=================================
=================================
=================================
출처: http://cafe.naver.com/unrealenginekr/9927
제가 언리얼엔진4로 2d게임을 만들려고합니다.
(초보자라 전문용어를 잘모릅니다. 이점 양해부탁드립니다.)
던전앤파이터,쯔꾸르 게임처럼
w,s키로 y축이동,a,d키로 x축으로 이동하는 방식의 게임을 만들려고합니다.
쯔꾸르 형식의 게임을 원하는게아니라 이동하는 방식만 쯔꾸르처럼 원하는데요,
언리얼엔진4에서 2d를 지원하긴하는데 슈퍼마리오 게임같은 2d횡스크롤밖에 없네요.
*그래서 제가 원하는것은
w,s를 누를시에 y축으로 일정값 움직이기만하고 바닥 떨어지지않는 방법을 알고싶습니다.
몇일간 혼자 해결해보겟다고 햇지만 도저히 해결법을몰라서 이렇게 질문합니다.
아시는분은 꼭 알려주세요 ㅠㅠ (__)
--------------------------------------------------------------------------------------------------------
https://docs.unrealengine.com/latest/INT/Engine/Paper2D/HowTo/TopDown/
참조가 되려나요.
3d에서 굴리면서 카메라를 위로 올려서 내려다 보는 식으로 만들수도 있습니다.
--------------------------------------------------------------------------------------------------------------
강의 영상보면 말씀하신 나와~ㅎ 영상 제목은
공지사항에 UE4 비디오 튜토리얼 (4.7 이상 버전을 위한 튜토리얼 업데이트 중) 이거 다 보움직는거 알수 있어요ㅎ
=================================
=================================
=================================
출처: https://docs.unrealengine.com/latest/INT/Engine/Paper2D/HowTo/TopDown/
On this page you will learn how to modify the existing Third Person Template project to create a Top Down 2D style game.
You can use your own 2D character with this tutorial or you can download a sample character from the link below:
Setup Project
Here we will set up our project for this tutorial, you can import your own assets during this section or use the Sample Assets provided.
- Create a new Third Person Blueprint template project.
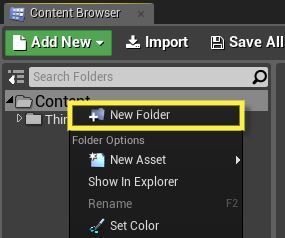
- Inside the project, Right-click on the Content folder in the Content Browser and create a New Folder.
- Give the folder a name such as TopDown or whatever you would like.
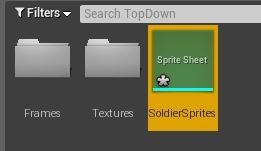
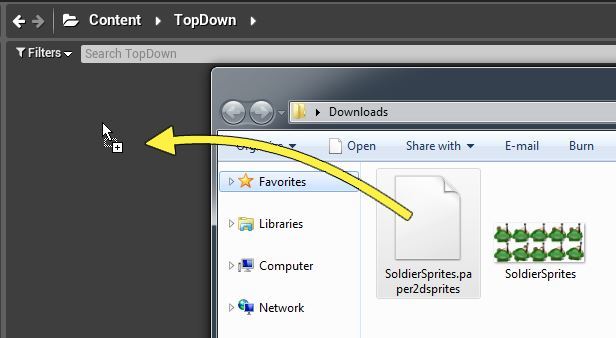
- Locate the downloaded Sample Assets and drag the SoldierSprites.paper2dsprites asset into Content Browser.

- For more information on how to set up assets for importing, see the Paper 2D Import Options documentation.
- This will automatically create a SolderSprites Sprite Sheet asset and folders containing Frames and Textures.
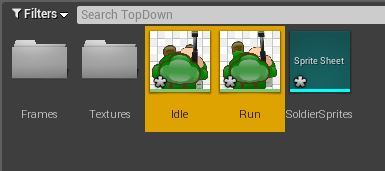
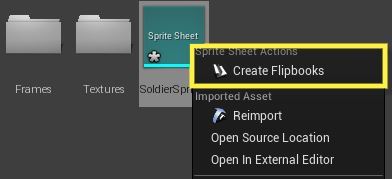
- Right-click on the SoldierSprites asset and select create Flipbooks.

- This will automatically create two Flipbooks based on the sprite sheet for us.
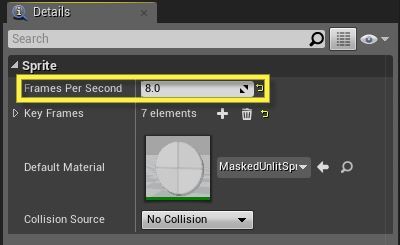
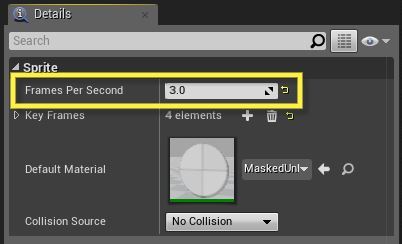
- (Optional) Open the Idle Flipbook and in the details panel set Frames Per Second to 3.0.

- This will slow down the playback speed of both Flipbook Animations.
- Also set the Run Flipbook Frames Per Second to 8.0.




Our project is now set up and we can begin setting up the Top Down Character.
Character Setup
Here we will create a new Paper 2D Character Blueprint and set up the character.
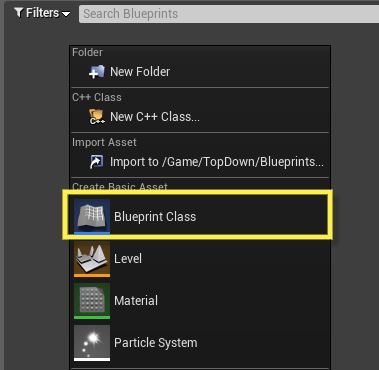
- Right-click in the Content Browser and select to create a new Blueprint Class.
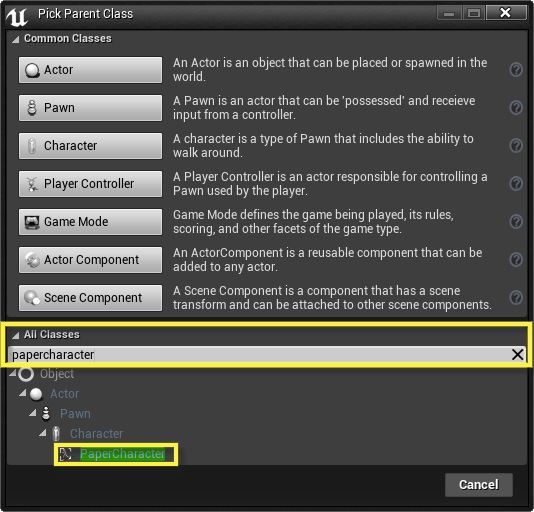
- In the Pick Parent Class window, click the All Classes drop down and search for and add the PaperCharacter.
- Give the new Blueprint a name such as TopDownCharacter.
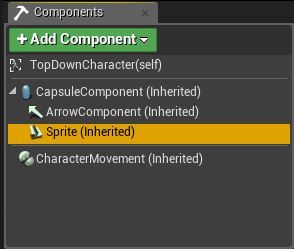
- Inside the TopDownCharacter Blueprint, in the Components window click the Sprite component.
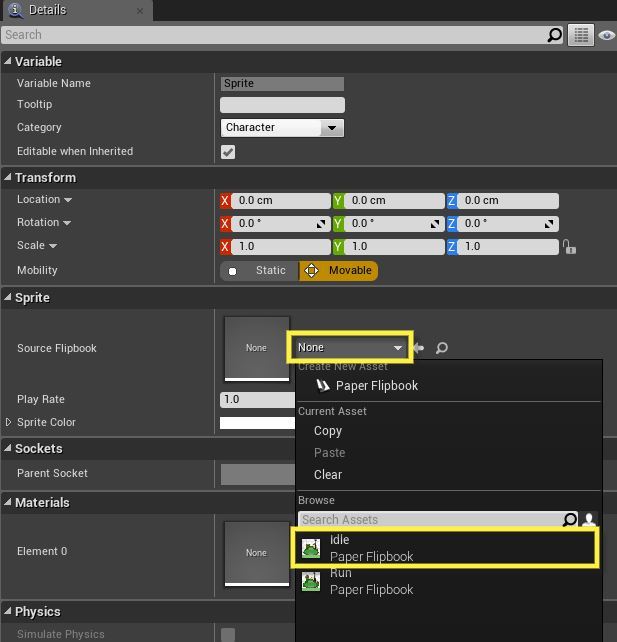
- In the Details panel under Sprite click the Source Flipbook drop down and select the Idle Flipbook.

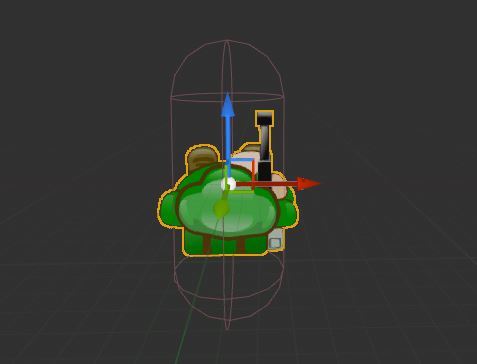
- The character will then be added to the Viewport inside the Capsule Component.
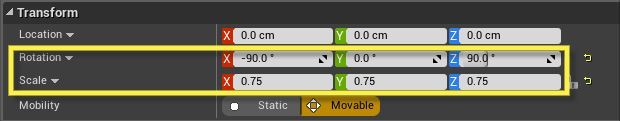
- Back inside the Details panel under Transform, set the Rotation to -90,0,90 and Scale to 0.75 for XYZ.
- This will rotate the Flipbook into position and scale it down so it fits inside the Collision Capsule.
- In the Components window, click the CapsuleComponent then in the Details panel adjust the Shape settings.
- This will vary based on the character you are using, we have set both Half Height and Radius to 45.0.
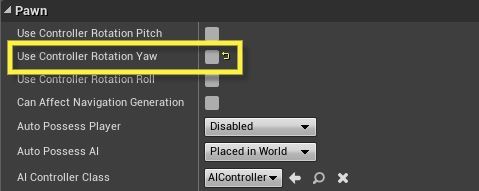
- In the Components window, click TopDownCharacter(self) then in the Details panel, un-check Use Controller Rotation Yaw.
- For this example we are going to automatically orientate our character to the direction he is moving and not use the controller rotation.
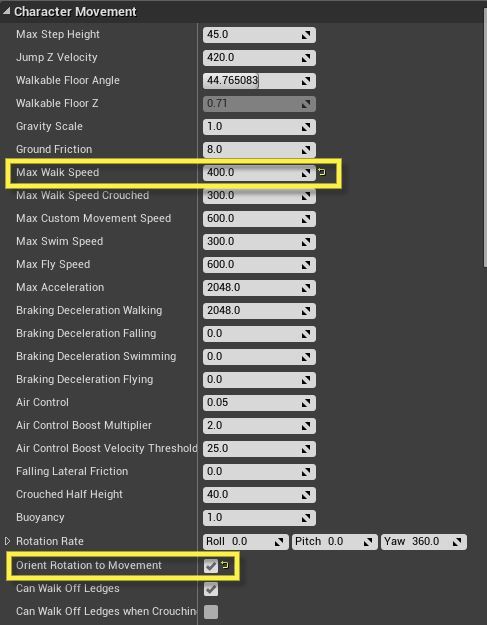
- In the Components window, click the CharacterMovement component.
- In the Details panel for CharacterMovement, update the Max Walk Speed to 400 and check Orient Rotation to Movement.
- This will reduce the characters movement speed and automatically rotate the character based on our movement.
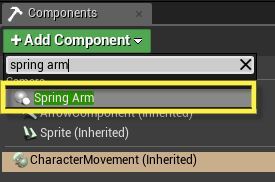
- In the Components window, click Add Component and search for and add a Spring Arm component.
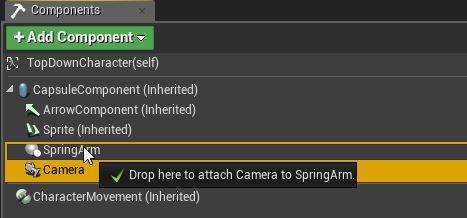
- Click Add Component again and add a Camera component, then drag the Camera onto the Spring Arm to attach it.
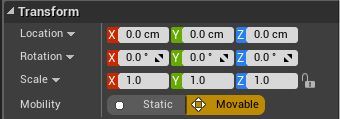
- Select the Camera component, then in the Details panel, zero out the Location setting.
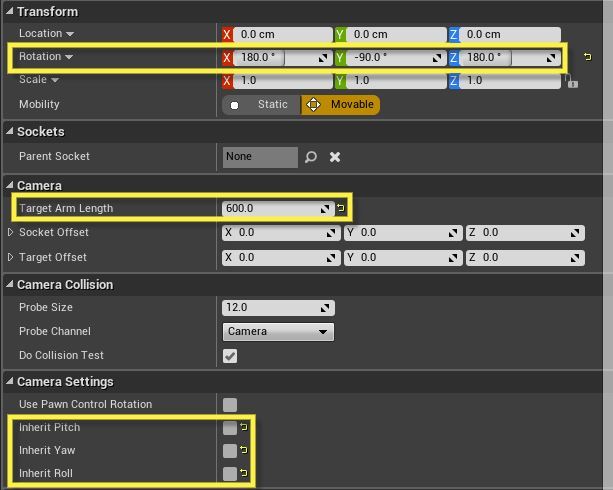
- Select the Spring Arm then make the following updates in the Details panel.
- Here we are adjusting the Rotation of the Spring Arm (and by extension, Camera) to 180, -90, 180 to position the camera directly above the character. We are also adjusting the camera distance away from the character by changing the Target Arm Length to 600. Finally we've unchecked the Inherit options for Pitch, Yaw and Roll as we do not want to inherit settings from the camera.
- Click Compile and Save then minimize the Blueprint (we will come back to it in a moment).












The character is setup, however there is no movement script applied to it which we will grab from the Third Person Character Blueprint.
Finishing Up
There is no need to reinvent the wheel here, since this template comes with a character with scripted functionality for movement, we can copy that into our Paper Character to provide movement for it.
For more detailed information on setting up character movement and setting up character movement from a blank project, see theSetting Up Character Movement in Blueprints documentation.
- Inside the ThirdPersonBP folder in the Content Browser, open the Blueprints folder then the ThirdPersonCharacter Blueprint.
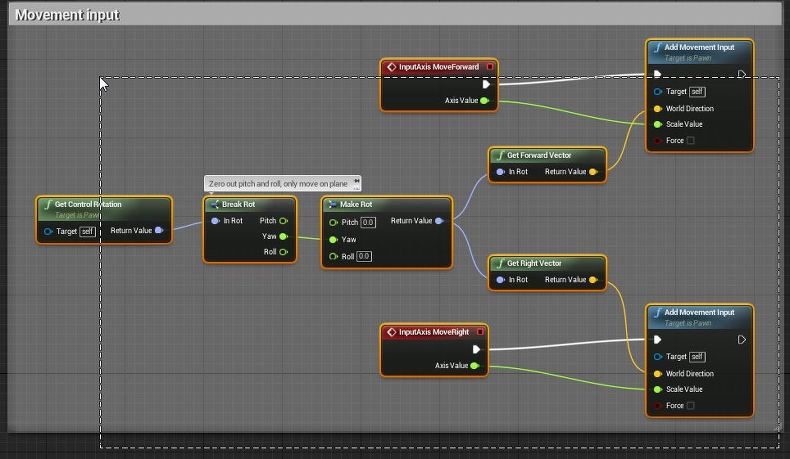
- Inside the Event Graph, copy the Movement Input section by Left Mouse dragging a selection box then pressing Ctrl+C to copy.
- There is other script in here for 3D gameplay such as manipulating the camera, controller input and jumping. For the purposes of this tutorial we are only concerned with general movement.
- Return to your Paper Character Blueprint and press Ctrl+V in the Event Graph to paste it in.
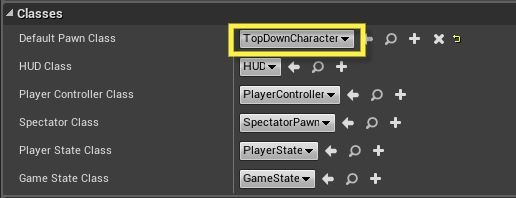
- Also inside the ThirdPersonBP and Blueprints folder, open the ThirdPersonGameMode Blueprint.
- Under Classes, change the Default Pawn Class to your Paper Character (TopDownCharacter).
- This will set our Paper Character as the default character to use during gameplay.
- Inside the level delete the Blue Character so you will not take control of it when launching the game.
- From the Main Tool bar, click the Play button to play in the editor.
- Although the 2D character is idle, you can now move around the default map using the WASD keys.



This tutorial illustrates how to set up the foundation of a top down game by creating a playable 2D character, there are other tutorials you can take a look at to continue to develop this sample such as the Setting up an Animation State Machine (to set up different Flipbook Animation states for the character to use) as well as the section on Paper 2D Tile Maps to create a 2D map. Want a fixed camera position instead of a follow camera for your top down game? The How to Use Cameras in Blueprints page will show you how to set that up and more.
=================================
=================================
=================================
'게임엔진관련 > 언리얼 엔진' 카테고리의 다른 글
| Unreal Motion Graphics UI Designer 일명 UMG를 C++로 연동하기 위한 방법 (0) | 2020.09.20 |
|---|---|
| 네이버 언리얼카페 UE4 비디오 튜토리얼 (4.7 이상 버전을 위한 튜토리얼 업데이트 중) (0) | 2020.09.20 |
| 언리얼 서밋 2016_발표자료 (0) | 2020.09.20 |
| 언리얼4 UE4 비디오 튜토리얼 한글 자막_UMG 인벤토리 (0) | 2017.04.10 |
| 언리얼4 애니메이션 노티파이, 애니매이션 사운드 처리 (0) | 2016.10.18 |