 |
| Unreal Motion Graphics UI Designer 일명 UMG를 C++로 연동하기 위한 방법 (0) | 2020.09.20 |
| 네이버 언리얼카페 UE4 비디오 튜토리얼 (4.7 이상 버전을 위한 튜토리얼 업데이트 중) (0) | 2020.09.20 |
| 언리얼엔진4 ue4 카메라 위에서 내려보는 형식으로 2D게임 만들어보기 관련 Top Down 2D Game Setup (0) | 2020.09.20 |





댓글 영역