=======================
=======================
=======================

출처: http://blog.naver.com/PostView.nhn?blogId=kirozzang&logNo=100119704173
로이드 개발을 하다 보면 새로운 골치거리중에 하나가 바로 디자이너에게 어떻게 디자인을 요청해야 할지 애로사항이 꽃피어 오른다는 점입니다. 저도 매번 어떻게 해달라고 요청은 하지만 저도 명확한 기준이 없이 닥치는대로 요청해 보는 식이었네요.
그래서 이번에 한번 알아봤습니다. 아이콘등의 크기에 대한 언급이나 버튼의 4가지 상태에 대한 이미지에 대한 언급은 검색하면 많이 나와있습니다만 이미지들의 사이즈를 어떻게 정의해야 할까요.

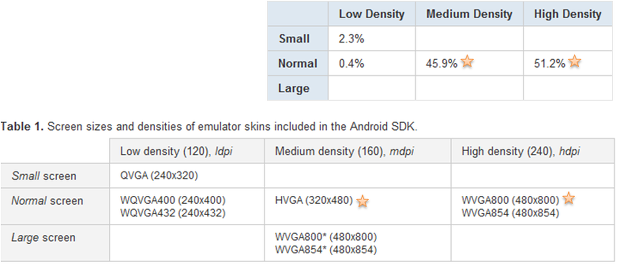
위는 가장 최근의 해상도(정확히는 픽셀 밀집도)에 따른 실제 사용률입니다. 전세계 기준의 데이터지만 우리나라도 마찬가지라고 생각합니다. 그 이유는 물론 갤럭시S님 때문이죠.
위의 데이터를 읽어보자면 Low Density는 실제로 거의 사용되지 않습니다. 실제로 사용자가 사용하는 Density는 Medium과 High 두종류 뿐입니다. 그리고 밑에 거기에 따른 해상도를 좀 더 보자면 Medium Density의 경우에는 사실상 국내에서 접할수 있는 모델은 안드로원, 옵티머스원, 디자이어팝등의 320x480뿐입니다. 그리고 High Density의 경우에는 갤럭시S, 넥서스원, 디자이어등의 대부분의 하이엔드급 안드로이드폰이 480x800을 사용하고 모토롤라의 스마트폰들이 480x854를 사용하고 있습니다.
실제로 안드로이드 관련 컨퍼런스를 가봐도 Resource Identifier를 적절히 이용하여 이 수많은 해상도를 모두 잘 지원해 주길 바라고 있습니다. 하지만 상식적으로 대한민국의 업무 진행 심리에 의거해 그럴수는 없겠네요.
제가 결론을 내린 디자인 협업을 위한 타겟은 두가지로 압축을 합니다.
1. 160 Density의 320x480
2. 240 Density의 480x800
실제로 이리저리 해본 결과 480x854의 경우 좀 무시하는 수준에서 개발을 하다가 런칭 직전에 조금 검토만 해보는 정도면 될꺼 같습니다. 480x800에 맞춰 개발해 놓으면 늘어나거나 조금 안맞거나 하는 수준으로 사용에는 지장이 없게 잘 동작하더군요.
2가지로 작업의 타겟층을 압축하였습니다. 하지만 디자이너에게 저 두가지버젼의 디자인을 해달라고 요청하기에 역시나 좀 무리가 있어 보입니다. 그래서 어떻게 하면 한가지 버전으로 압축할 수 있을까 고민해 보았습니다.
위의 저런 수많은 이상한 고민을 해야 하는 이유는 바로 PIXEL이라는 일반적으로 디자이너가 이해할 수 있는 단위입니다. 안드로이드에서는 dp 혹은 sp와 같은 해상도에 비의존적인 단위를 사용합니다. 어찌보면 답답하군요;
dp : Density-independent Pixels
sp : Scale-independent Pixels
안드로이드 컨퍼런스에 가서 알게 된 사실인데 일반적으로 단위는 dp를 쓰되 글자는 sp를 사용해 달라고 하더군요. 물론 pt를 쓰시는 분들도 많이 계신것으로 알고 있습니다만 프로젝트를 몇개 진행하면서 느낀것인데 pt는 기기에 따라 다르게 보이는 현상이 심하더군요. pt의 사용을 자제하시는 것이 좋을 것 같습니다. 저의 경우에는 dp와 sp만으로 프로젝트를 수행하시기를 권장합니다.
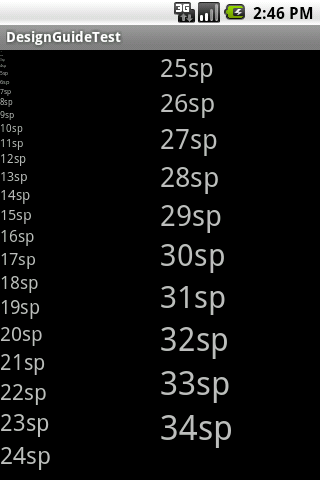
우선 폰트에 대해 예제를 보여드리겠습니다. 클릭을 하여 확대후 보세요.


왼쪽이 160 Density고 오른쪽이 240 Density의 화면입니다. 제가 사이즈별로 폰트를 쭉 찍어보았습니다. 같이 일하시는 디자이너에게 이 이미지를 보내주십시오. 그리고 사용하는 단위와 이 글자의 크기를 비교하여 단위를 표기해 달라고 하십시오.
대부분의 모바일 어플리케이션이 5개 이하의 폰트 사이즈를 사용할 것입니다. 그 사이즈와 이 sp단위를 맞추어 개발자에게 알려줄 수 있을 것이라 생각합니다.
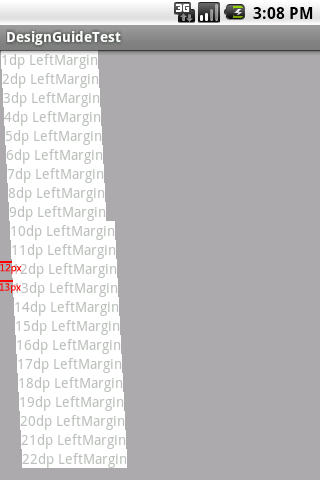
다음은 좀 더 중요한 px단위를 어떻게 표기할 수 있을까에 대한 고민에 대한 예제 입니다.


마찬가지로 왼쪽은 160 Density이고 오른쪽은 240 Density입니다. 실제의 px사이즈를 빨간색으로 표시해 보았습니다. 보시면 아시겠지만 160 Density에서의 dp는 px과 똑같습니다.
안드로이드 컨퍼런스에 갔을때도 언급하기를 160 Density에 맞추어 개발후에 240 Density를 추가개발하라고 언급하였었습니다. 하지만 그럴 여유가 한국의 개발자/디자이너들에게 있을까요.
240 Density 기준으로 디자인을 할때 다음과 같이 간단히 dp값을 알 수 있습니다.
dp = px / 3 * 2
dp = px * 0.66
밑에는 위의 식을 좀더 간단히 해보자고 쓴거긴 한데 아무래도 3으로 나누다 보니 값이 엉망이 됩니다. 그냥 나누기 3하시고 곱하기2를 하시는것이 좀더 정확한 값을 얻을 수 있을것 같습니다.
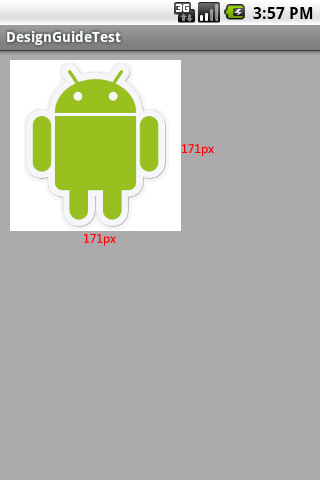
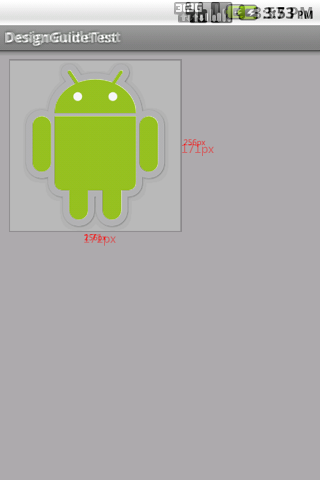
다음은 실제로 디자이너에게 이미지를 전달받았다고 가정하고 어떻게 적용되는지 테스트 해보겠습니다. 이미지의 크기는 256x256px입니다.



나중에 결론에서 정리 하겠지만 저의 작업 방식은 갤럭시S, 즉 240 Density의 480x800 해상도만을 고려하여 개발하는것을 골자로 하고 있습니다. 그리고 이미지는 Resource Identifier중에 drawable-hdpi 폴더안에만 넣어 mdpi를 사용하지 않고 있습니다.
왼쪽부터 160 Density, 240 Density, 마지막은 240 Density화면을 160 Density의 크기로 줄여 겹쳐본 화면입니다. hdpi 폴더안에 이미지를 넣었기 때문에 240 Density의 화면에서는 px크기가 정확하게 유지가 됩니다. 하지만 160 Density의 화면에서는 2/3 크기로 변합니다.
그리고 화면을 줄여본 화면을 보면 1px정도의 오차가 있지만 거의 정확하게 비율이 맞는것을 확인할 수 있습니다. 저정도의 오차는 디자이너가 포기해야 하는 부분이 아닐까 싶네요. 다양한 디스플레이를 가지고 있는 안드로이드의 한계랄까요.
저의 위의 실험 내용을 쭉 일어보셨더라도 무슨 말인지 이해가 안되실 수 있겠네요. 정리를 해보겠습니다.
1. 우리는 240 Density의 480x800 해상도를 가지고 있는 갤럭시S를 대상으로 개발/디자인 한다.
2. 모든 개발에서 사용하는 단위는 dp와 sp로만 이루어진다. (단, 이미지는 px사용)
3. 디자이너는 모든 px사이즈의 표기에 대하여 나누기 3 곱하기 2를 한 후 dp라는 단위를 사용한다.
4. 디자이너는 사용 폰트 크기에 대하여 위에 나와있는 sp 테이블 이미지를 참고하여 사용한다.
5. 디자이너는 모든 제작된 이미지들의 크기를 480x800 대상으로 제작하되 특별한 계산은 하지 않는다.
6. 개발자는 Resource Identifier중 drawable-hdpi만을 사용한다. (개인적으로 아이콘은 mdpi도 만들길 추천함)
위의 방법은 비록 좋은 방법은 아닙니다만, 인적/시간적으로 여유가 없는 회사라면 가장 최대의 효과를 낼 수 있는 방법이라고 생각합니다. 개발자도 한가지만 바라보고 개발하고 디자이너도 한번만 작업하면 되니깐요. 혹시 더 좋은 아이디어가 있으시면 알려주시면 감사하겠습니다^^
=======================
=======================
=======================
출처: http://www.androidside.com/plugin/mobile/board.php?bo_table=B49&wr_id=66028
* dp : 160-dpi 화면에 상대적인 밀도 독립 필셀
화면의 물리적 밀도에 기반한 추상적인 단위로서 160-dpi 화면에 상대적이다.
(즉, 1dp 는 160-dpi 화면에서 픽셀 하나에 해당하는 값이다)
dp-to-pixel 비율은 화면 밀도에 따라 바뀌지만 정비례할 필요는 없다.
* sp : 크기 독립 픽셀
dp 단위와 비슷하지만 추가적으로 사용자가 선택한 글꼴 크기에 의해 크기가 조절된다.
이 단위는 글꼴 크기를 지정하는 데 사용되도록 권장되는데, 이렇게 하면 화면 밀도와사용자의
선택 모두를 감안해 조정될 것이다.
*******************************************************************************
요기가 본론**
dp 같은 경우 타겟 480 * 800(density 1.5)을 기준으로 px / 1.5 를 하면 dp 값이 나오는데요,
sp의 경우는 20sp가 20px이 될지 .. 30px이 될지 디바이스마다 다르다는 검색 결과를 얻었는데..
그럼 개발자가 화면을 구성하기에 sp보다는 dp를 쓰는게 더 알기 쉽지 않을까요?
sp가 dp보다 유리한 점이 있다면 무엇이 있을까요?
요즘 레이아웃 수정건을 맡아서 하다보니 이런쪽에 관심이 쏠리네요 =ㅅ=
by 가나다라마바 2012.02.28 10:22
sp나 dp나 같지 않나요? -0-
by 덧없음 2012.02.28 11:30
조금 다르다고 본문에 적었어요 =ㅅ=
by 비스군 2012.02.28 10:27
sp는 스케일에 독립적인 화소로서 사용자의 글꼴 크기 설정에 따라서 확대 또는 축소됩니다.
dp는 화면의 물리적 밀도에 기반한 추상적인 단위로서 160-di 화면에 상대적입니다.
1dp는 160-dpi 화면에서 픽셀 하나의 해당하는 값이지요.
글자크기에 관해서는 크게 둘 다 차이는 없다고 생각합니다.
by 덧없음 2012.02.28 11:30
크게 차이는 없지만 어떤 차이점에 있는지에 대한 질문이었어요.
by nicehee 2012.02.28 11:12
480 * 800(density 1.5) 해상도의 거의 모든 맛폰은 240dpi를 가지고 있습니다.
그기까지는 큰 문제가 없었으나 탭이 나오고 xhdpi 가 나오면서 좀 꼬이기 시작했죠..
특히 갤II의 몇 모델의 경우 같은 해상도 1280x800 해상도이지만
어떤것은 240dpi이고 어떤것은 320dpi인것이 있습니다.
이것은 dpi와 density의 비율로 해결할 수 있을 것인데
sp의 경우는 좀 다를것입니다.
사용자가 선택한 글꼴의 차이에 따라???
아마도 작은 화면에서는 작은 글꼴을 선택할 것이고
큰화면에서는 큰 글꼴을 선택할 것인데, 큰화면에서 작은 글꼴을 선택하면 어찌될지...
모든 해상도를 지원해야한다는 결정이 내려졌다면
가장 확실한 방법은 해상도별로 모두 만드는 것이지요..
다행히 아직까지는 10개이하 일것으로 예상되지만.. 노가다는 피할 수 없을듯..
저같은 경우에는 통계를 보고 포기할건 과감히 포기합니다.
개발초기부터 mdpi, ldpi는 아예 제외를 했었고
현재는 2.1 이하 버전은 취급도 안한다는...
아래의 마켓에서 판매 통계를 보시면 이해가 가실겁니다.
두번째는 국내 판매현황이지요.. 역시 삼성
도움되시길...
by 덧없음 2012.02.28 11:32
사용자의 설정에 따른 폰트크기라는게 디바이스의 설정에서 정하는 폰트크기를 말하는 것일까요?
참으로 어렵군요. 폰트크기도 dp로 정해버리면 dp에 따른 설정이 조금은 이해하기 쉬워지는데,
sp로 해놓으니 여러가지를 복잡하게 생각하네요. 아마 이제부터 제가 하는 코딩은 dp로 하지 않을까
생각됩니다. 제가 생각하기도 쉽고 화면에 따라 능동적으로 변하는 것도 그렇고..
물론 사용자의 설정은 배제하지만 말이죠 ㅎㅎ.
슬픈건.. 제가 2.1버전이라는 사실.. api7 하앍!
by nicehee 2012.02.28 11:51
어플에서 폰트를 지정하지않으면 디폴트로 사용자가 선택한 폰트가 사용되겠지요..
sp를 사용하고 싶으면 모든 글자가 들어가는 것들에 모두 개발자가 선택한 폰트를 적용하면 됩니다.
이것도 플젝이 커지면 역쉬 약간의 노가다성이....
by 초봅니다요 2012.02.28 13:24
화면크기받아서 얼마이상이면 폰트사이즈를 xx로 하는 식으로 해야죠
by 두근 2012.02.28 13:42
응애..
모르겟다 ㅋㅋㅋ
=======================
=======================
=======================
출처: http://www.androidpub.com/83442
따른 질문을 했을때
크기종류에는
pt, px , sp, dip 가 있다고 하셨는대
pt는 포인트
px는 픽셀크기이고
sp 는 scaled pixel
dip 는 device indepent
sp와 dip는 어떤값을 뜻하는건가요 ㅠ
엮인글 주소 : http://www.androidpub.com/index.php?document_srl=83442&act=trackback&key=130
2010.01.26 02:19:38
커니
dip(dp)는 device-independent pixel로, 어떤 화면 크기에서도 동일한 비율을 갖습니다.
즉, 화면의 크기가 어떻게 되건간에 그 비율을 유지하게 되지요.
sp는...다른 분께서 잘 설명해주시시라 믿습니다 :)
2010.01.26 02:32:40
회색
dip 라고 하는 것에 대해서 보충 설명을 하면 G1에서의 320 dip = 320 px, 넥서스원 320 dip = 480px 입니다. G1과 넥서스원이 실제 픽셀수는 틀리지만 320dip라는 동일한 넓이를 가져있다고 처리합니다. 그렇기에 레이아웃에서 크기를 dip로 처리하게 되면 G1과 넥서스원이 실제 화면의 픽셀사이즈는 틀리다는 것을 별로 고려하지 않아도 됩니다.
sp는 동일한 디바이스에서 25sp = 25px이 될수도 있고 25sp가 30px이 될수도 있습니다. 사용자이 선호도에 따라서 크기가 조정될수 있고 주로 텍스트의 크기에만 사용됩니다.
2010.01.26 09:13:00
대한민국토리
위 질문에 추가로 드리는 질문입니다.
그렇다면, px 단위보다는 dip 단위가 해상도 차이가 있을 수 있는 안드로이드쪽에서는 더 많이 사용해야 하는건가요?
아이폰은 320px로 고정해서 기획안이 나오는터라서, 아이폰 어플을 안드로이드로 옮기는 작업을 할 때 단위(px로 고정) 때문에 고민이 되고 있습니다.
dip 단위로 쓰는게 맞는지, 회색님 답변 좀 부탁드립니다. (글의 연관성 때문에 따로 질문을 올리지 않고 답글에 질문을 올립니다. 양해 해 주세요.)
2010.01.26 10:13:15
컨버전스
dip(dp)와 sp를 사용해서 작업하시는것이 추후에 나올 다양한 안드로이드 기기의 특징에 따라 갈 수 있을것 같습니다.
http://developer.android.com/guide/practices/screens_support.html
http://developer.android.com/guide/topics/resources/available-resources.html#dimension
참고 하시기 바랍니다.
[출처] 드로이드 작업시 폰트 사이즈에 관해 ..|작성자 인
=======================
=======================
=======================
'스마트기기개발관련 > 안드로이드 개발' 카테고리의 다른 글
| 전체화면 사용하기 (Status bar, Title bar 숨기기) 타이틀바 높이 확인 (0) | 2020.09.21 |
|---|---|
| Android에서 외부 한글폰트 넣어 적용하기 관련 TextView 에 Font 폰트 바꾸기 관련 (0) | 2020.09.21 |
| android 안드로이드 드래그를 통한 화면 전환 드래그 웹뷰 이동, ViewPager,ViewFlipper 등등 을 사용한 슬라이드 화면 전환 관련 (0) | 2020.09.20 |
| android 안드로이드 액션바 (ActionBar) 관련 (0) | 2020.09.20 |
| 안드로이드 android webview 에서 https 보안에서 컨텐츠(이미지, 텍스트)들이 error, 막히거나, 안보일때 방법 (0) | 2020.09.20 |